Rethinking the experience of a world wide phenomenon

Rethinking the experience of a world wide phenomenon

Rethinking the experience of a world wide phenomenon

Rethinking the experience of a world wide phenomenon

Minecraft Dungeons presents a roleplaying experience that vastly expands on the original game showcasing a surprisingly complex set of systems for new players
Tools
Figma, Photoshop, Illustrator, After Effects, Lottie
Skills
User Research, Content Strategy, Sitemapping, Wireframing, Prototyping, User Testing, UI Design, Interaction Design
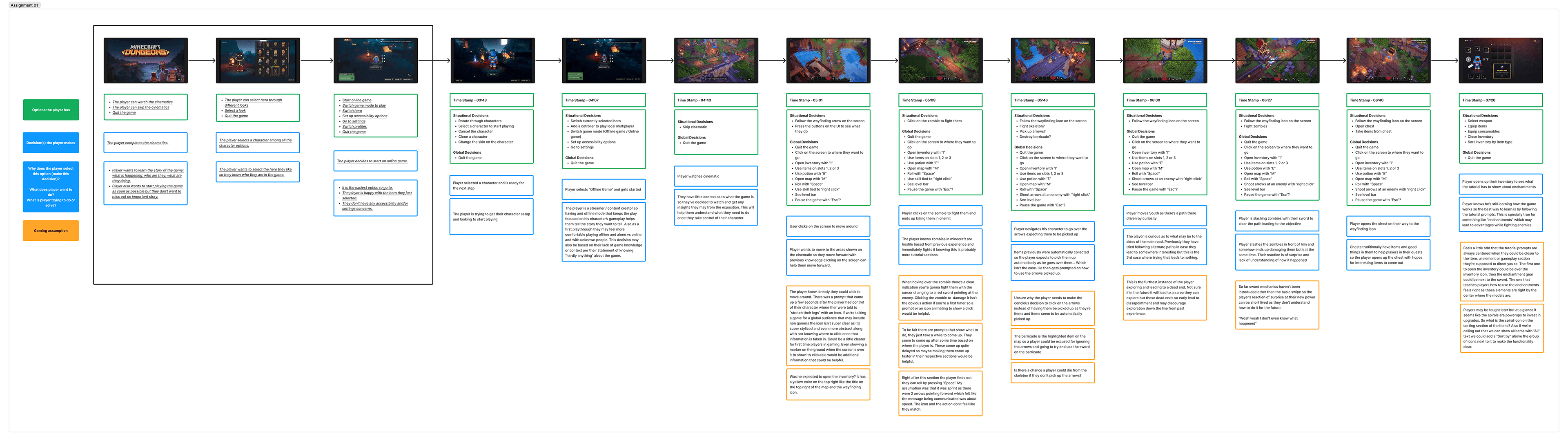
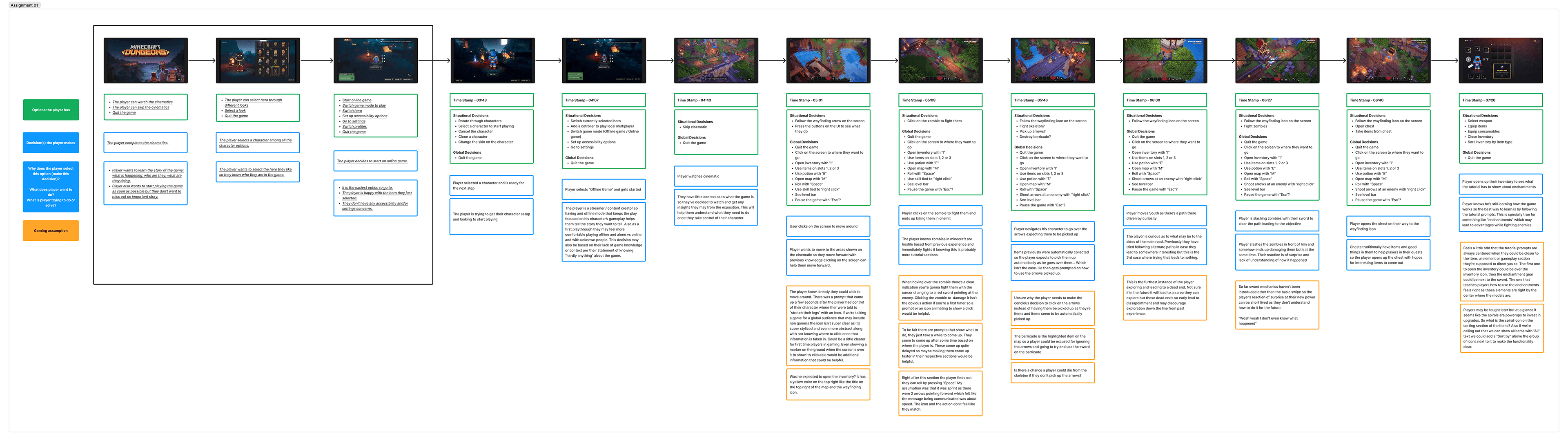
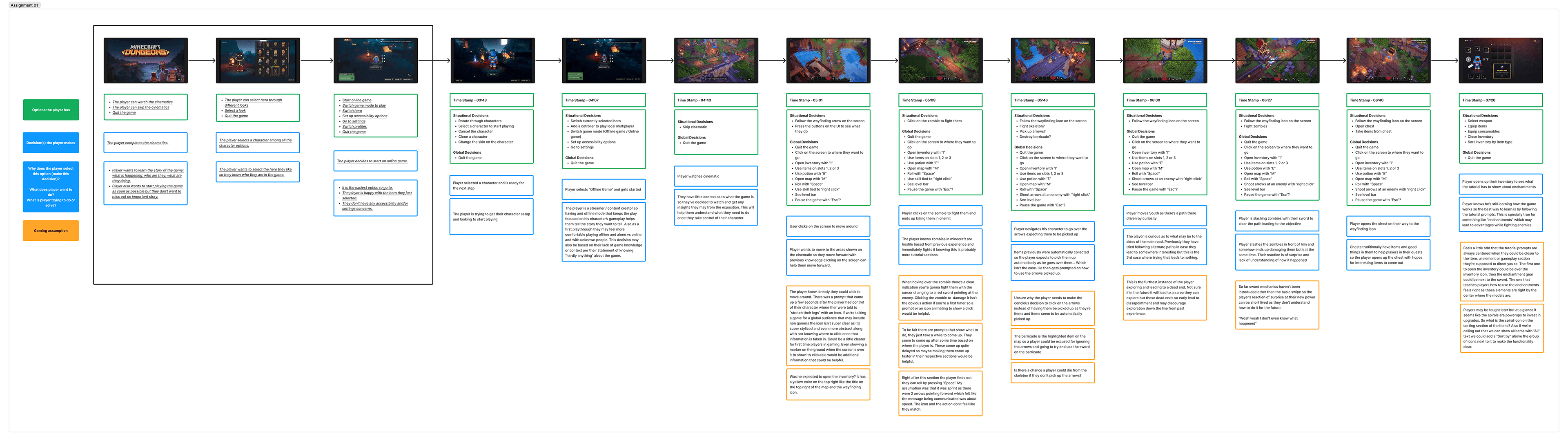
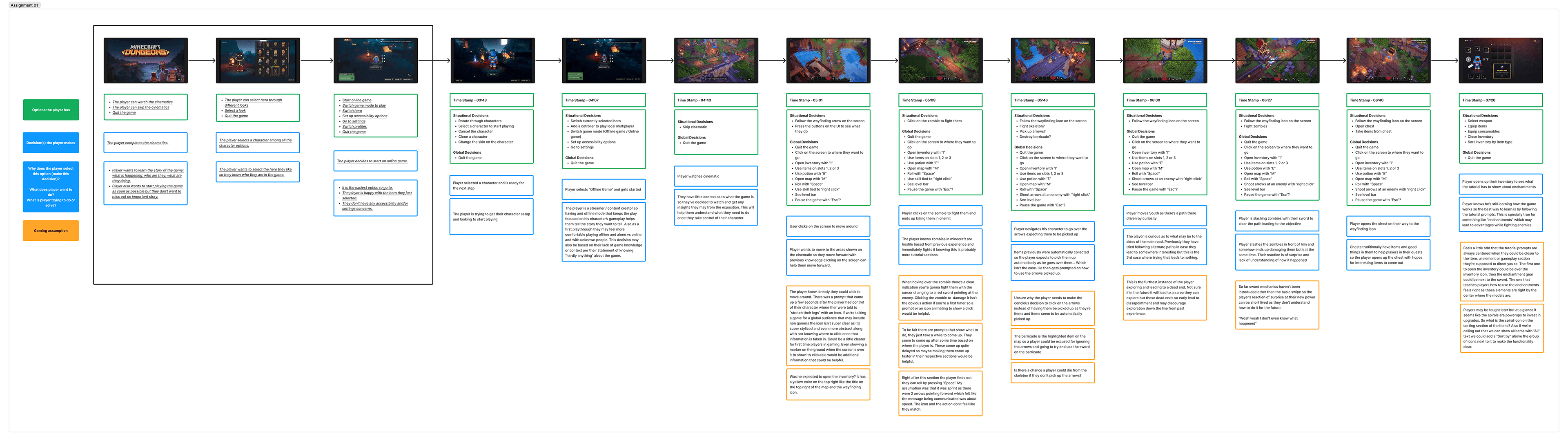
To understand the player experience, we reviewed ZacScottGames' gameplay, logging his actions and reactions, and identified gamer assumptions that could hinder non-gamer understanding.
To understand the player experience, we reviewed ZacScottGames' gameplay, logging his actions and reactions, and identified gamer assumptions that could hinder non-gamer understanding.
To understand the player experience, we reviewed ZacScottGames' gameplay, logging his actions and reactions, and identified gamer assumptions that could hinder non-gamer understanding.
To understand the player experience, we reviewed ZacScottGames' gameplay, logging his actions and reactions, and identified gamer assumptions that could hinder non-gamer understanding.




Seeing professional gamers struggle with Minecraft Dungeons challenged my assumptions, leading me to question the game's design and player comprehension.
Seeing professional gamers struggle with Minecraft Dungeons challenged my assumptions, leading me to question the game's design and player comprehension.
Seeing professional gamers struggle with Minecraft Dungeons challenged my assumptions, leading me to question the game's design and player comprehension.
Seeing professional gamers struggle with Minecraft Dungeons challenged my assumptions, leading me to question the game's design and player comprehension.
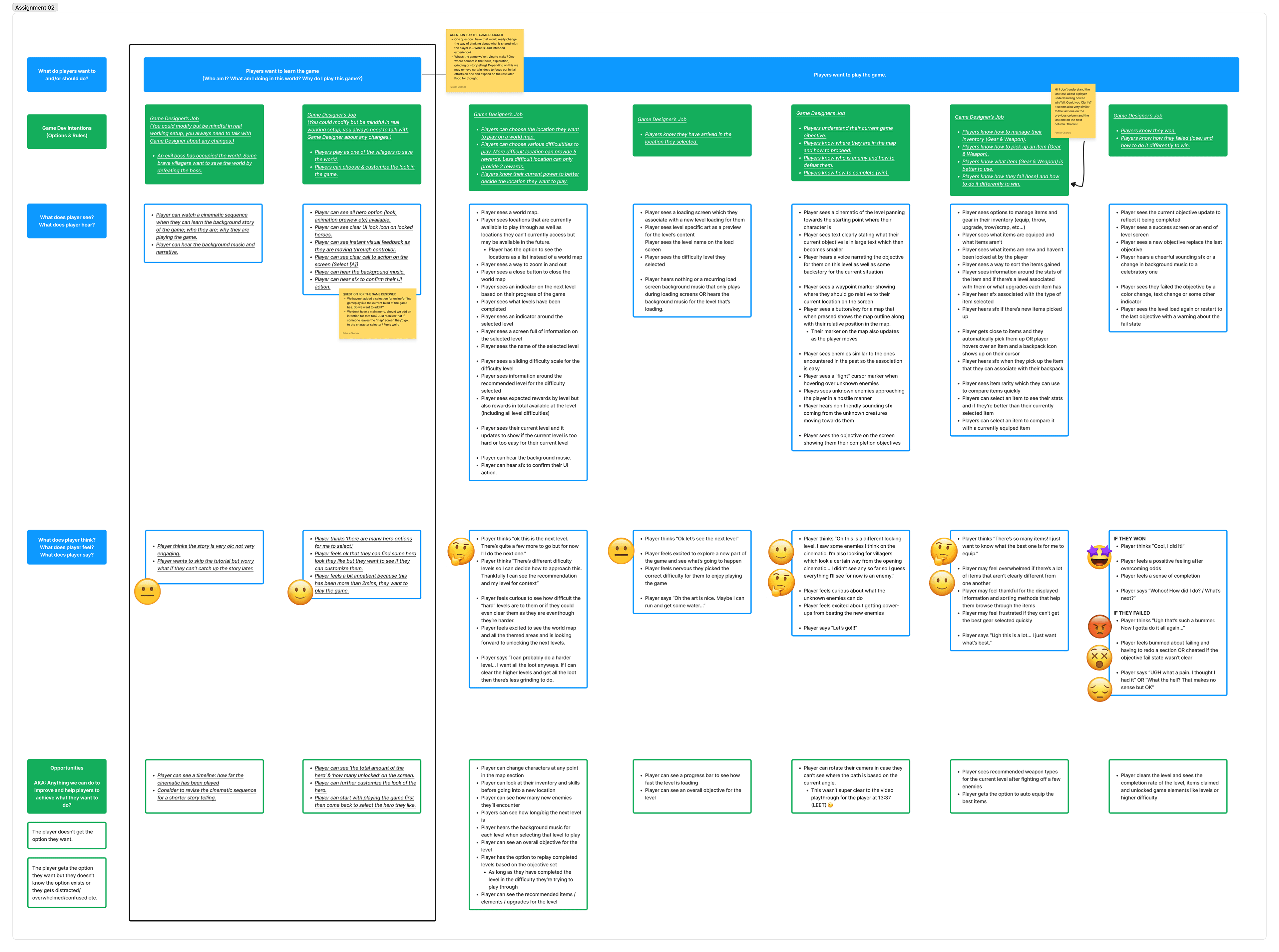
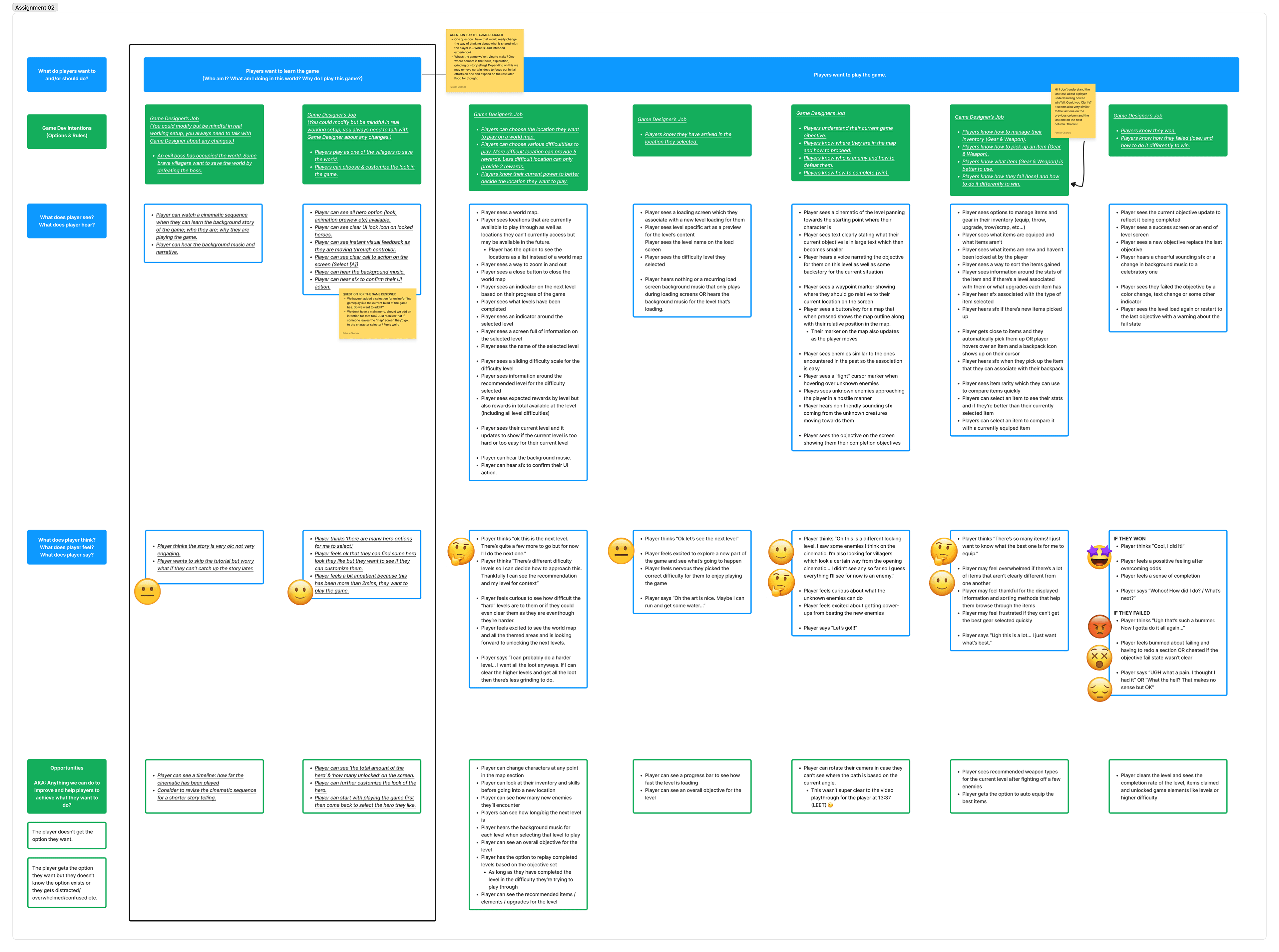
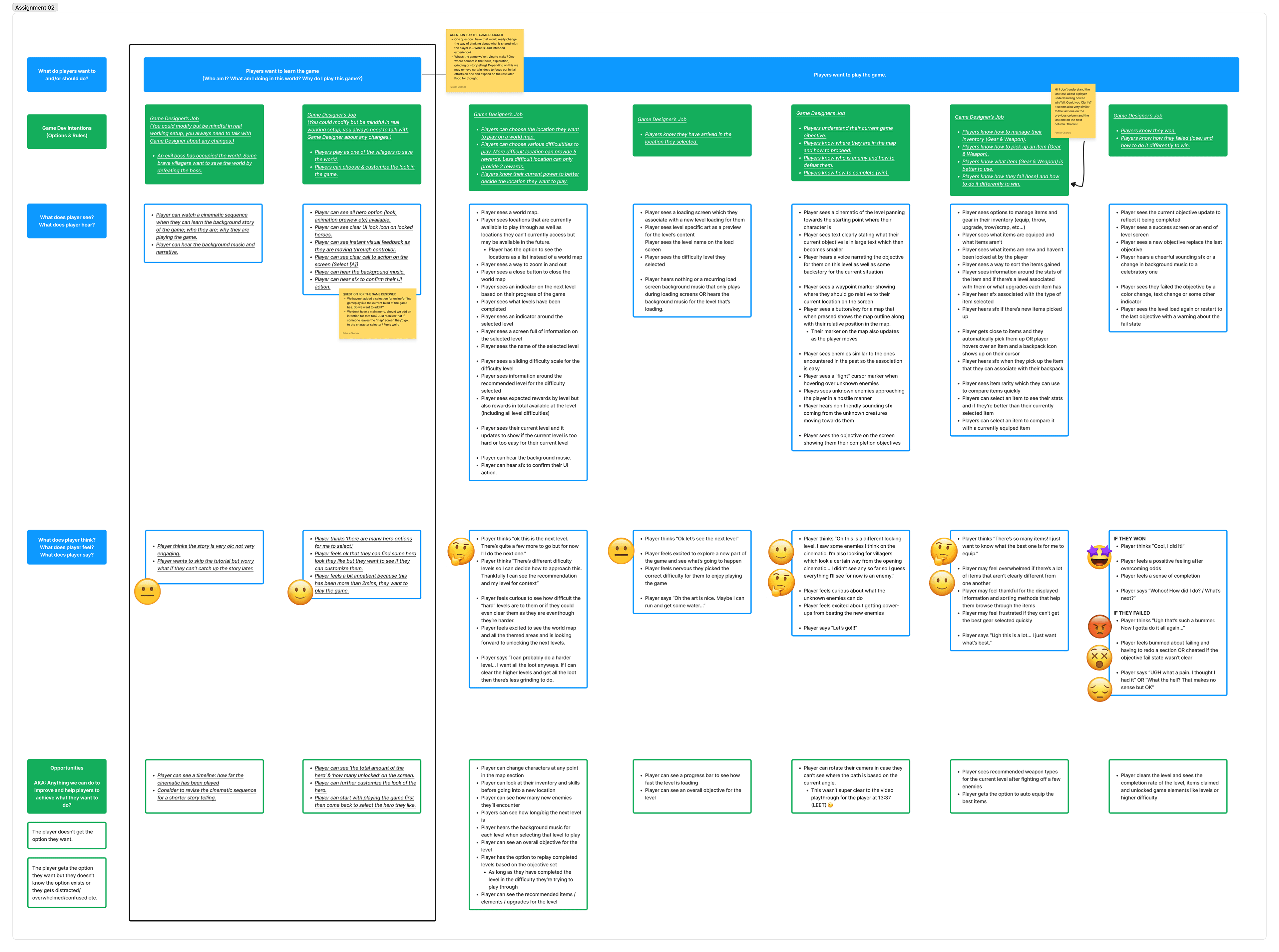
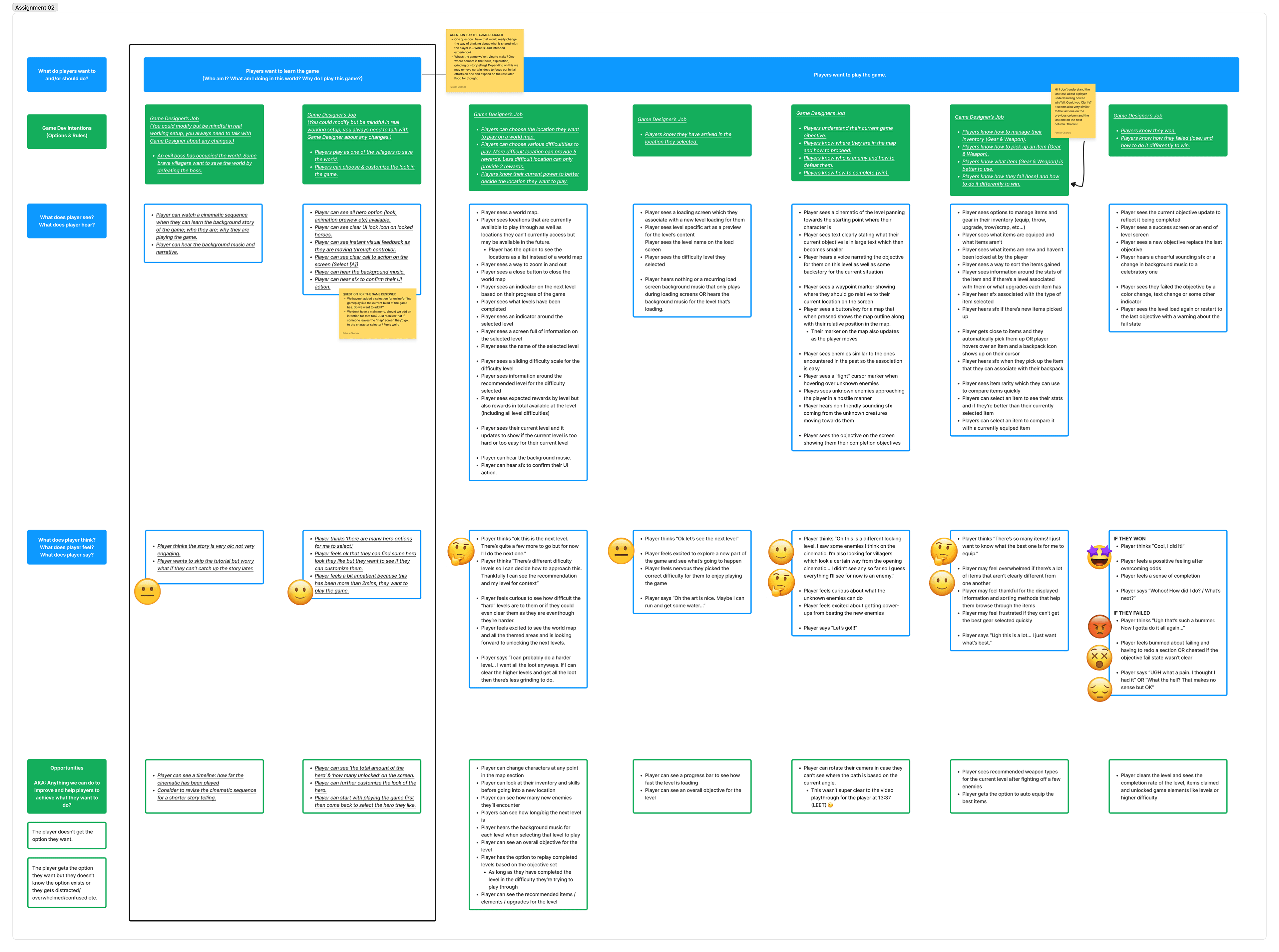
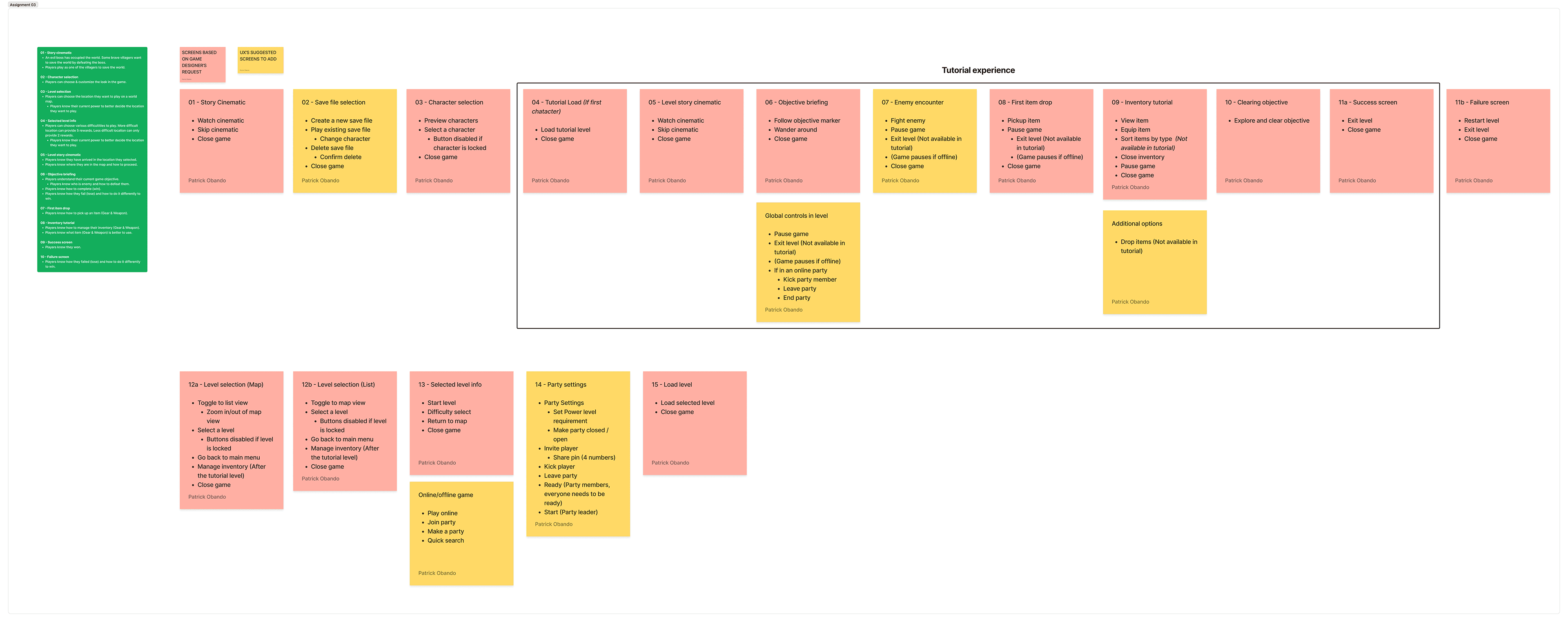
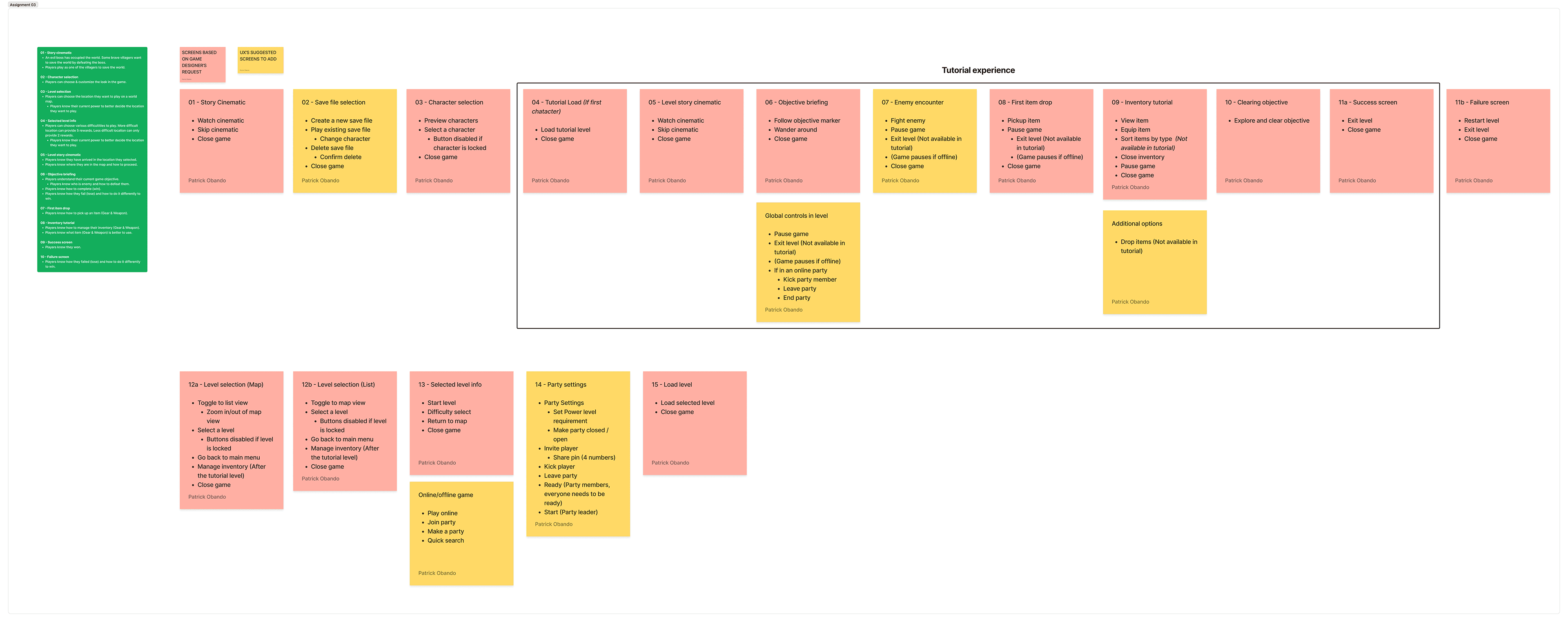
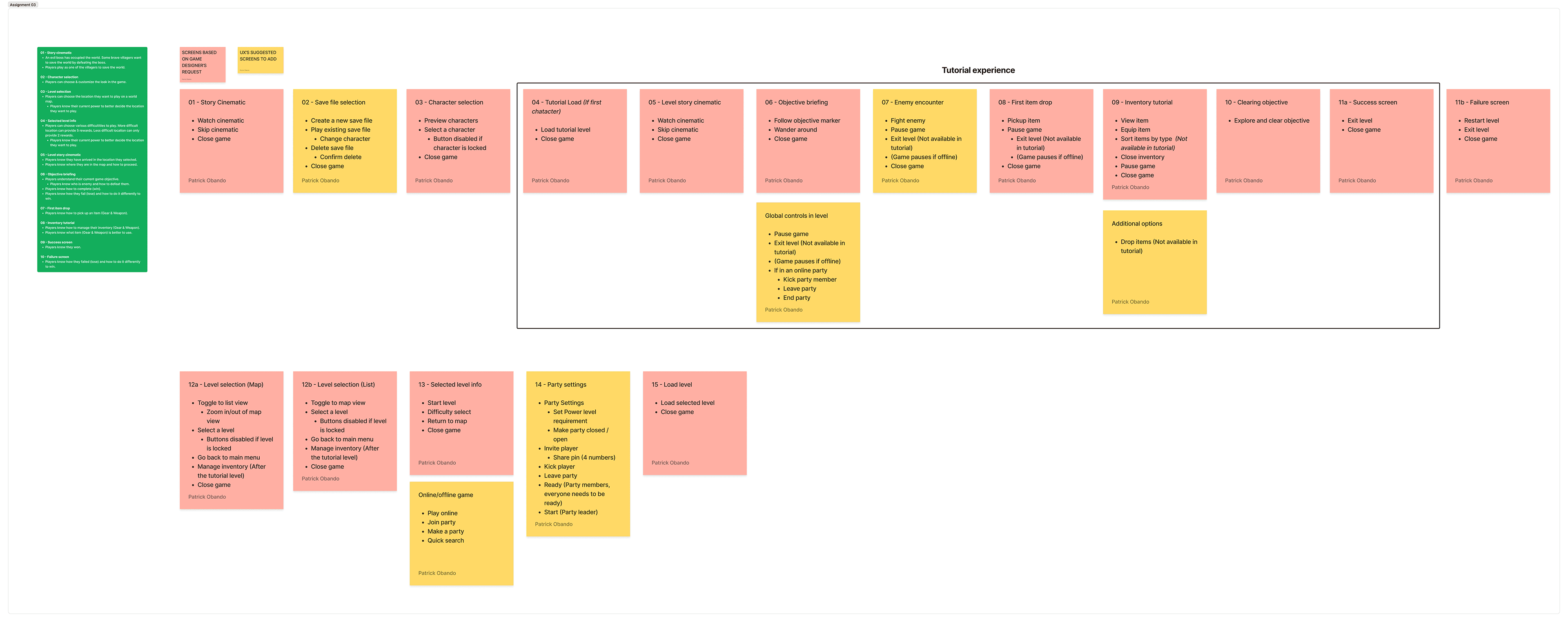
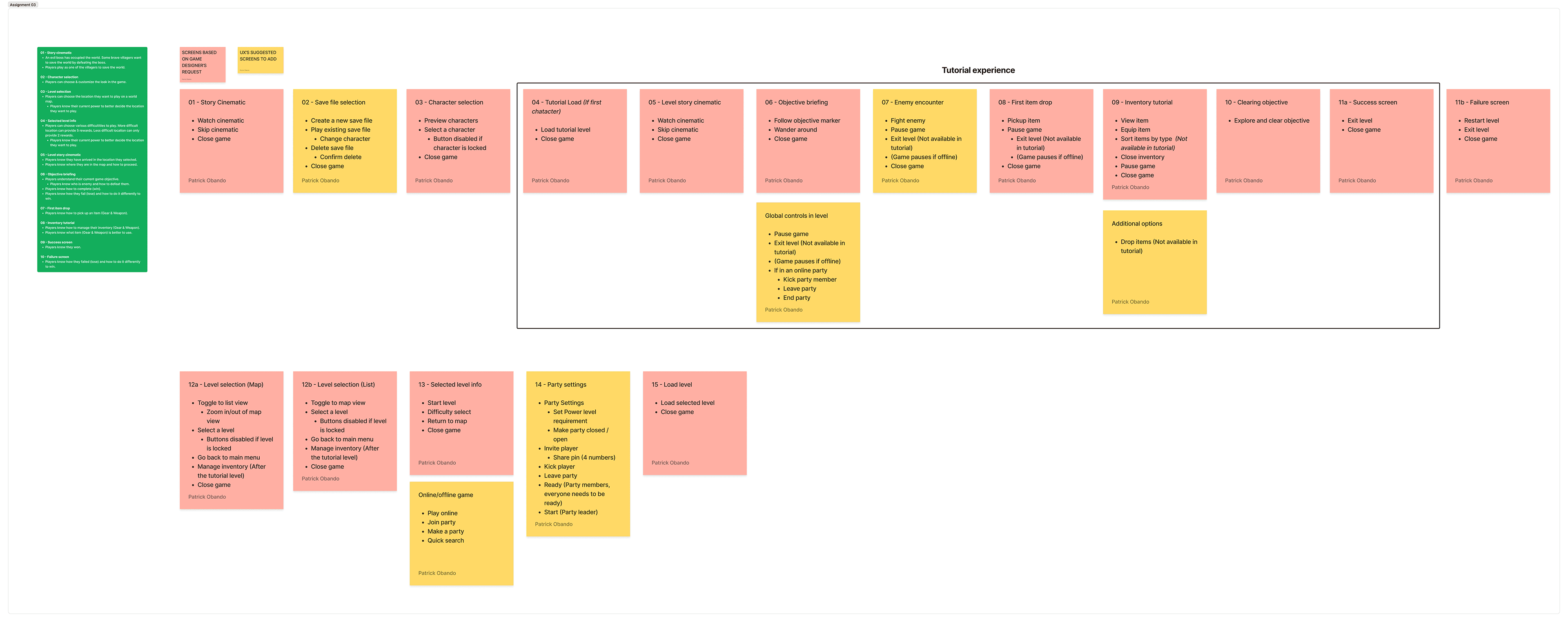
We started to define how we wanted the experience to work. We thought about high level features or moments, and explored what each of these would look like, sound like and how we'd want users to react.
We started to define how we wanted the experience to work. We thought about high level features or moments, and explored what each of these would look like, sound like and how we'd want users to react.
We started to define how we wanted the experience to work. We thought about high level features or moments, and explored what each of these would look like, sound like and how we'd want users to react.
We started to define how we wanted the experience to work. We thought about high level features or moments, and explored what each of these would look like, sound like and how we'd want users to react.




To test my initial experience, I created post-it prototypes and conducted user testing with friends and classmates, having them navigate a flow by choosing actions on each screen.
To test my initial experience, I created post-it prototypes and conducted user testing with friends and classmates, having them navigate a flow by choosing actions on each screen.
To test my initial experience, I created post-it prototypes and conducted user testing with friends and classmates, having them navigate a flow by choosing actions on each screen.
To test my initial experience, I created post-it prototypes and conducted user testing with friends and classmates, having them navigate a flow by choosing actions on each screen.




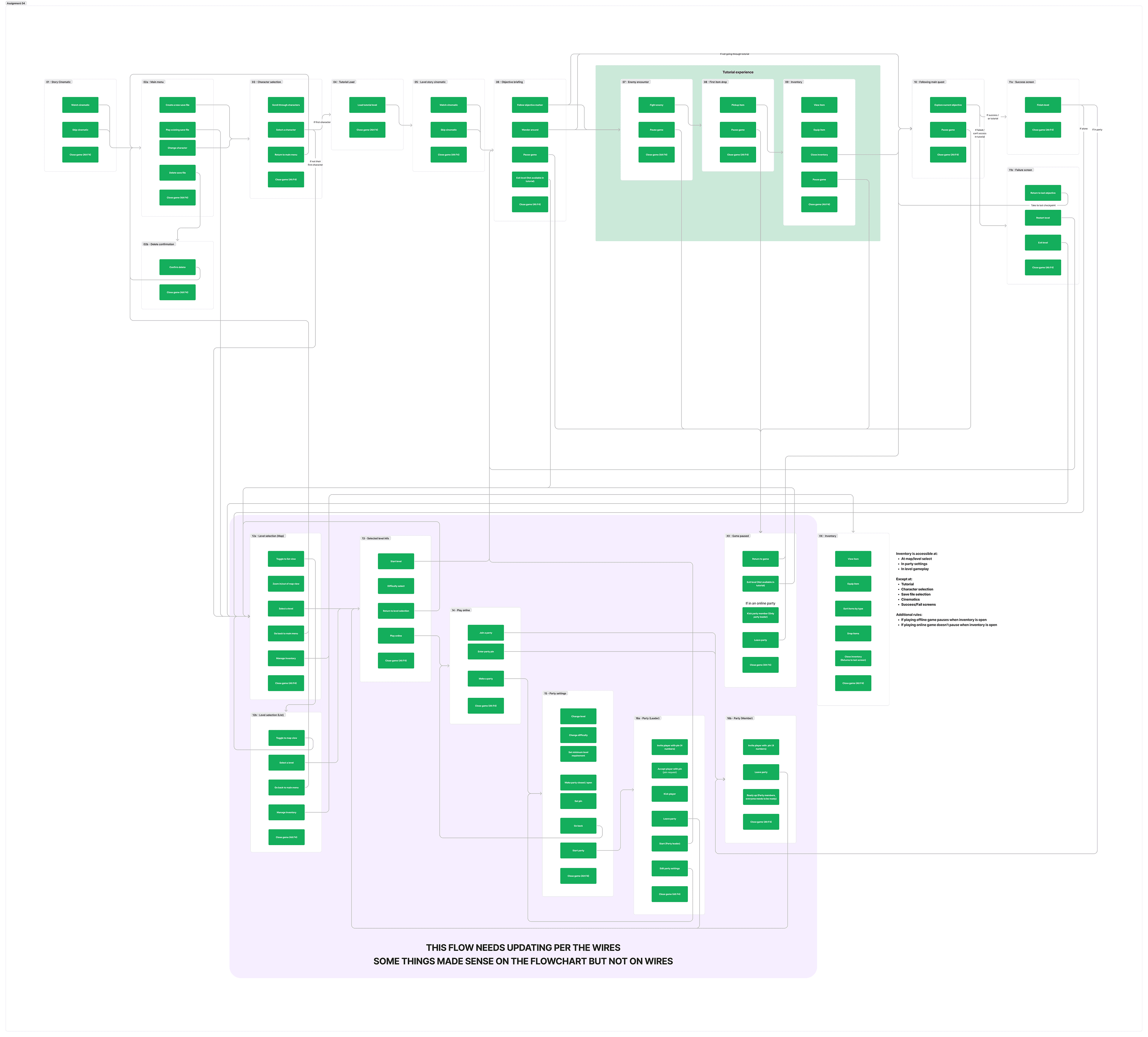
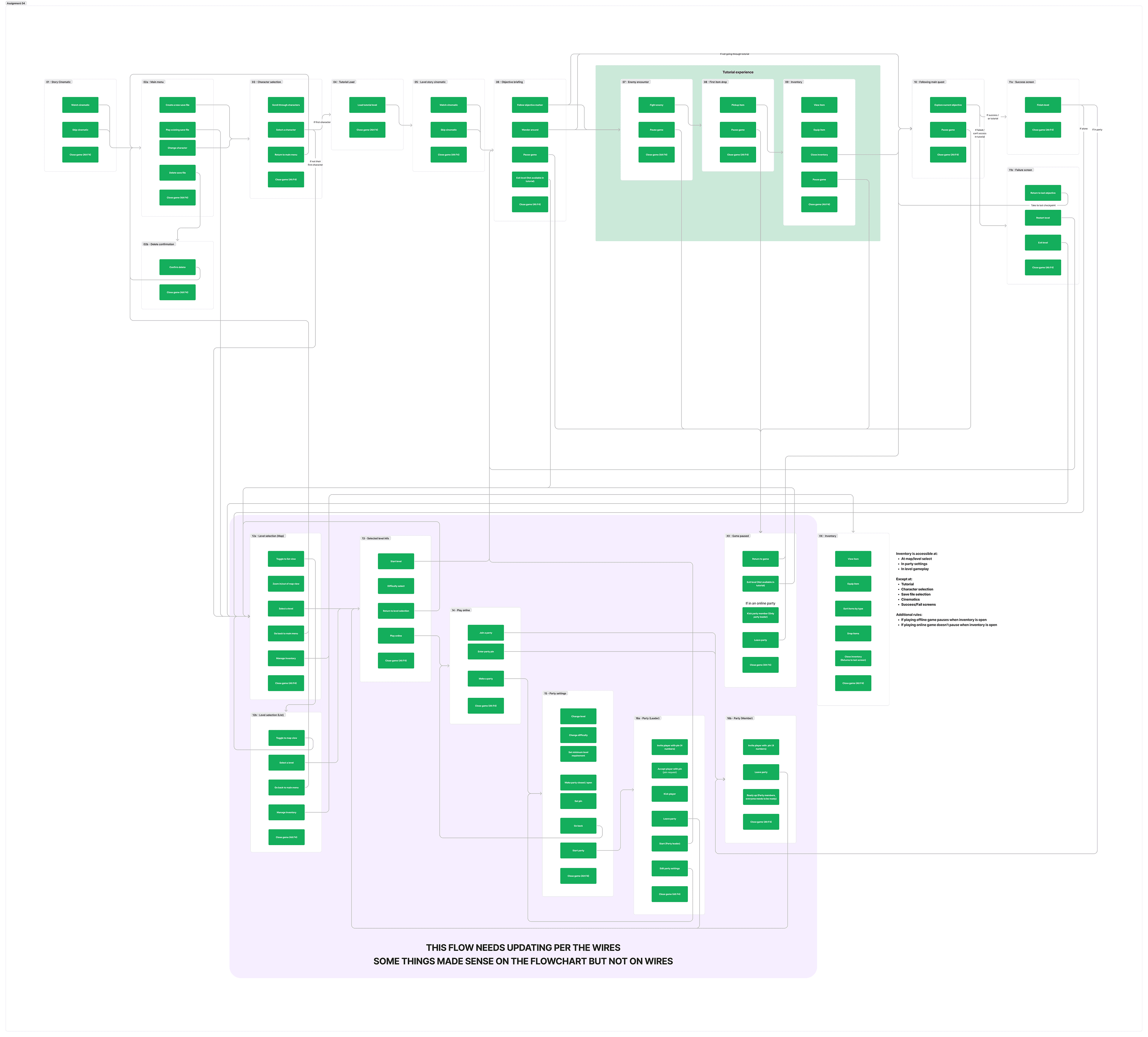
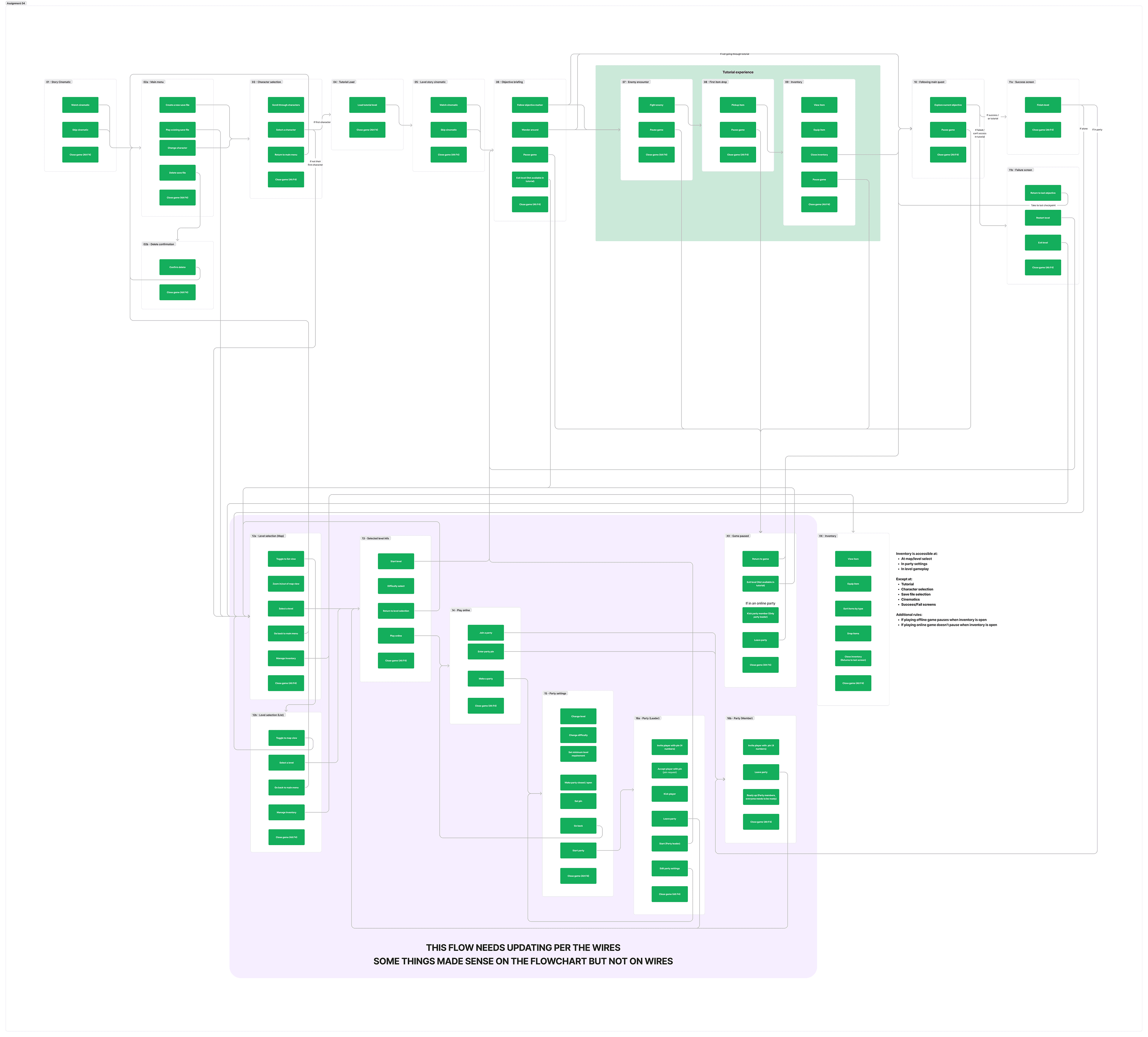
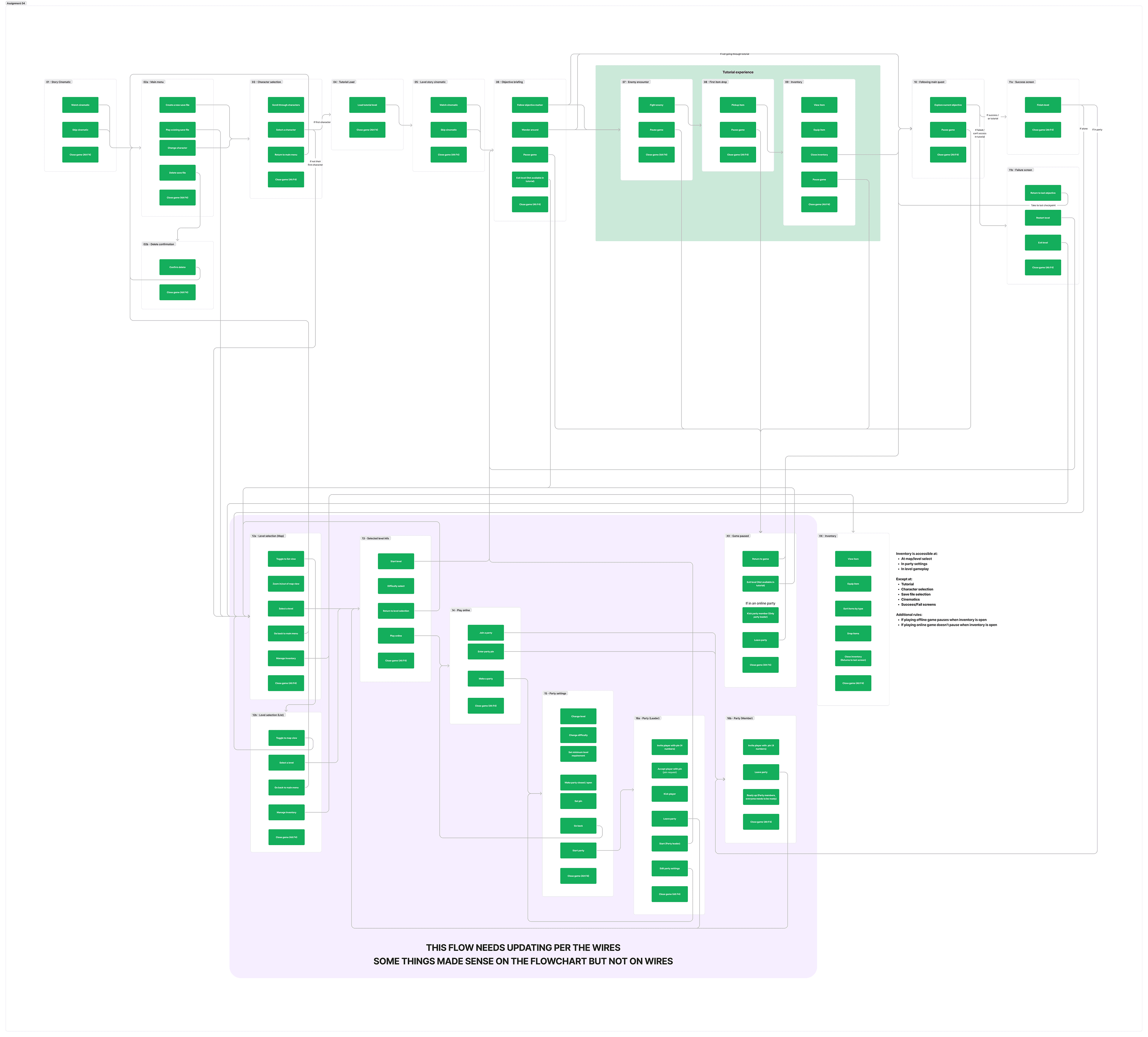
A flowchart revealed design complexities beyond the paper prototype. I'd now use separate flowcharts for each feature's flow.
A flowchart revealed design complexities beyond the paper prototype. I'd now use separate flowcharts for each feature's flow.
A flowchart revealed design complexities beyond the paper prototype. I'd now use separate flowcharts for each feature's flow.
A flowchart revealed design complexities beyond the paper prototype. I'd now use separate flowcharts for each feature's flow.




“My focus for the redesign was to make the game more casual friendly. To me, this meant making a storytelling experience that cut back on combat elements, loot collection, and MMORPG level stats management”
“My focus for the redesign was to make the game more casual friendly. To me, this meant making a storytelling experience that cut back on combat elements, loot collection, and MMORPG level stats management”
“My focus for the redesign was to make the game more casual friendly. To me, this meant making a storytelling experience that cut back on combat elements, loot collection, and MMORPG level stats management”
“My focus for the redesign was to make the game more casual friendly. To me, this meant making a storytelling experience that cut back on combat elements, loot collection, and MMORPG level stats management”
I created initial wireframes, challenging myself to think visually beyond typical text-and-gray-box layouts. Using blue for interactive elements aided user testing.
I created initial wireframes, challenging myself to think visually beyond typical text-and-gray-box layouts. Using blue for interactive elements aided user testing.
I created initial wireframes, challenging myself to think visually beyond typical text-and-gray-box layouts. Using blue for interactive elements aided user testing.
I created initial wireframes, challenging myself to think visually beyond typical text-and-gray-box layouts. Using blue for interactive elements aided user testing.
Character Creation
Character Creation
Character Creation
Character Creation

Main Menu
I tried combining save files and the selection on the right side to keep the left side focused on the "Start game".

Main Menu
I tried combining save files and the selection on the right side to keep the left side focused on the "Start game".

Main Menu
I tried combining save files and the selection on the right side to keep the left side focused on the "Start game".

Main Menu
I tried combining save files and the selection on the right side to keep the left side focused on the "Start game".

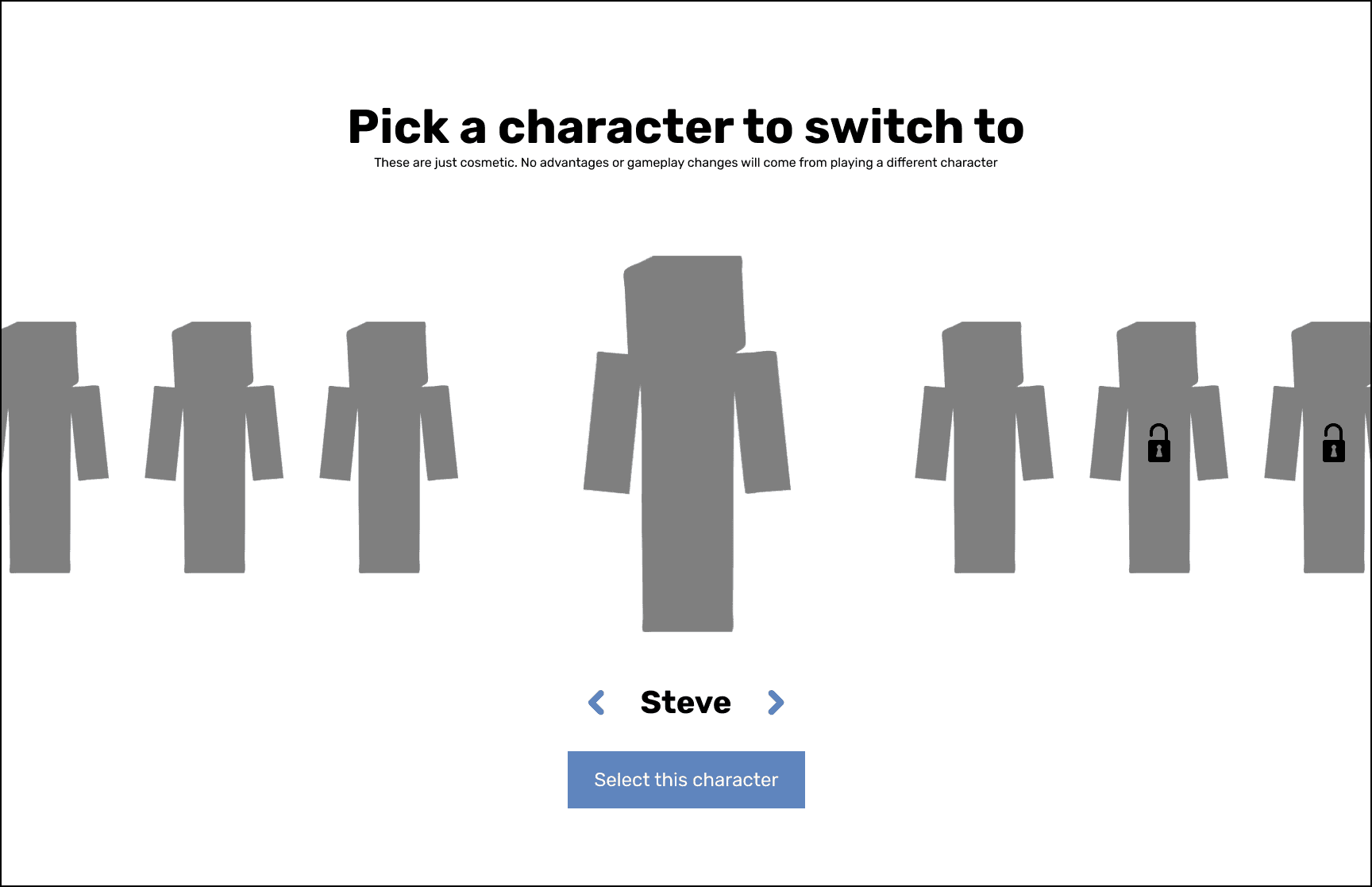
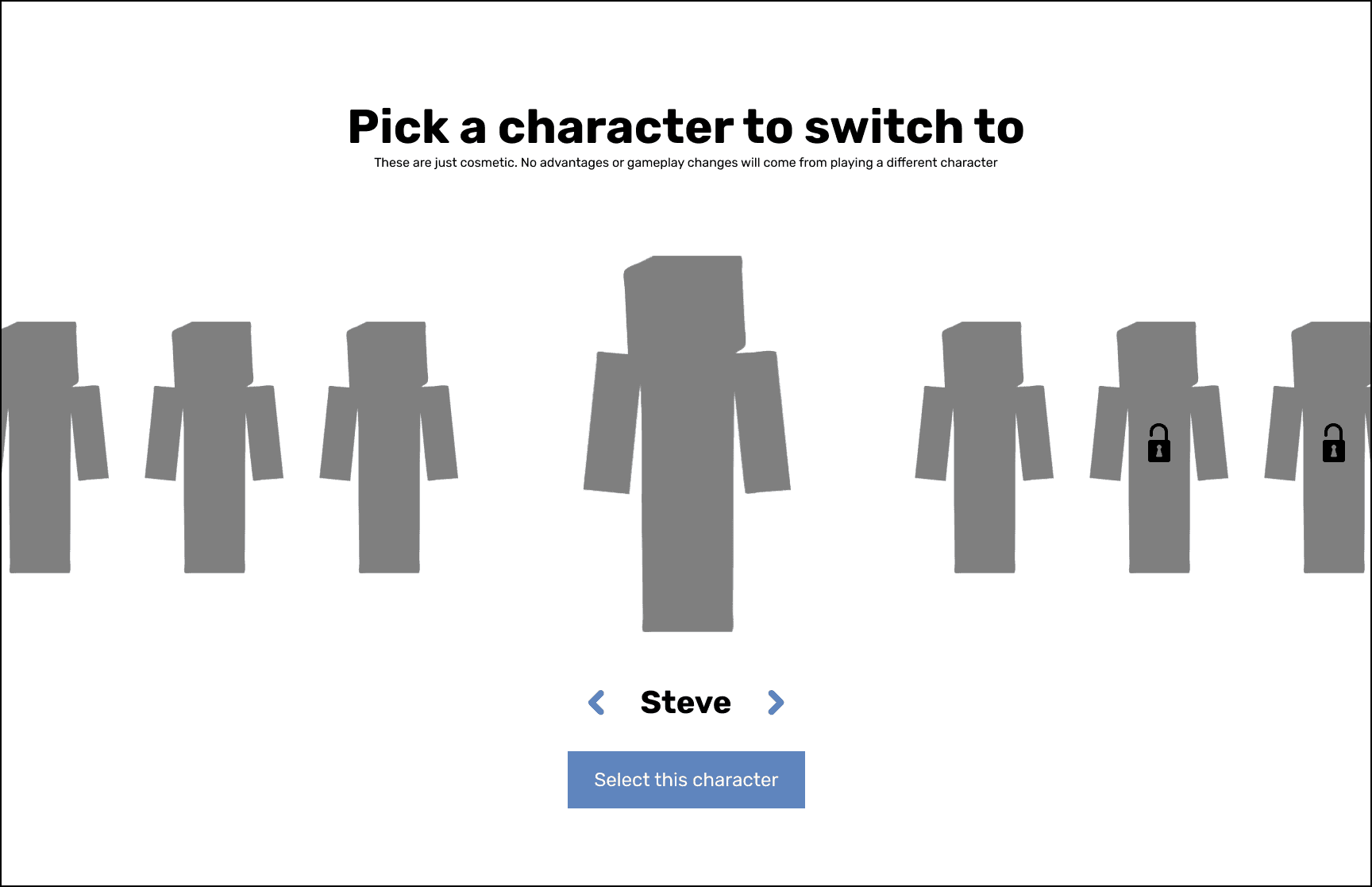
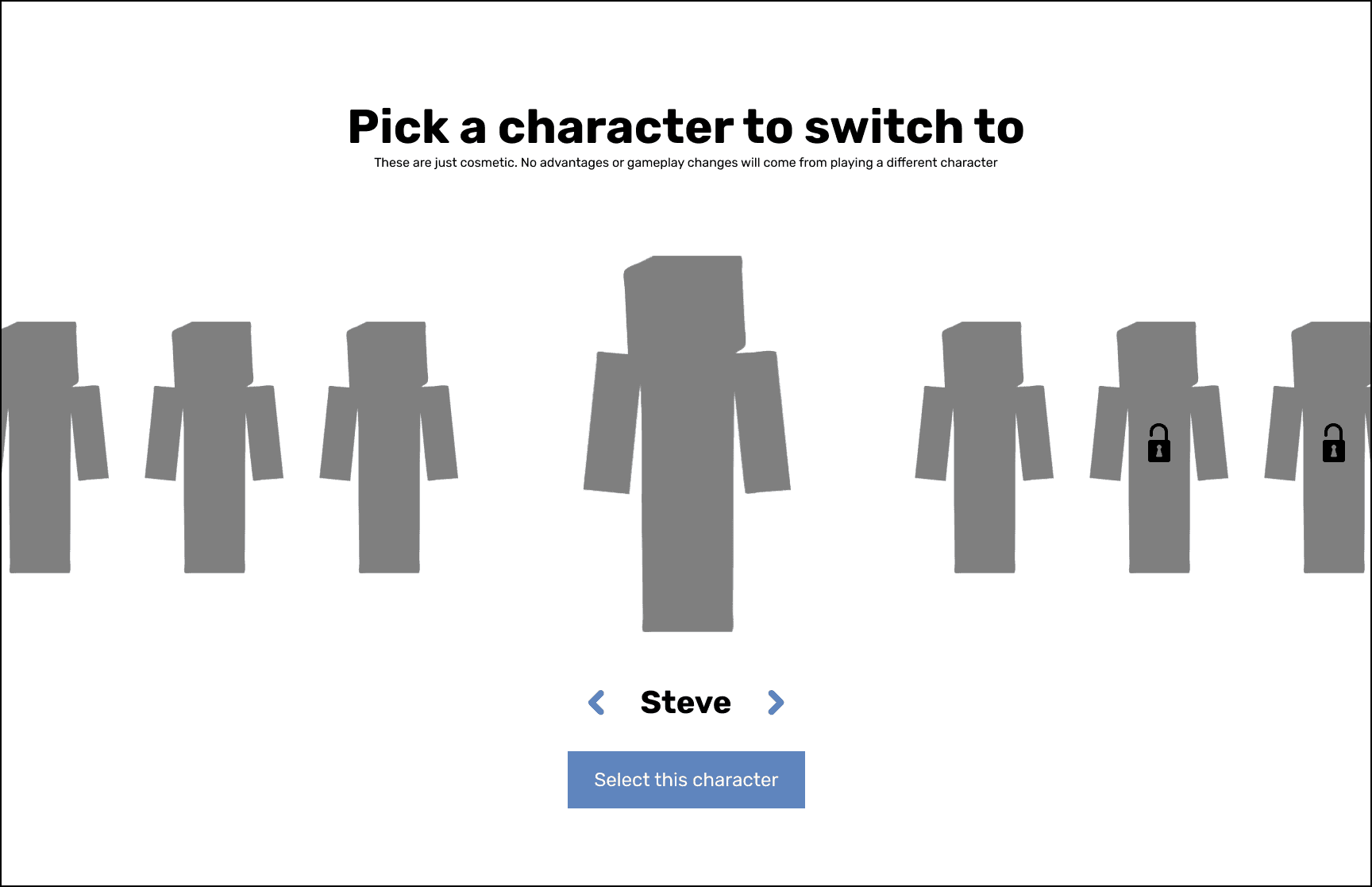
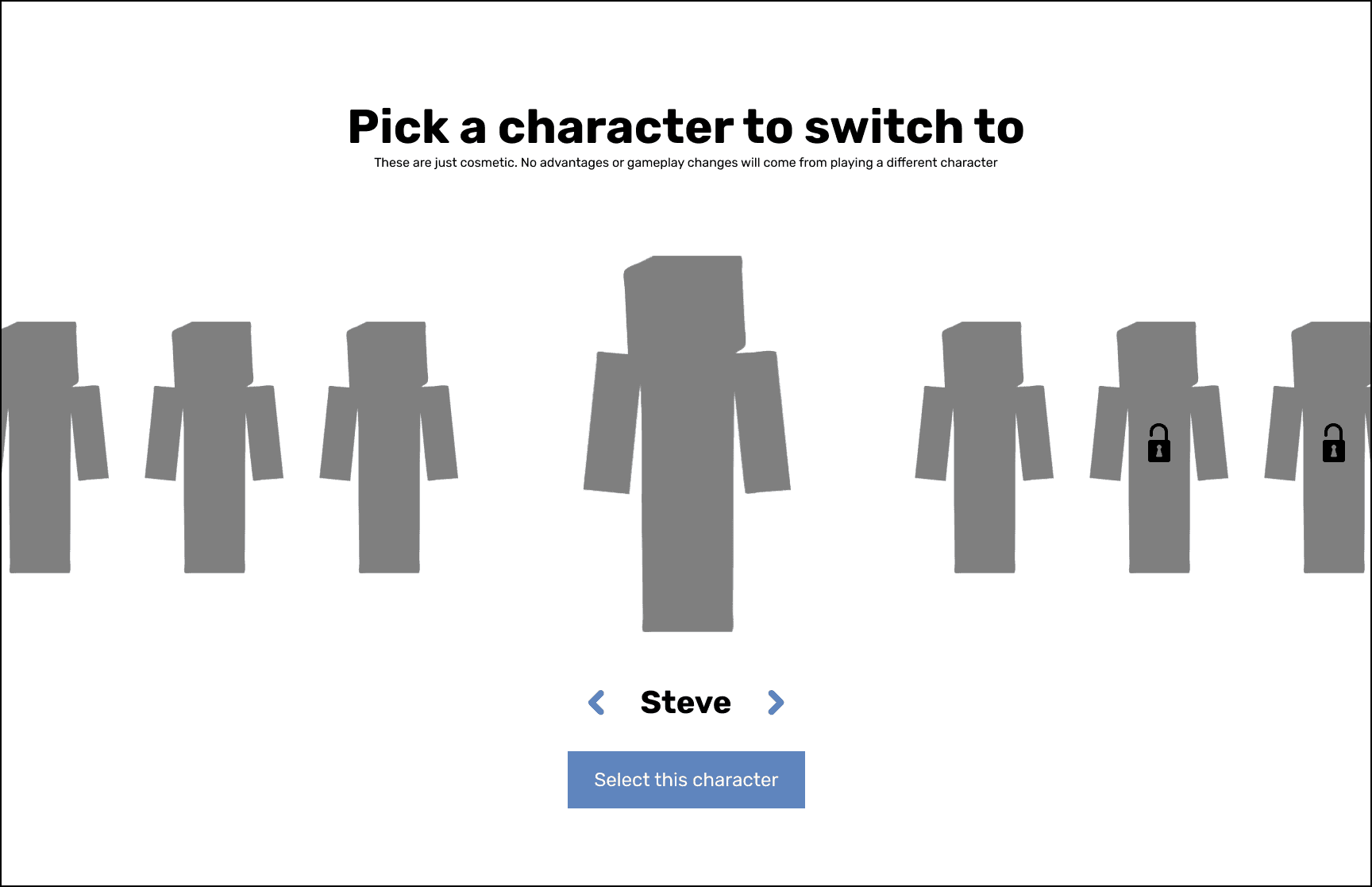
Character Selection
A simple carousel where you select the character you want by moving from side to side.

Character Selection
A simple carousel where you select the character you want by moving from side to side.

Character Selection
A simple carousel where you select the character you want by moving from side to side.

Character Selection
A simple carousel where you select the character you want by moving from side to side.

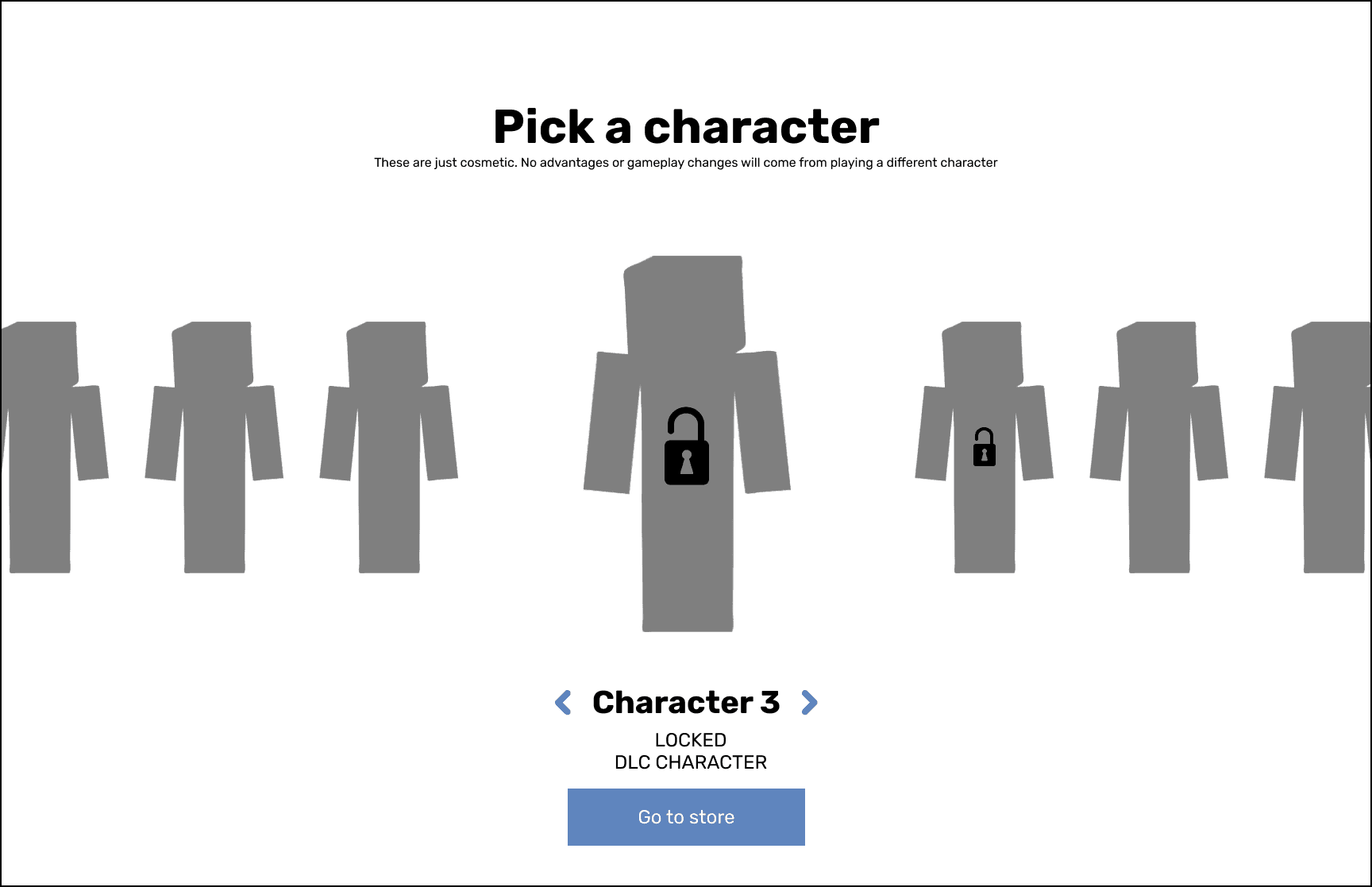
Character Selection (Locked)
Additional view to show locked characters.

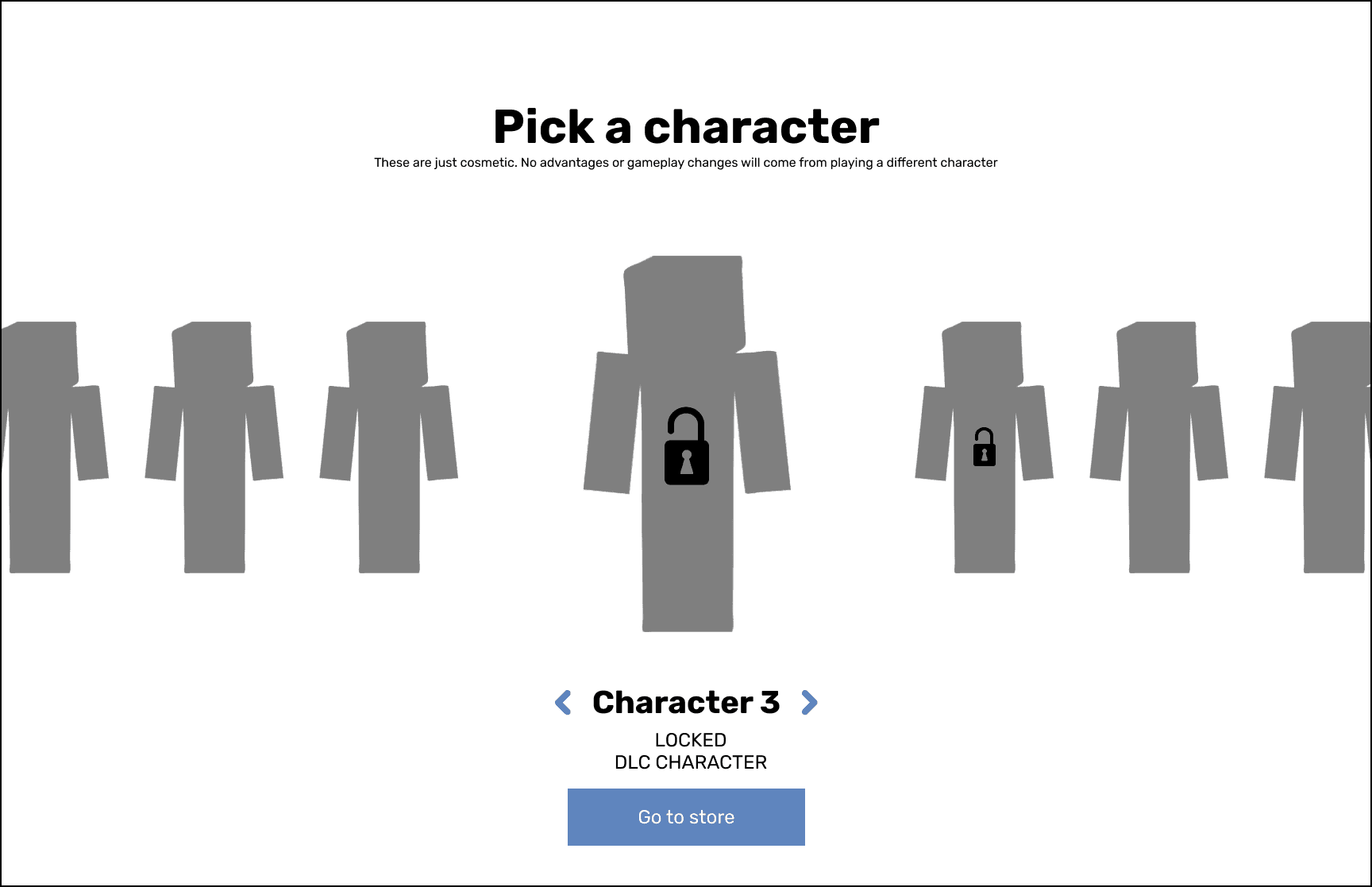
Character Selection (Locked)
Additional view to show locked characters.

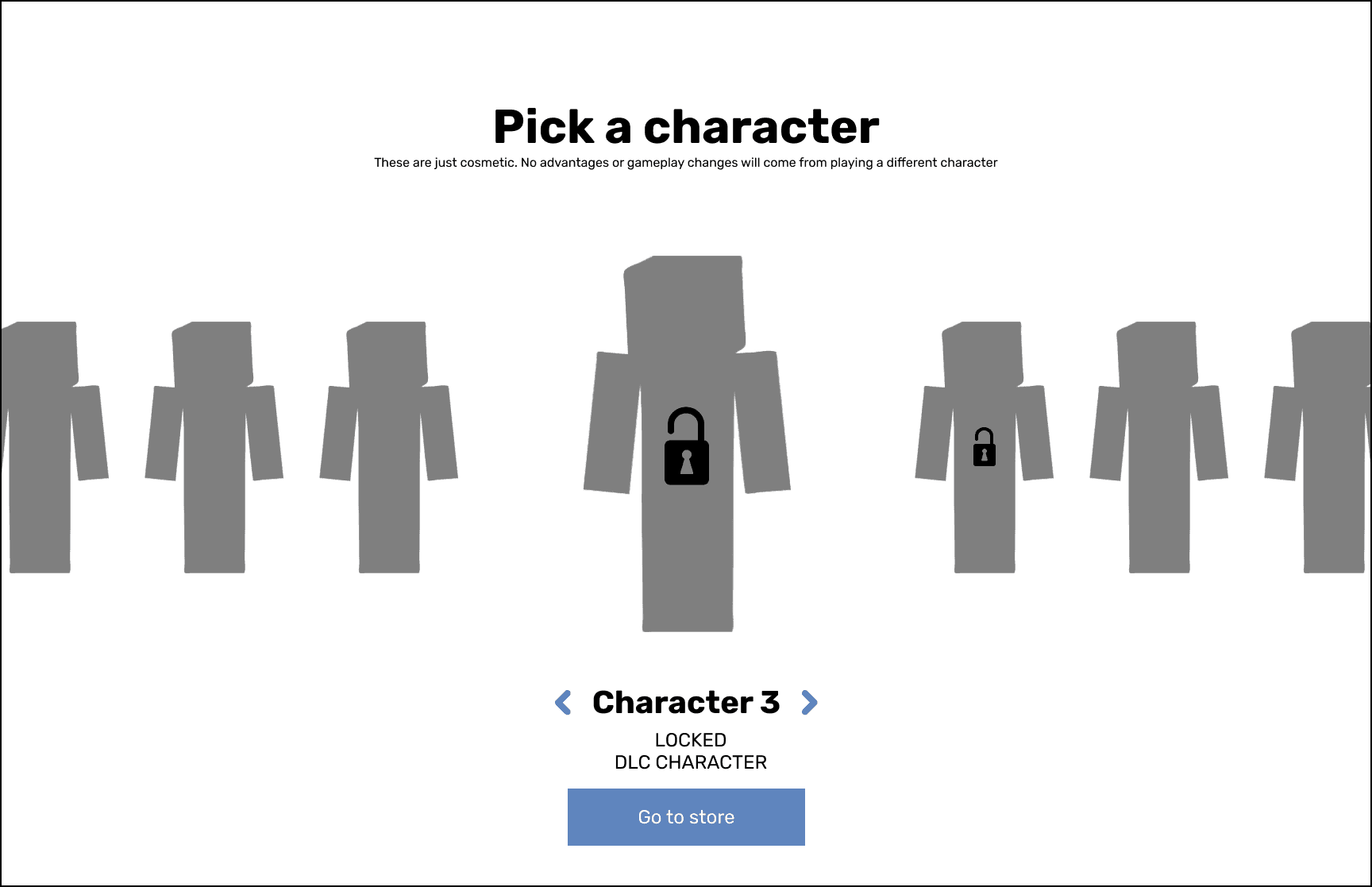
Character Selection (Locked)
Additional view to show locked characters.

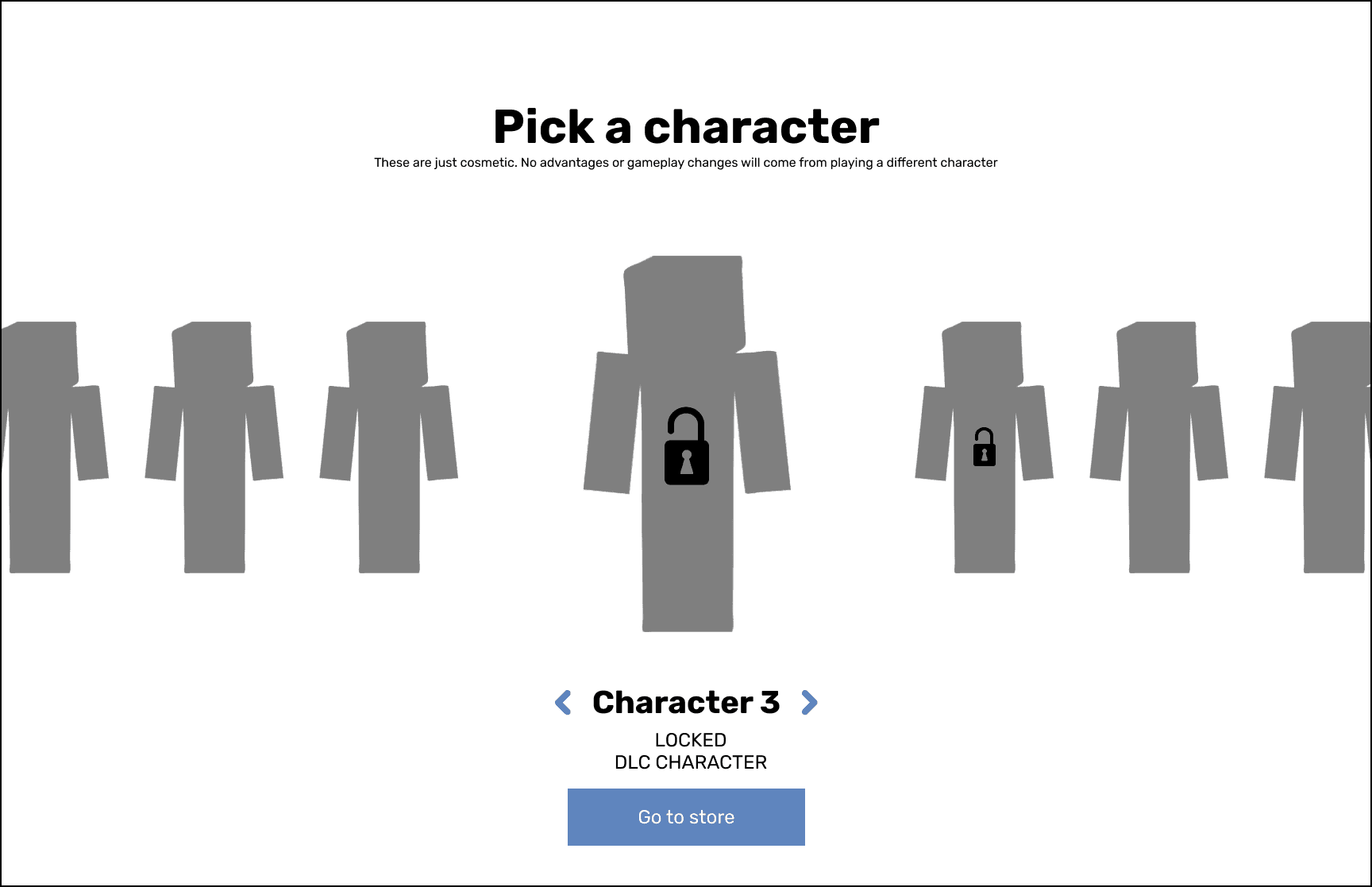
Character Selection (Locked)
Additional view to show locked characters.

Loading Screen
While players wait for the level to load they get some lore or art in the background.

Loading Screen
While players wait for the level to load they get some lore or art in the background.

Loading Screen
While players wait for the level to load they get some lore or art in the background.

Loading Screen
While players wait for the level to load they get some lore or art in the background.
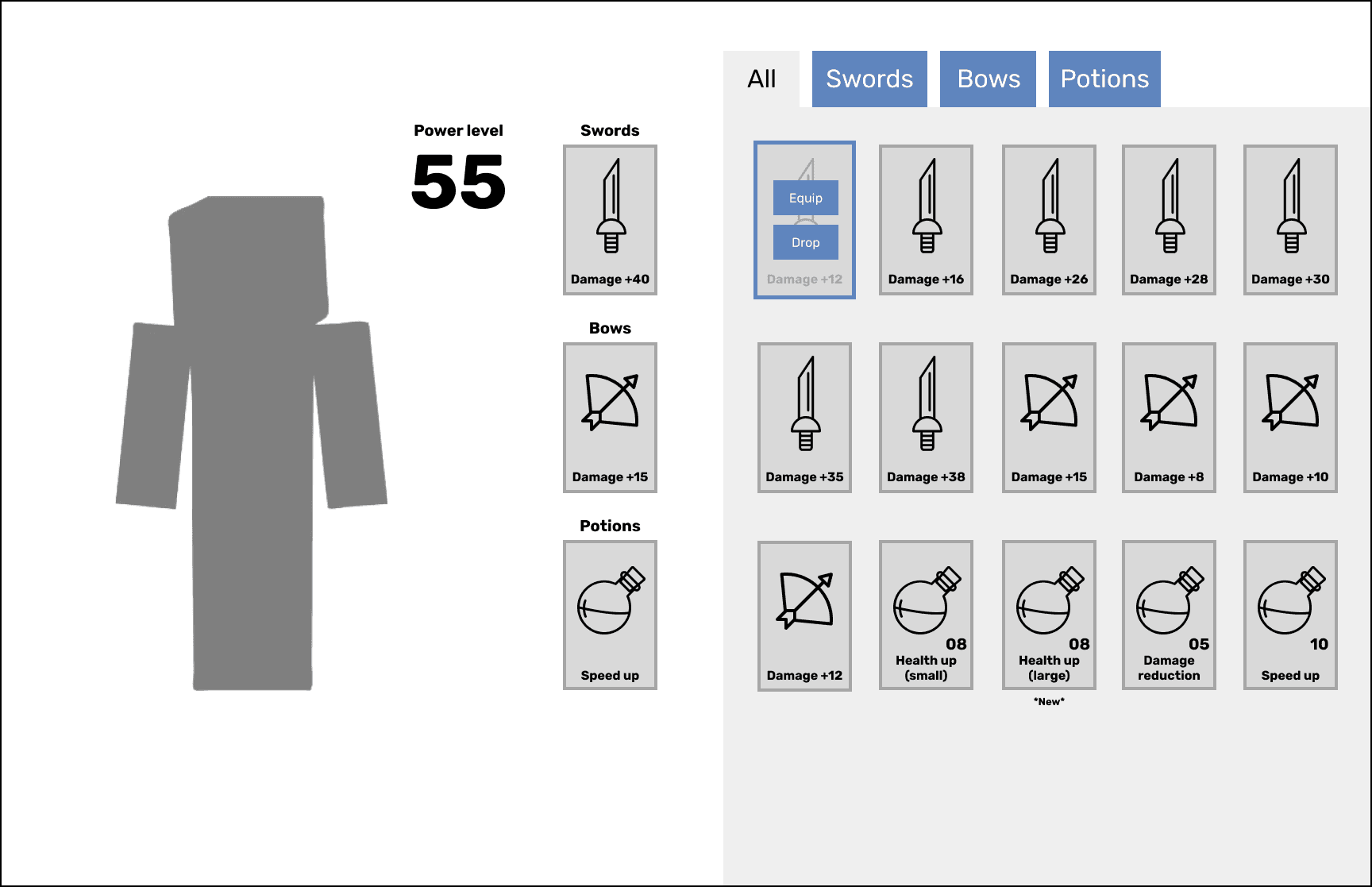
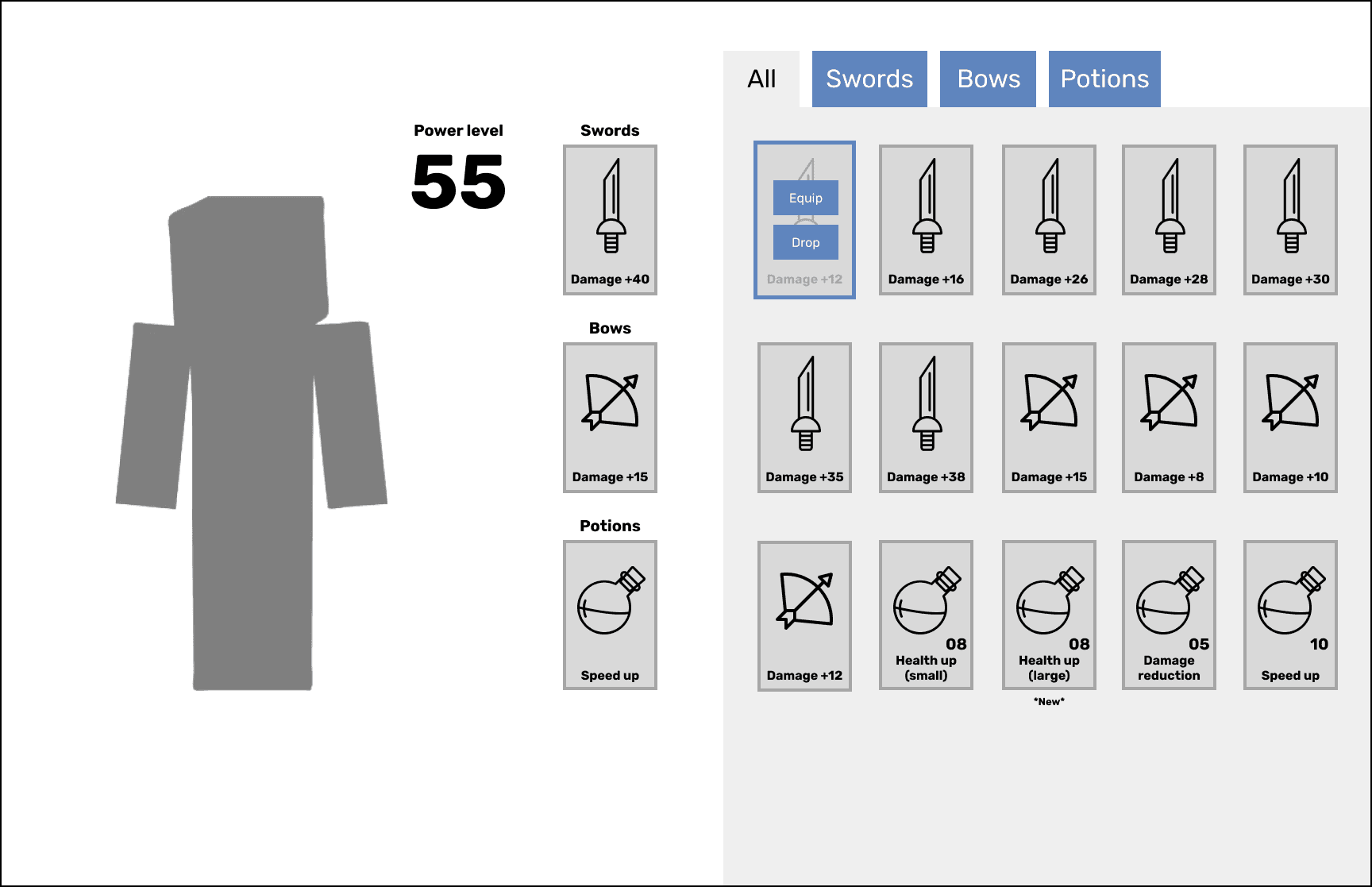
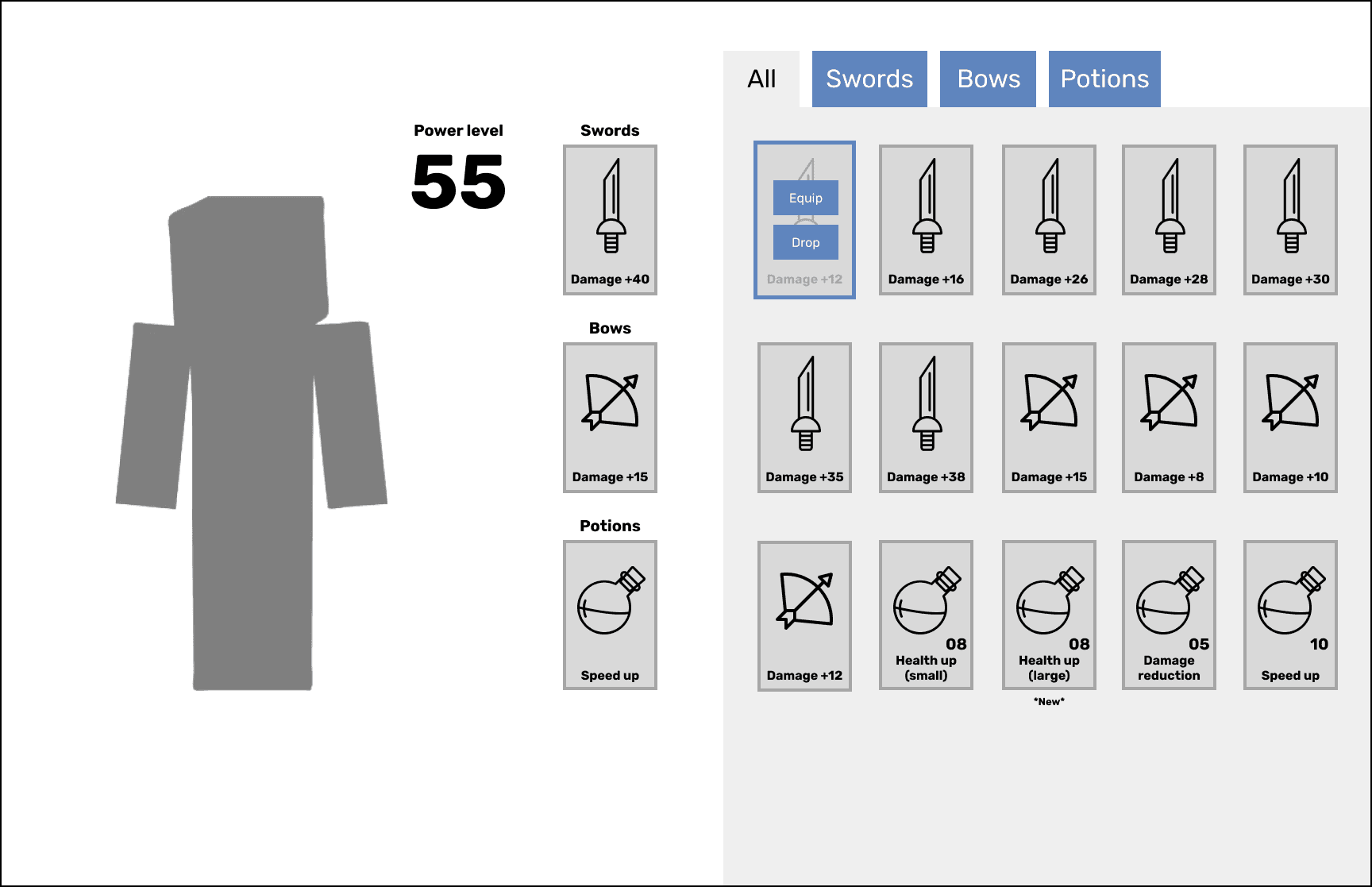
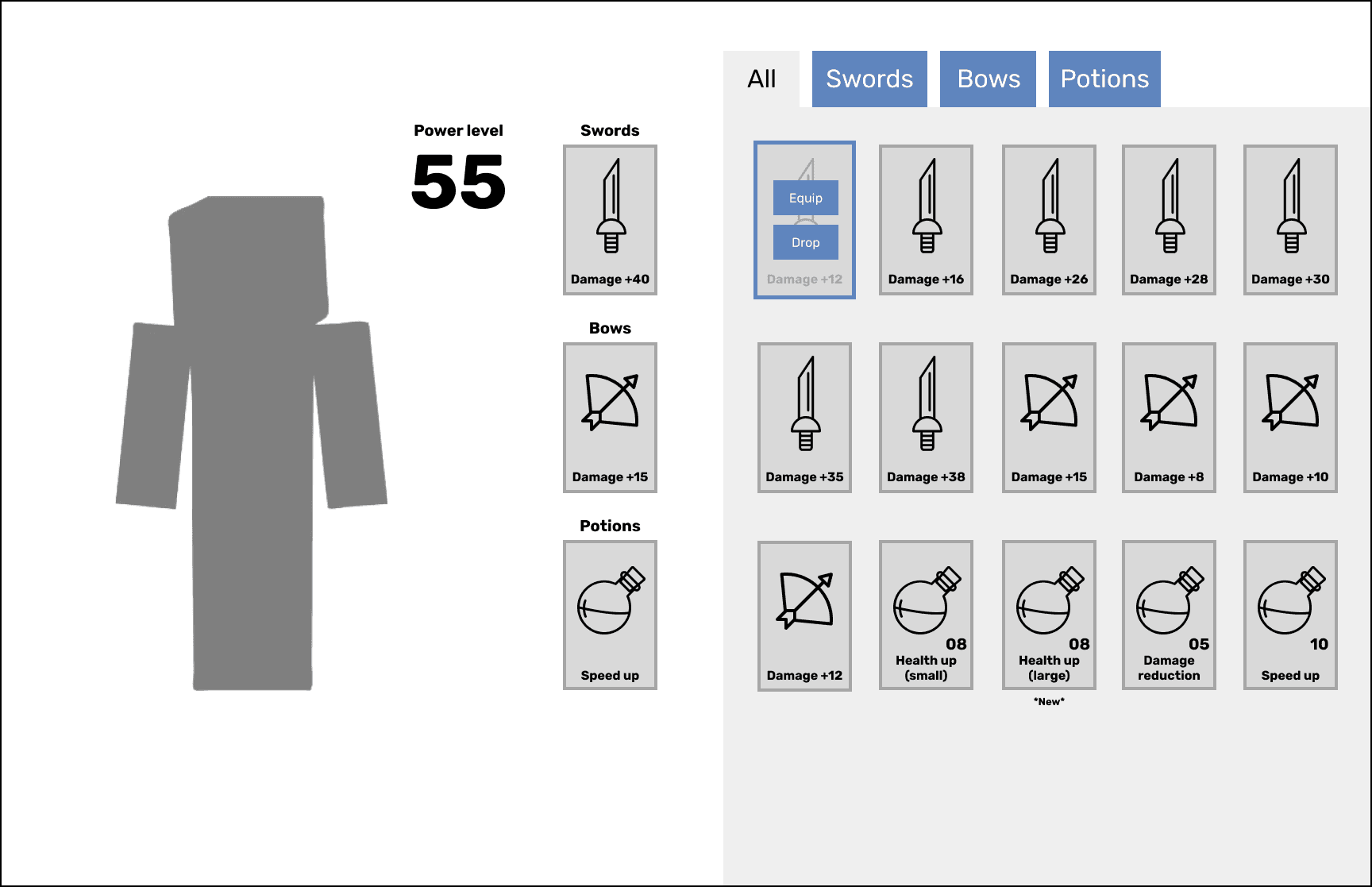
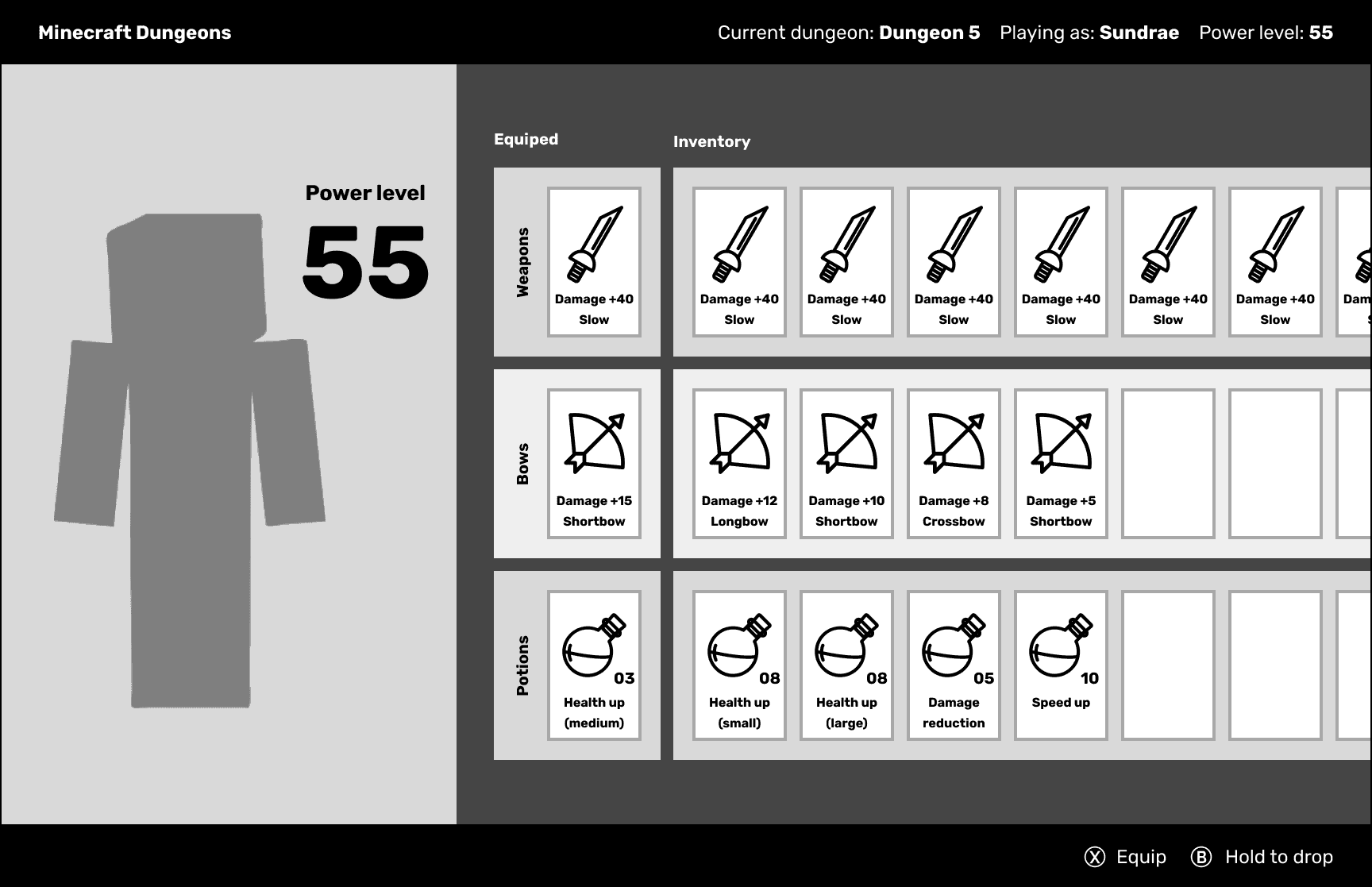
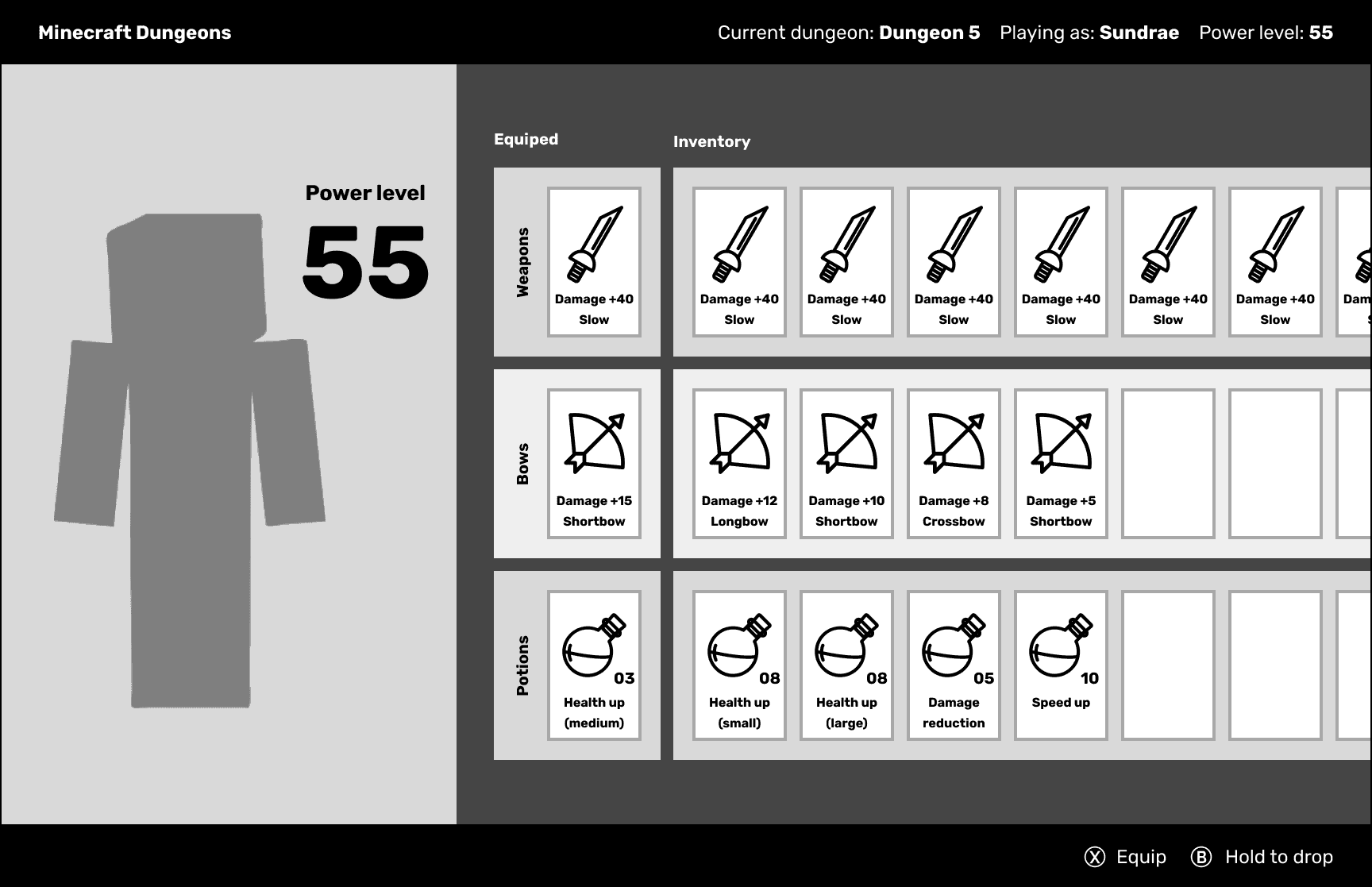
Inventory Management

Inventory (Main)
Equipped items appeared left, full inventory right. Item selection revealed equip/drop controls for multiplayer item sharing.

Inventory (Main)
Equipped items appeared left, full inventory right. Item selection revealed equip/drop controls for multiplayer item sharing.

Inventory (Main)
Equipped items appeared left, full inventory right. Item selection revealed equip/drop controls for multiplayer item sharing.

Inventory (Main)
Equipped items appeared left, full inventory right. Item selection revealed equip/drop controls for multiplayer item sharing.

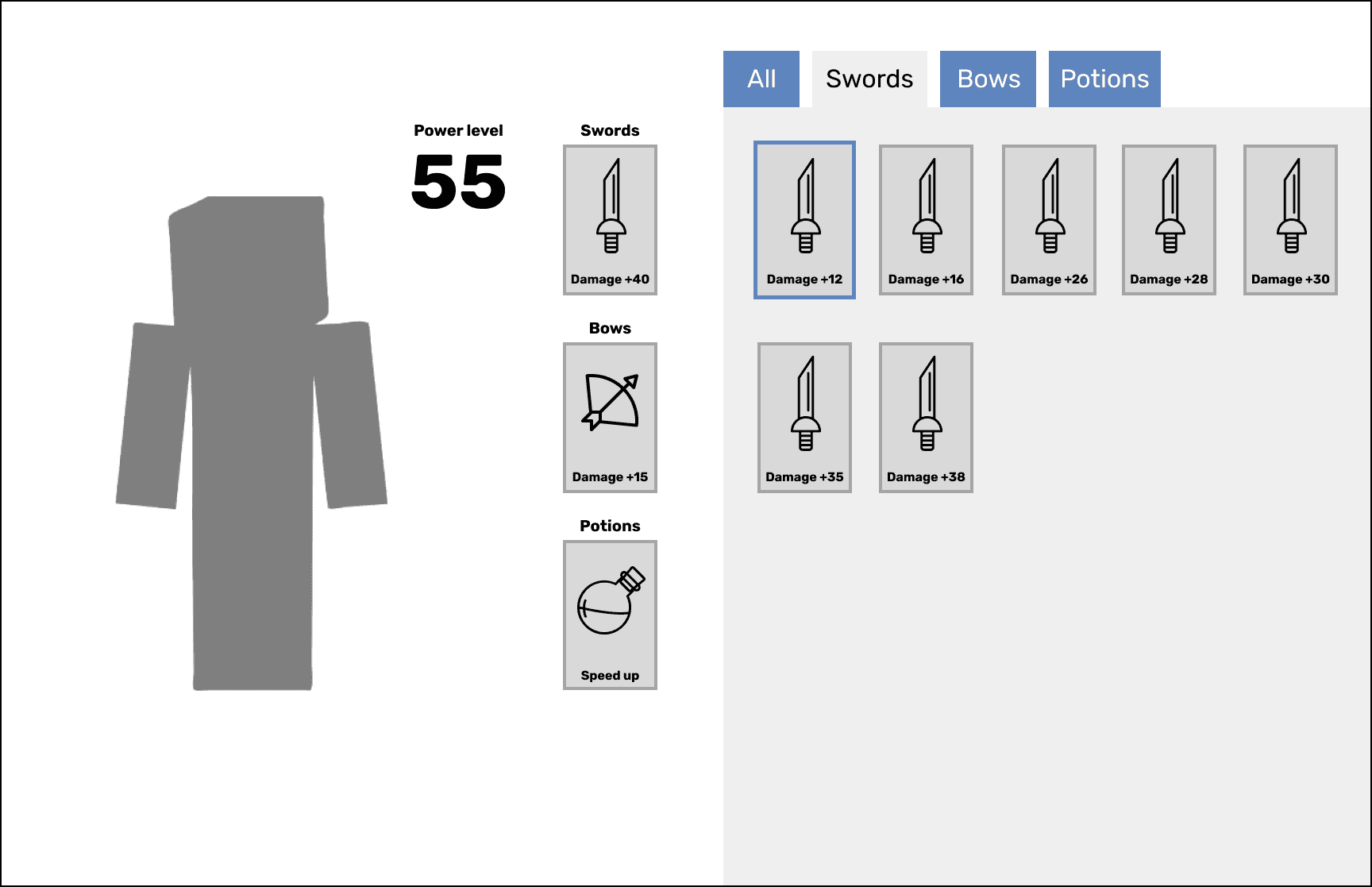
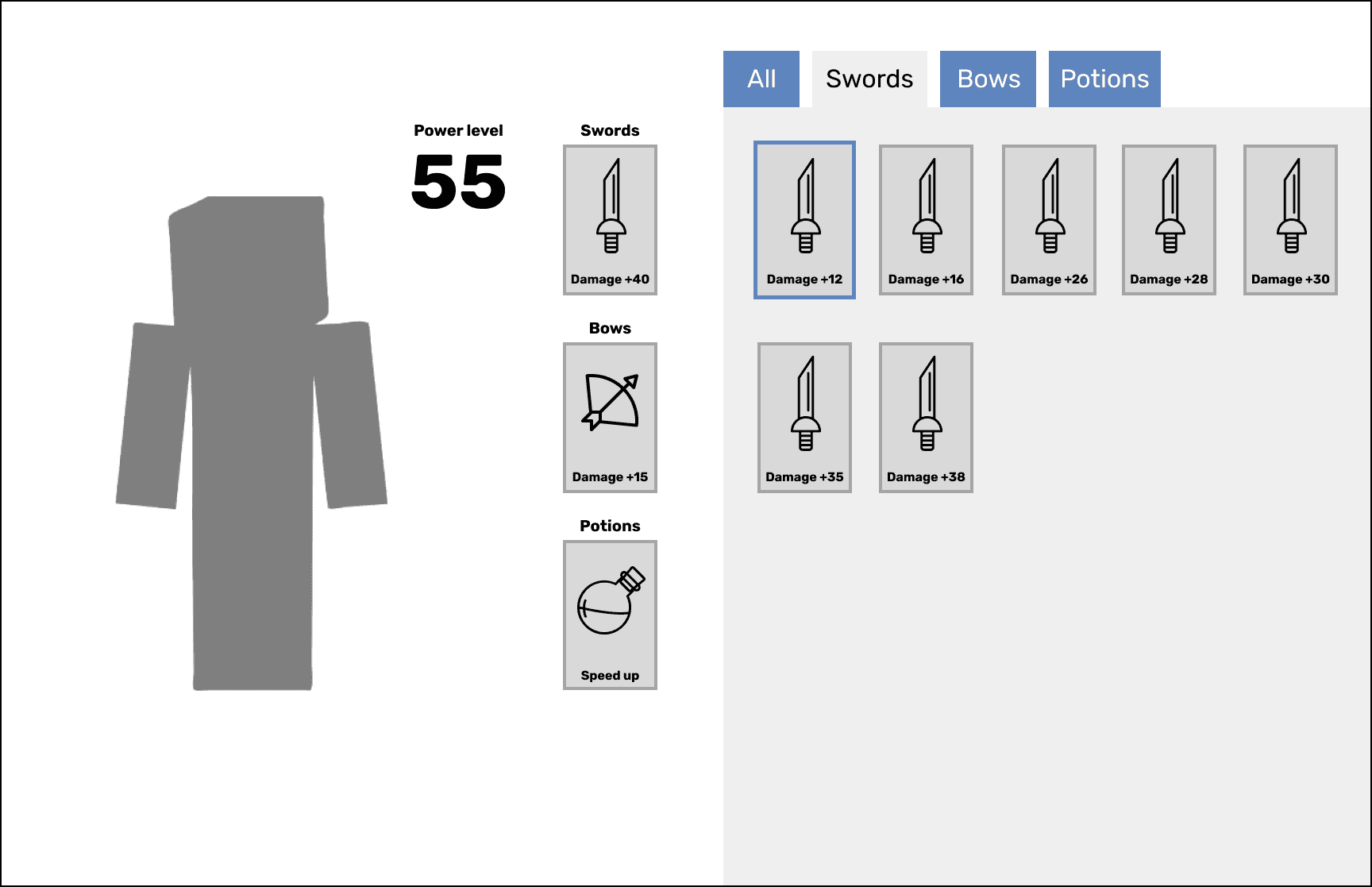
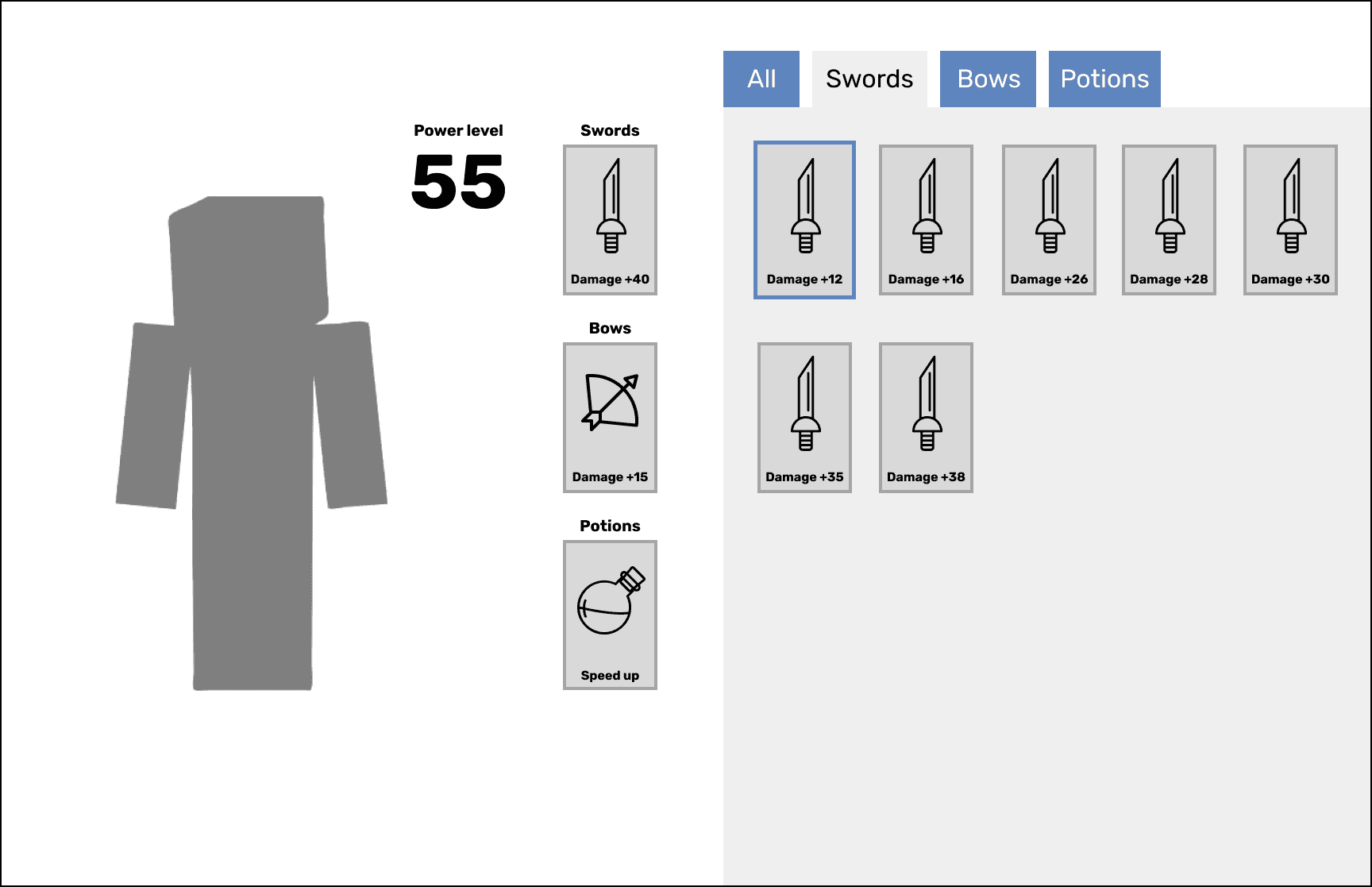
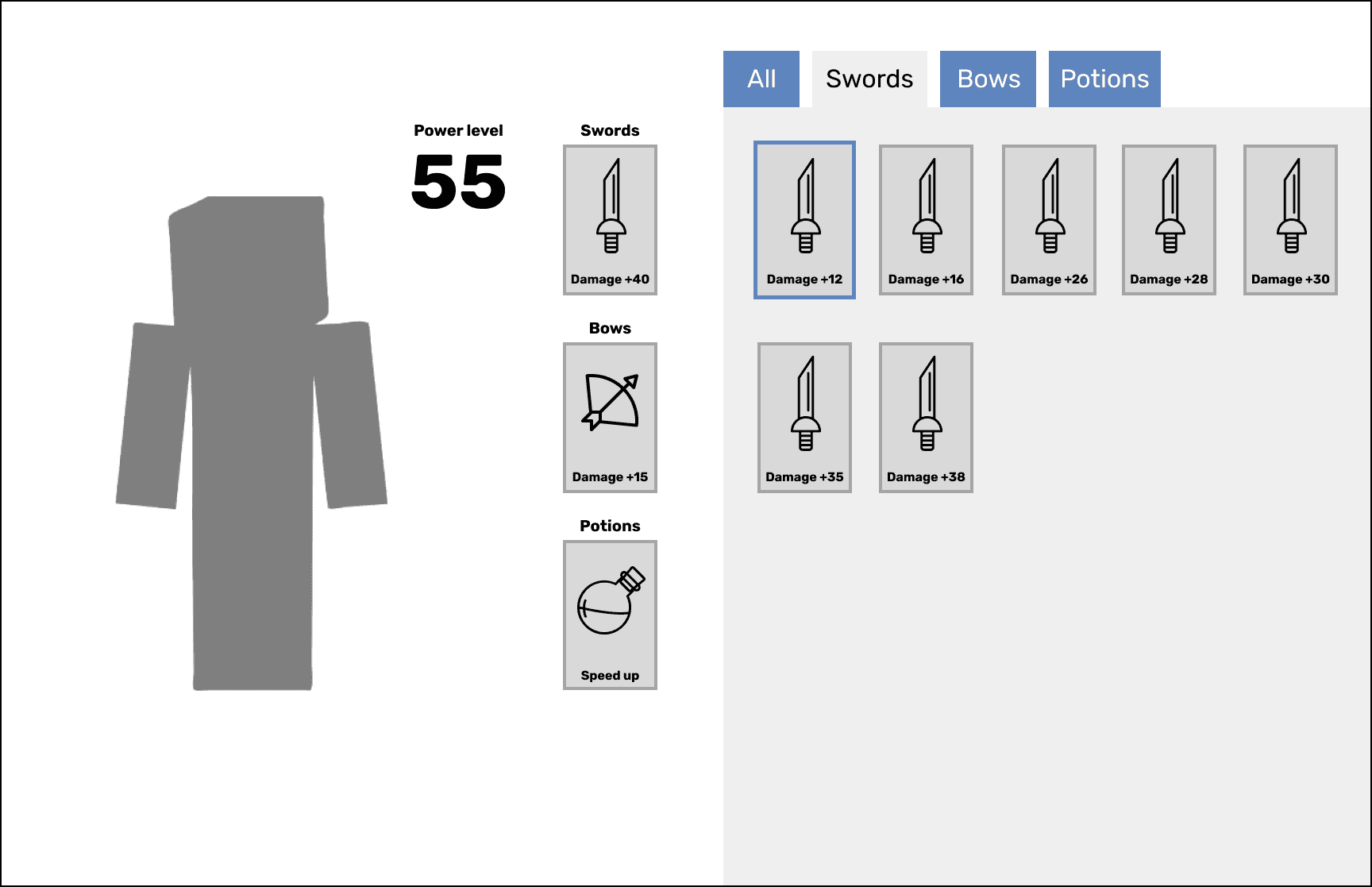
Inventory (Swords)
Tabs at the top would allow for users to sort through item types for a more focused view.

Inventory (Swords)
Tabs at the top would allow for users to sort through item types for a more focused view.

Inventory (Swords)
Tabs at the top would allow for users to sort through item types for a more focused view.

Inventory (Swords)
Tabs at the top would allow for users to sort through item types for a more focused view.
Level Selection & Party Creation

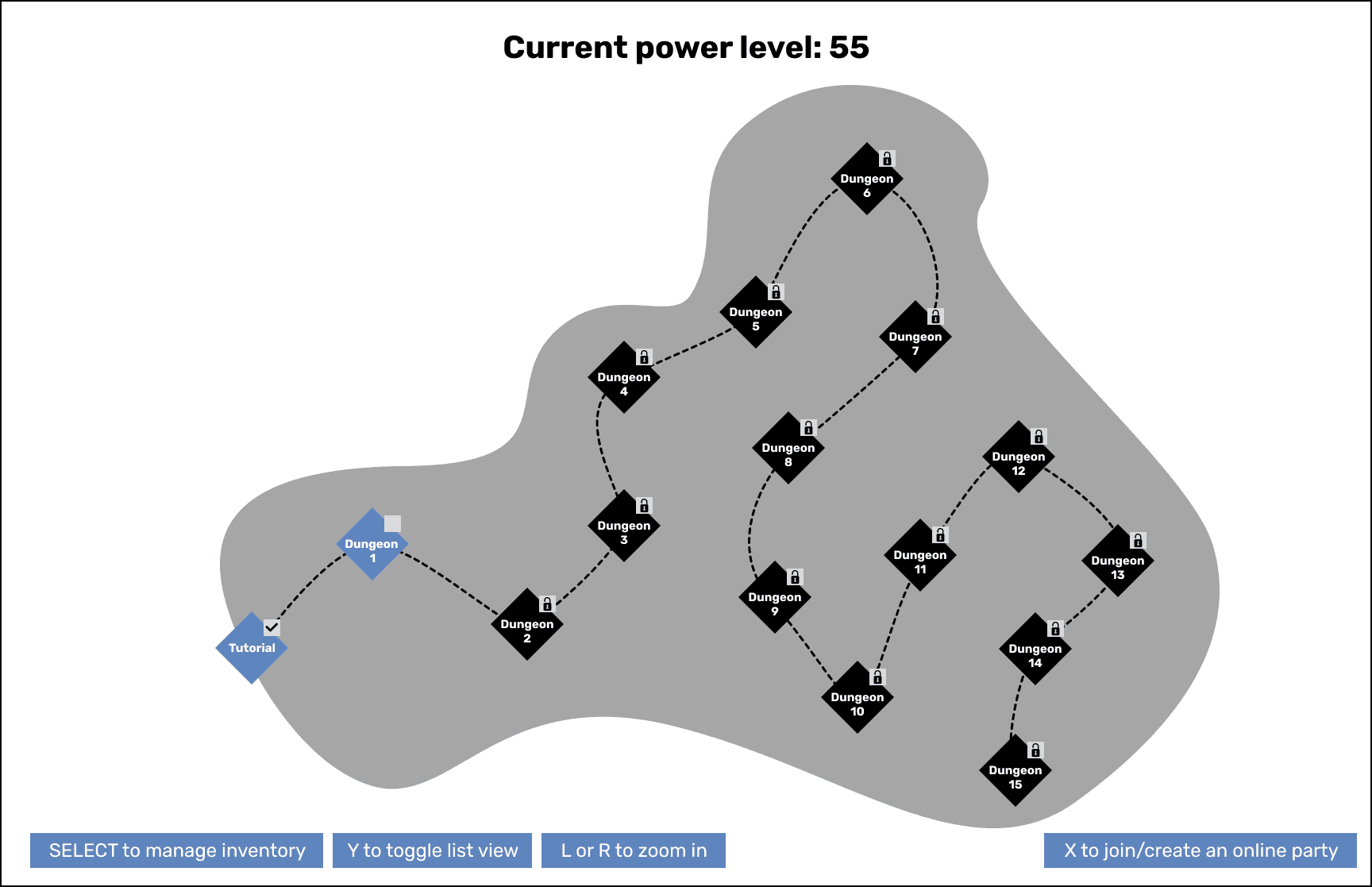
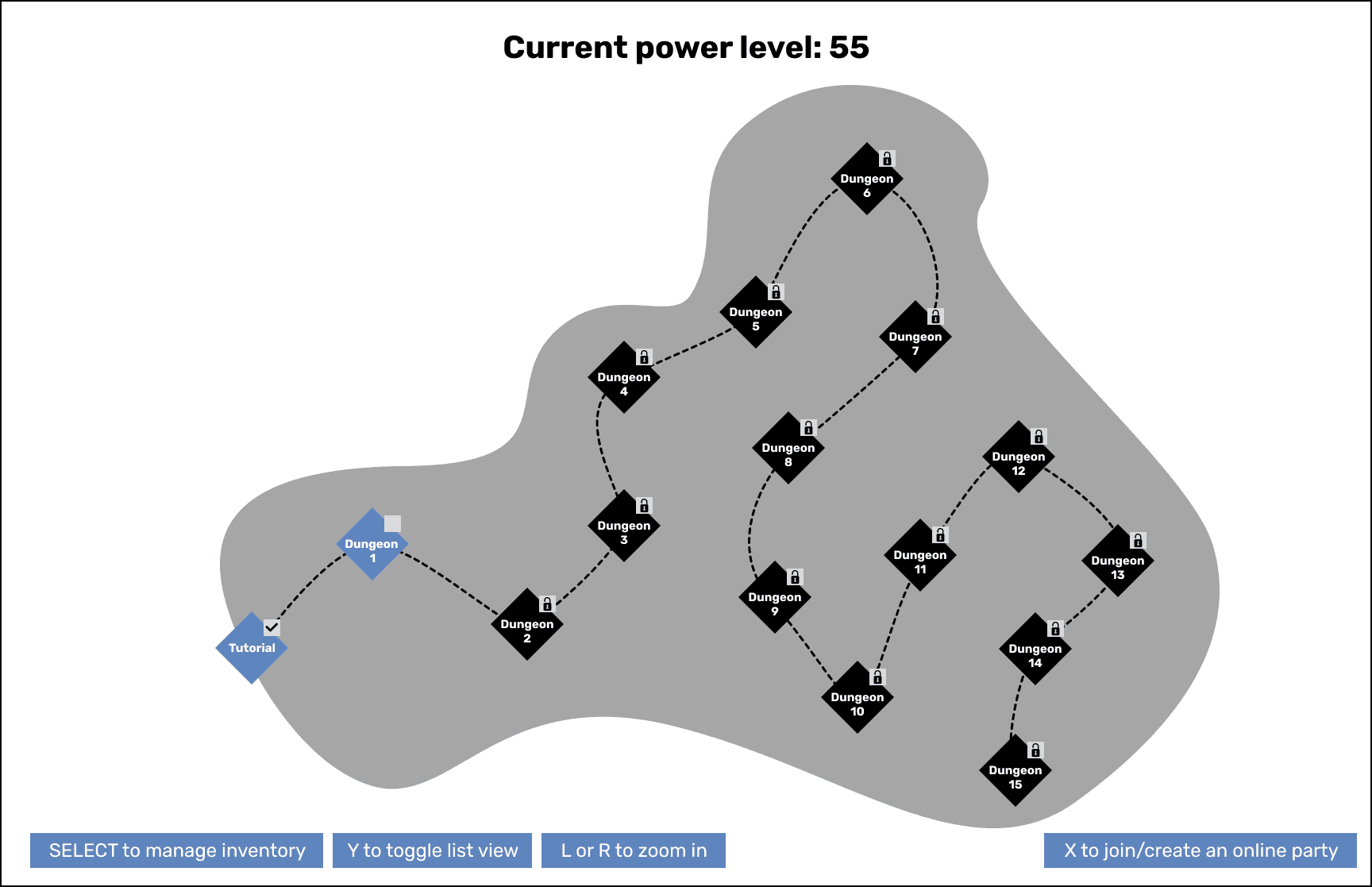
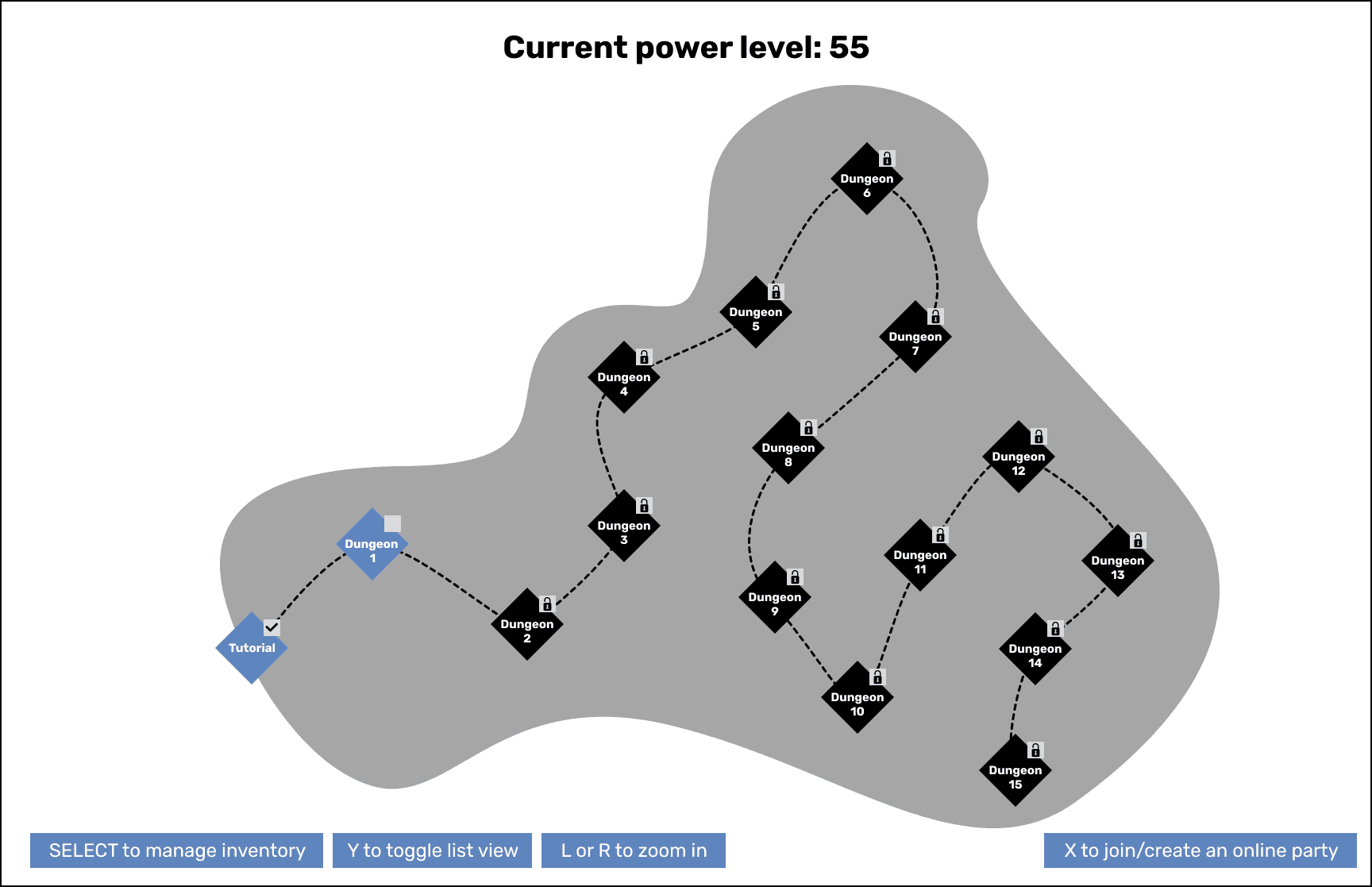
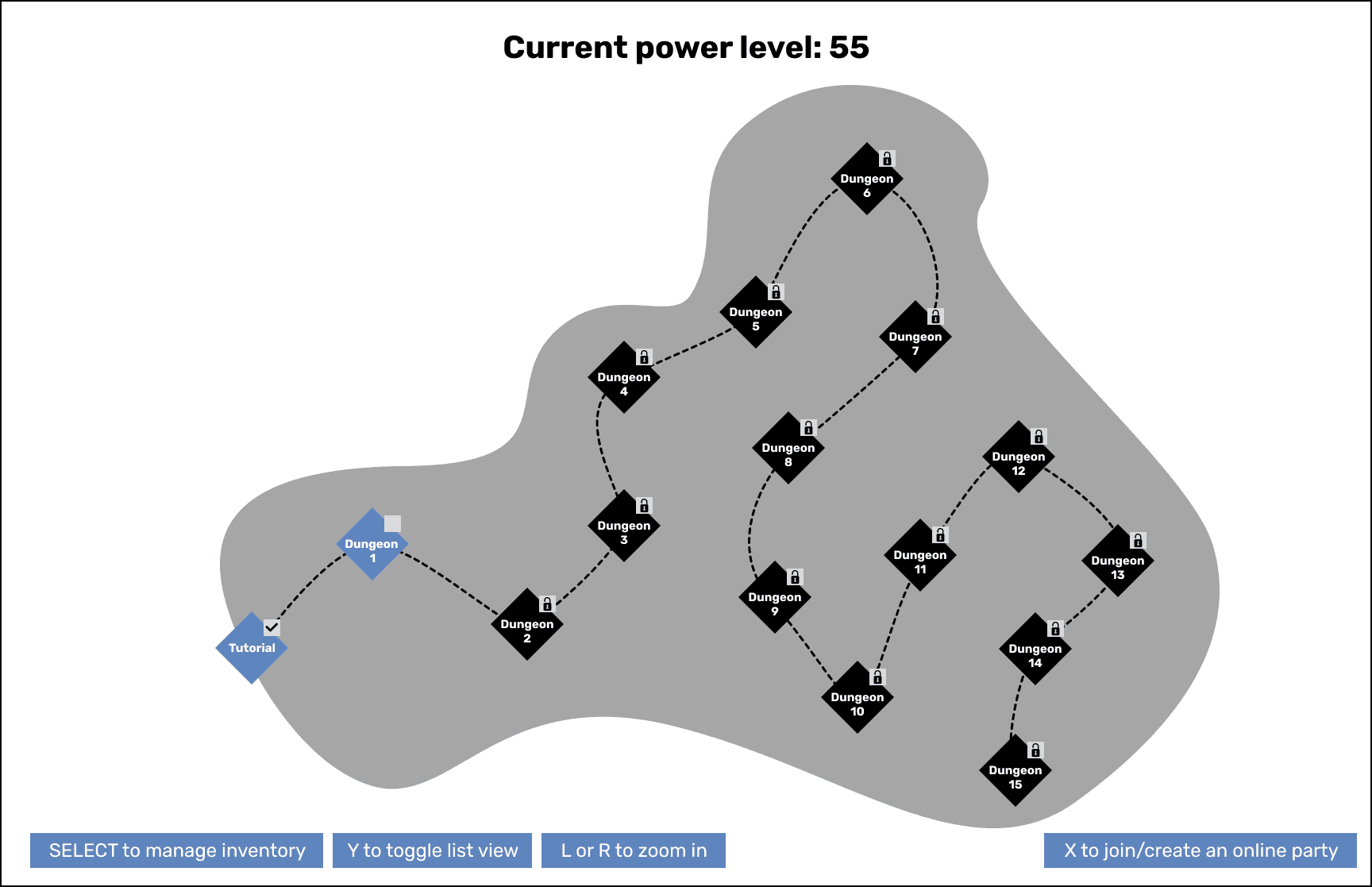
Map View
The main view when a player needs to select a level. They'd be able to view all the different levels to see what's open, locked or see any relevant art that we may add in the end.

Map View
The main view when a player needs to select a level. They'd be able to view all the different levels to see what's open, locked or see any relevant art that we may add in the end.

Map View
The main view when a player needs to select a level. They'd be able to view all the different levels to see what's open, locked or see any relevant art that we may add in the end.

Map View
The main view when a player needs to select a level. They'd be able to view all the different levels to see what's open, locked or see any relevant art that we may add in the end.

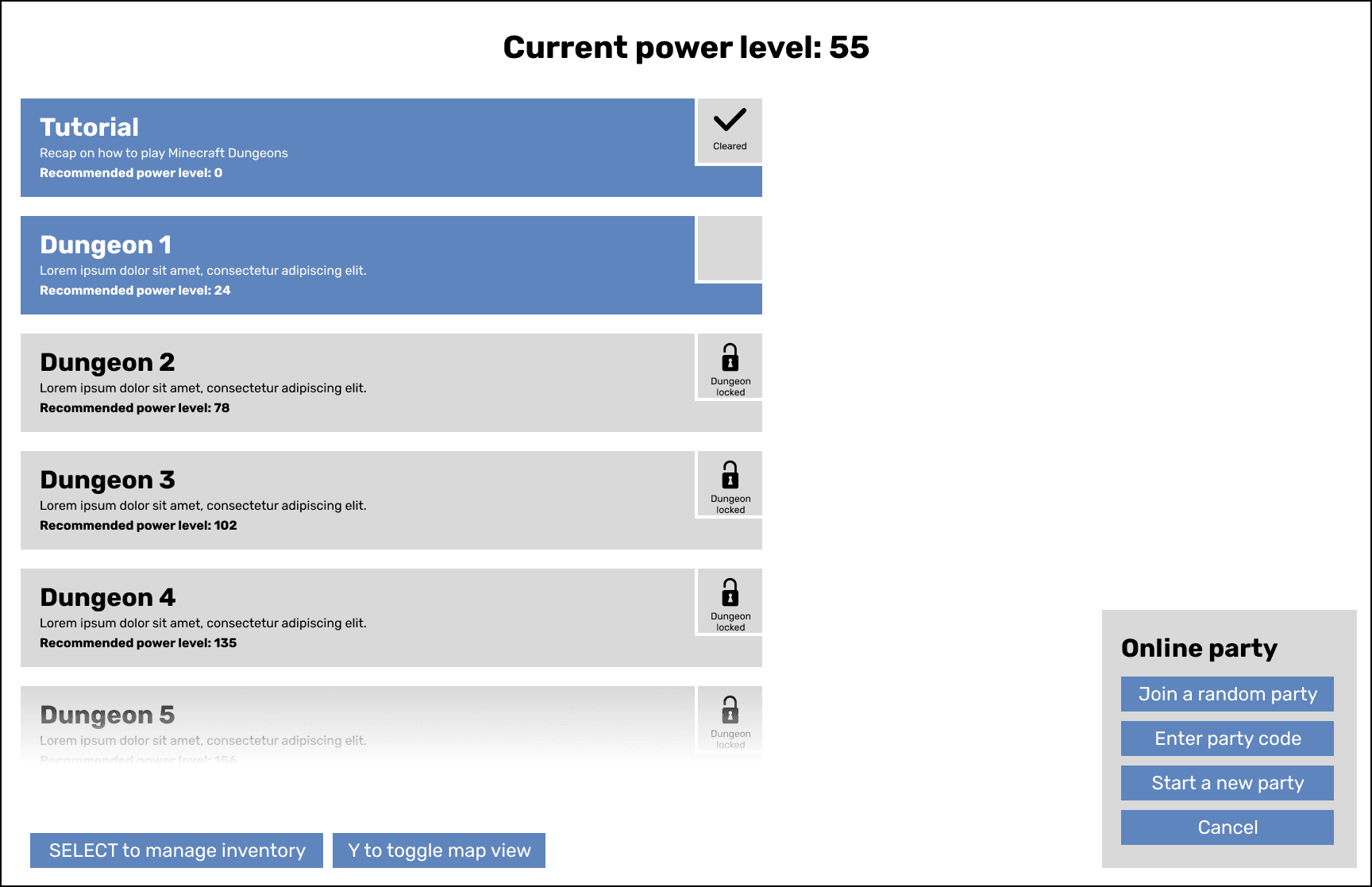
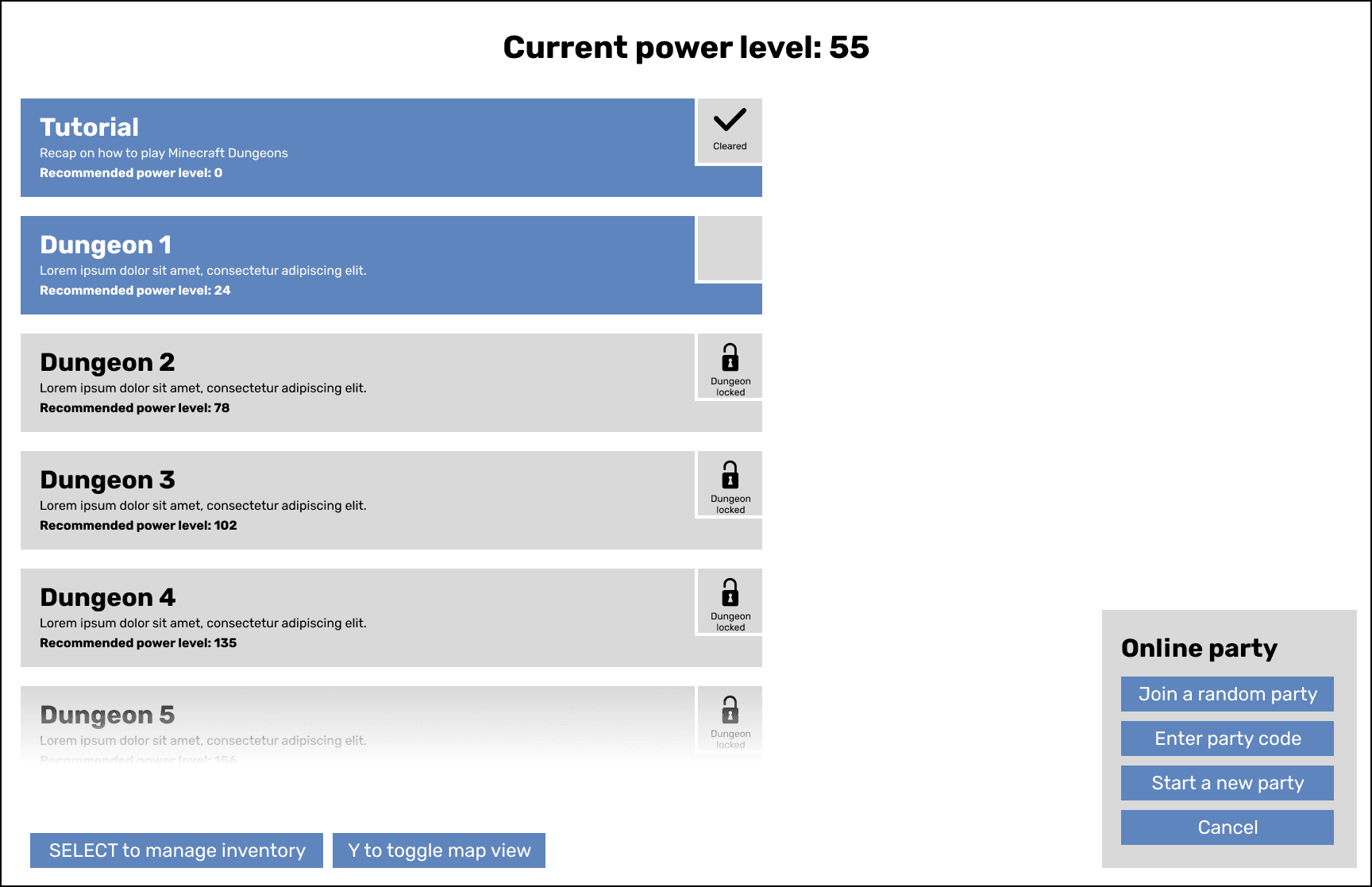
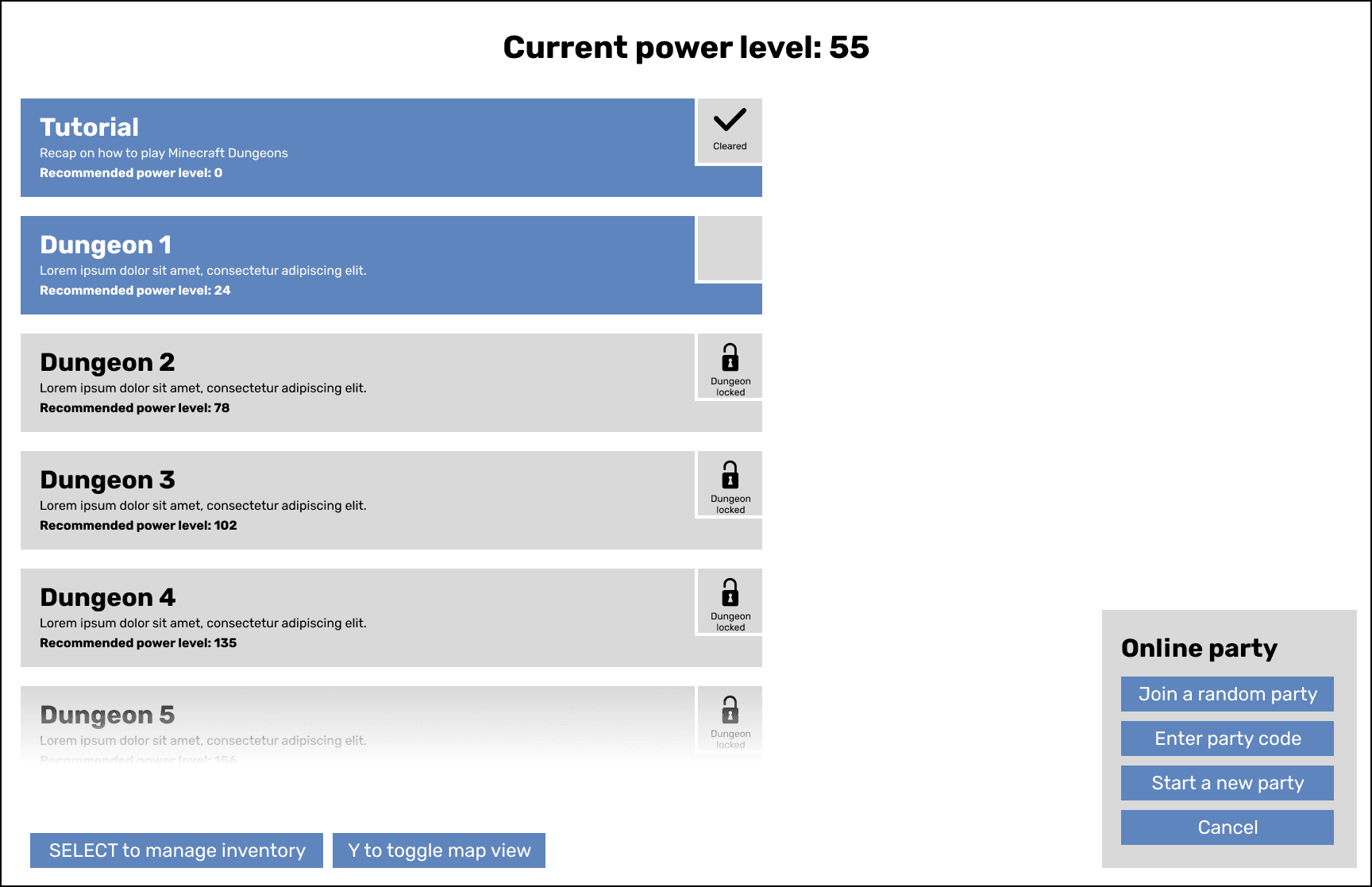
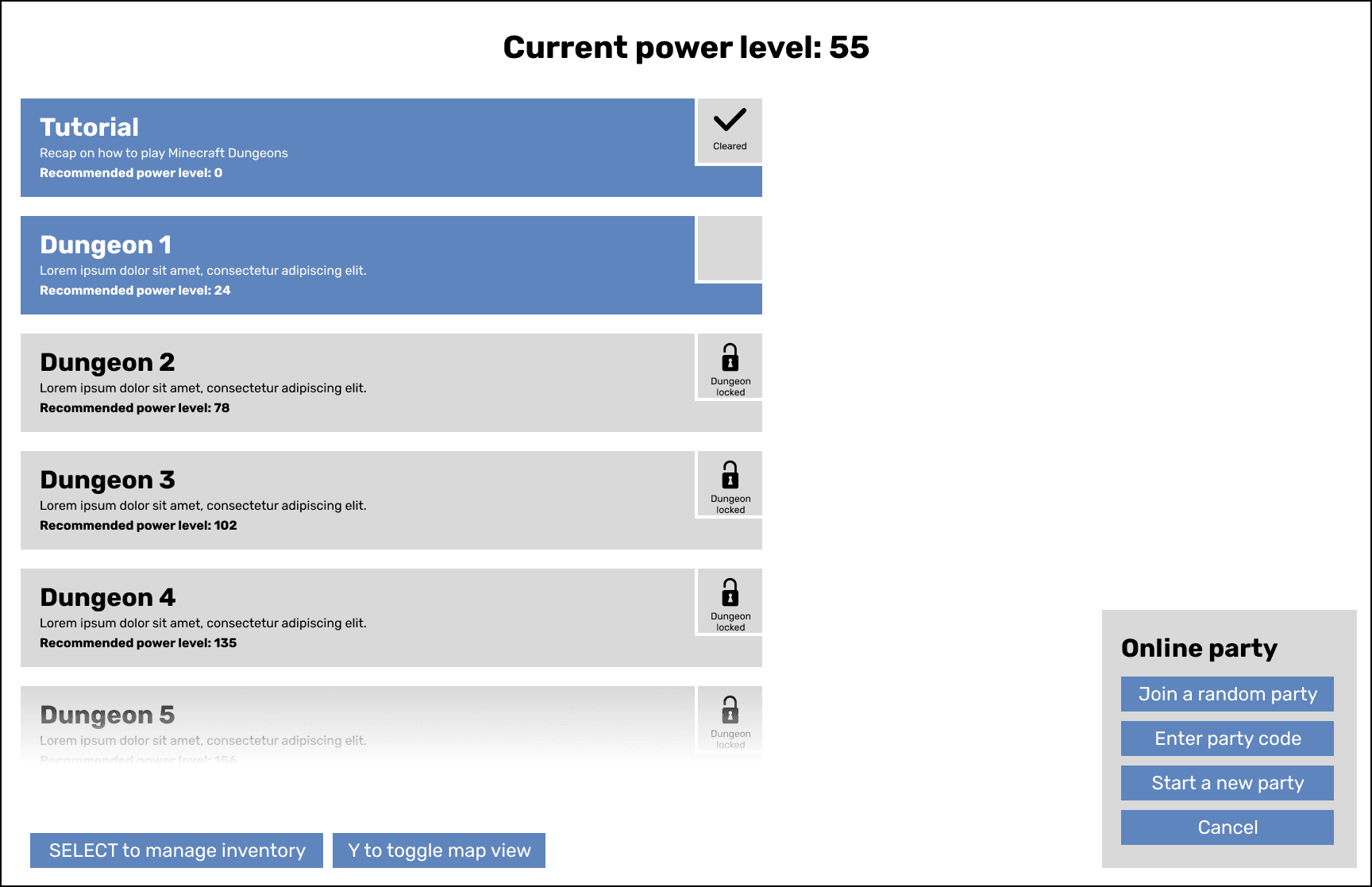
List View
We offer a streamlined list view for users overwhelmed by the map. Players can also select from multiple party options.

List View
We offer a streamlined list view for users overwhelmed by the map. Players can also select from multiple party options.

List View
We offer a streamlined list view for users overwhelmed by the map. Players can also select from multiple party options.

List View
We offer a streamlined list view for users overwhelmed by the map. Players can also select from multiple party options.

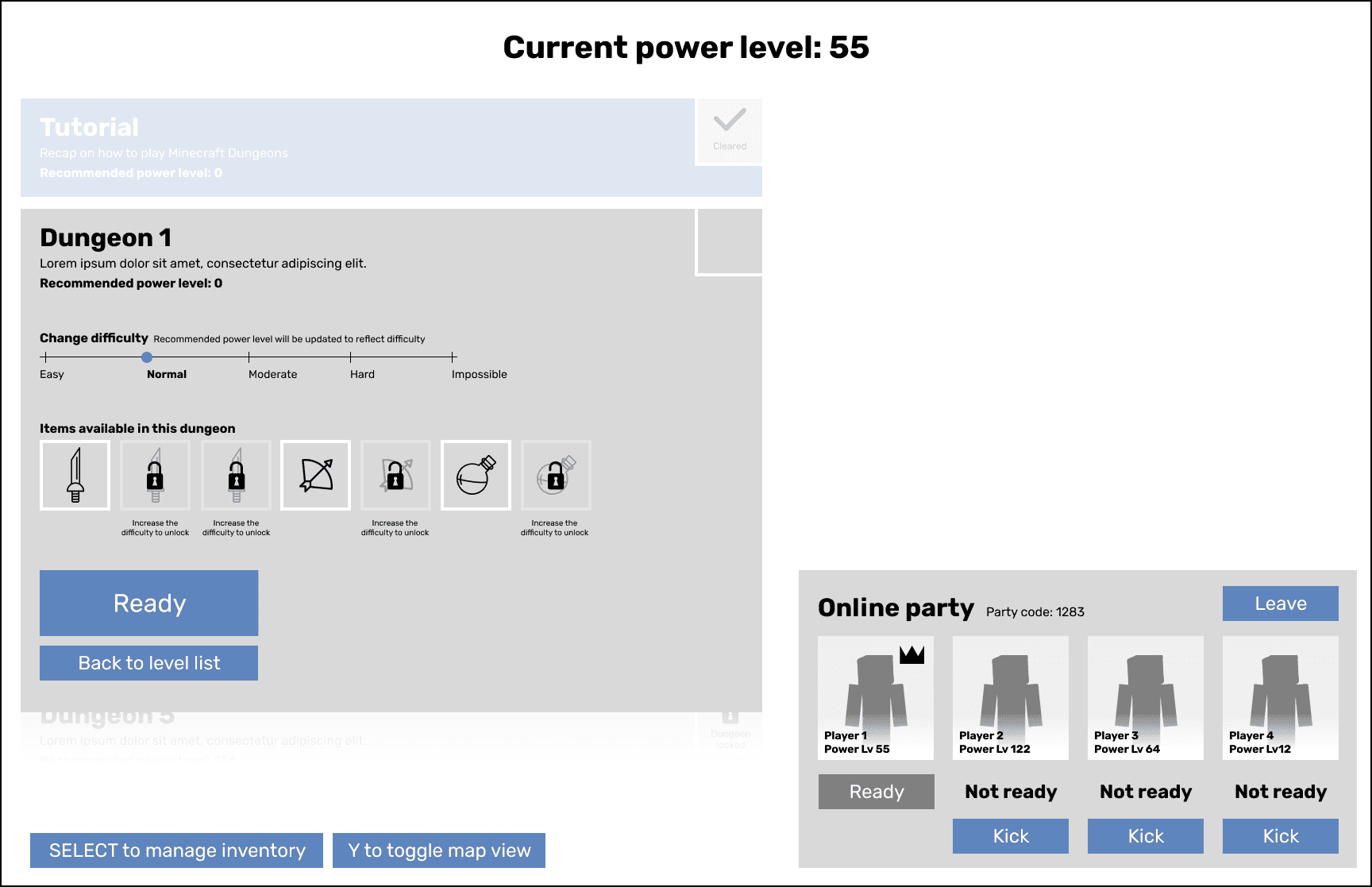
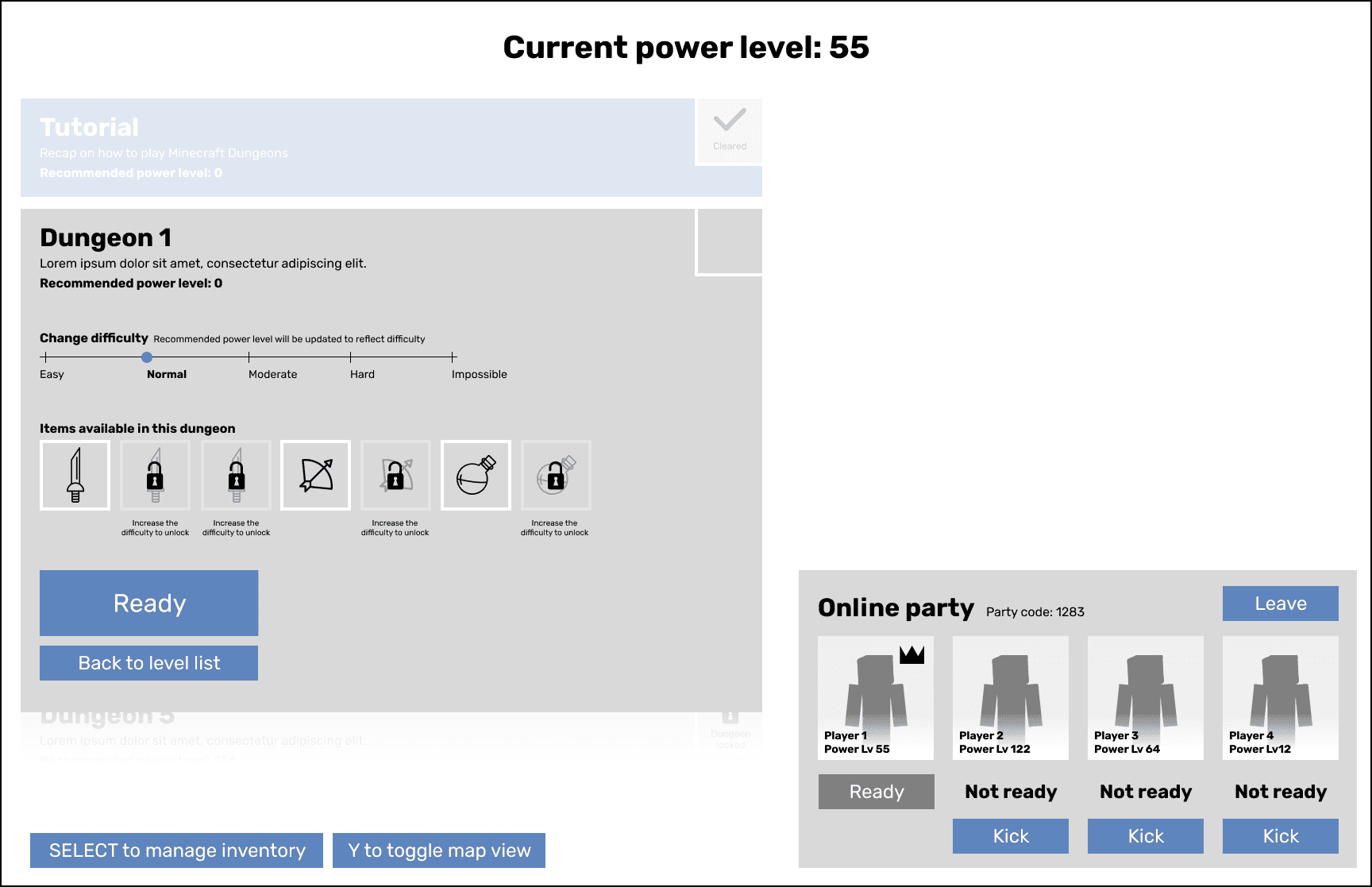
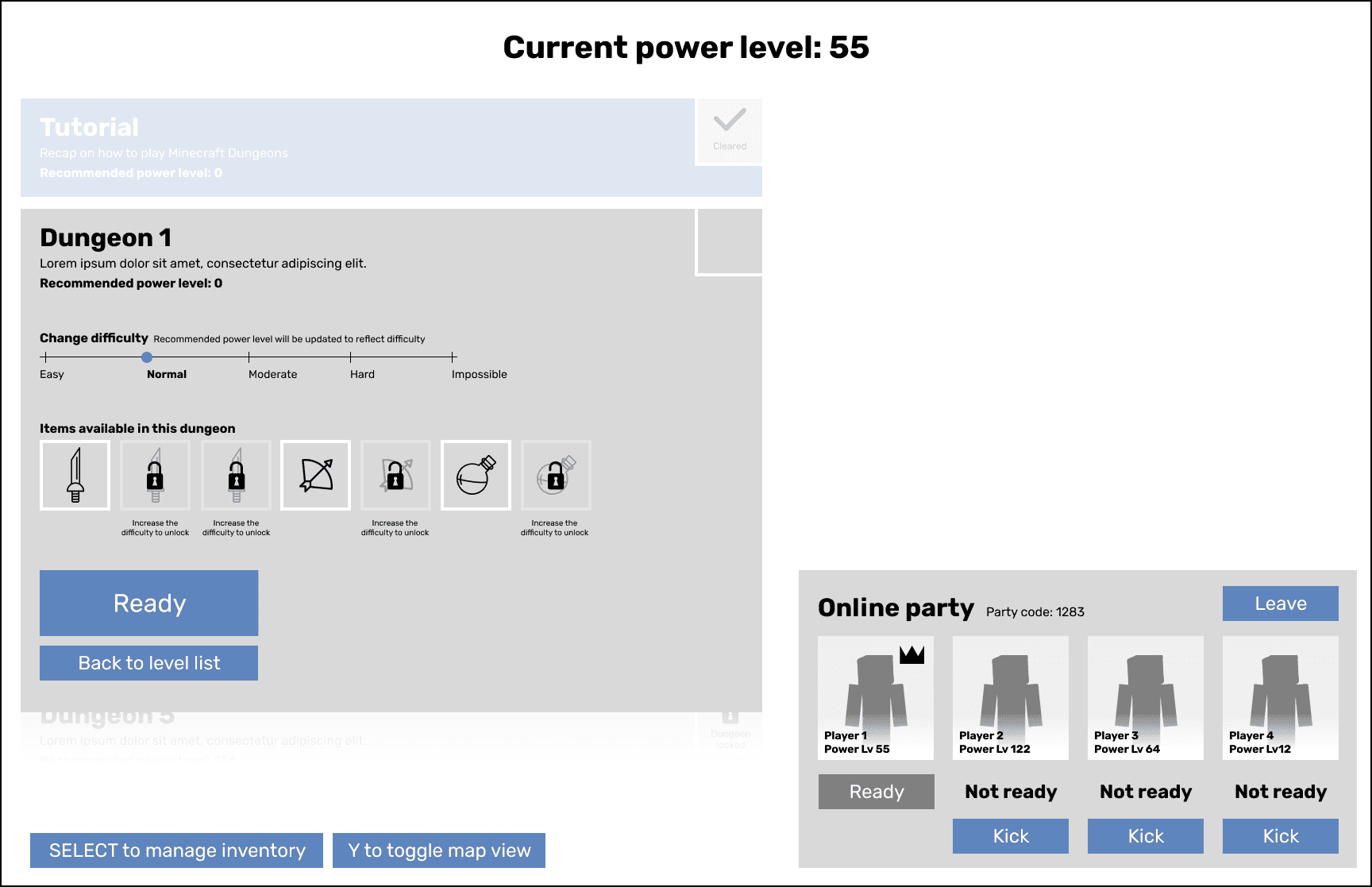
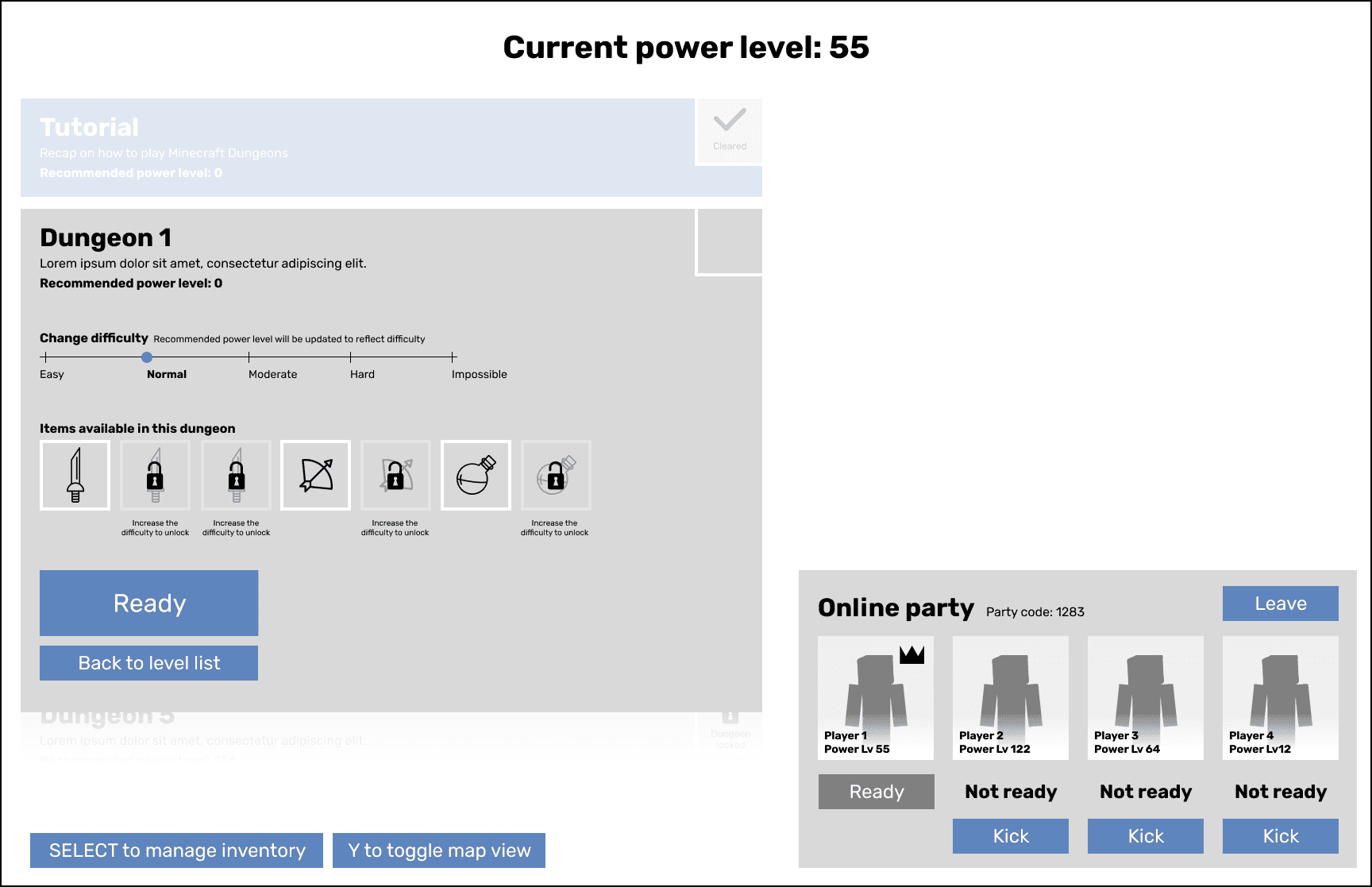
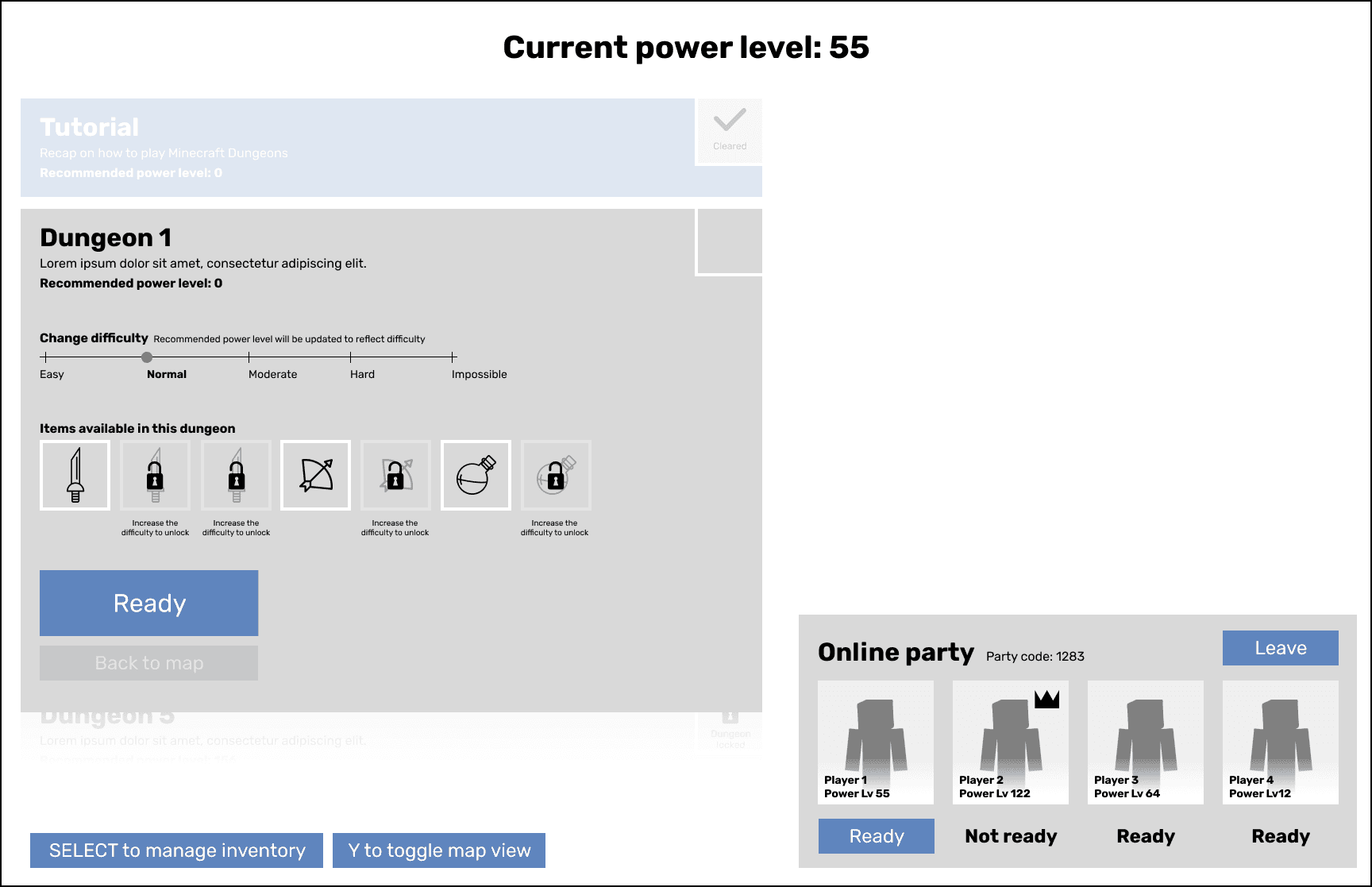
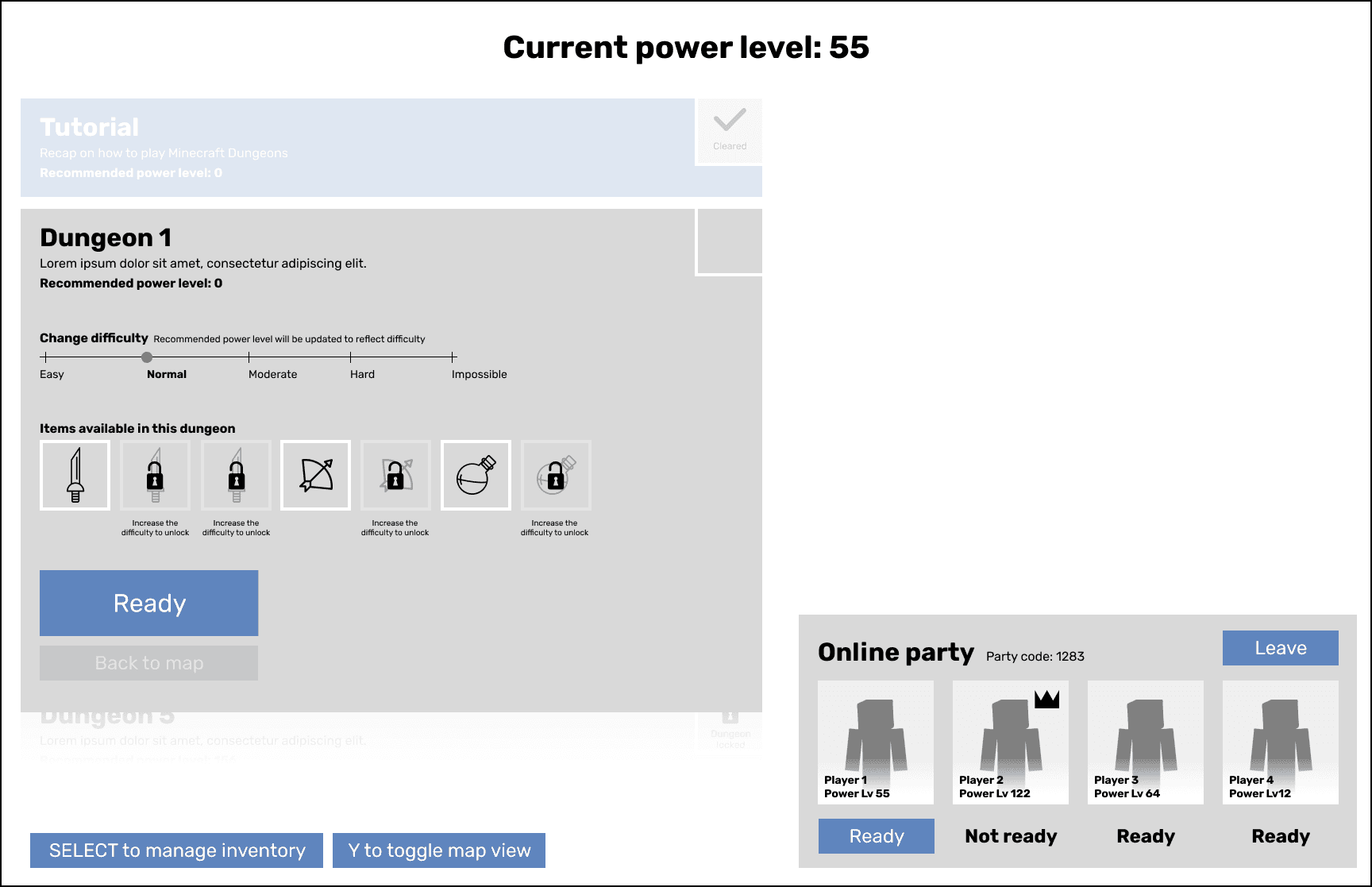
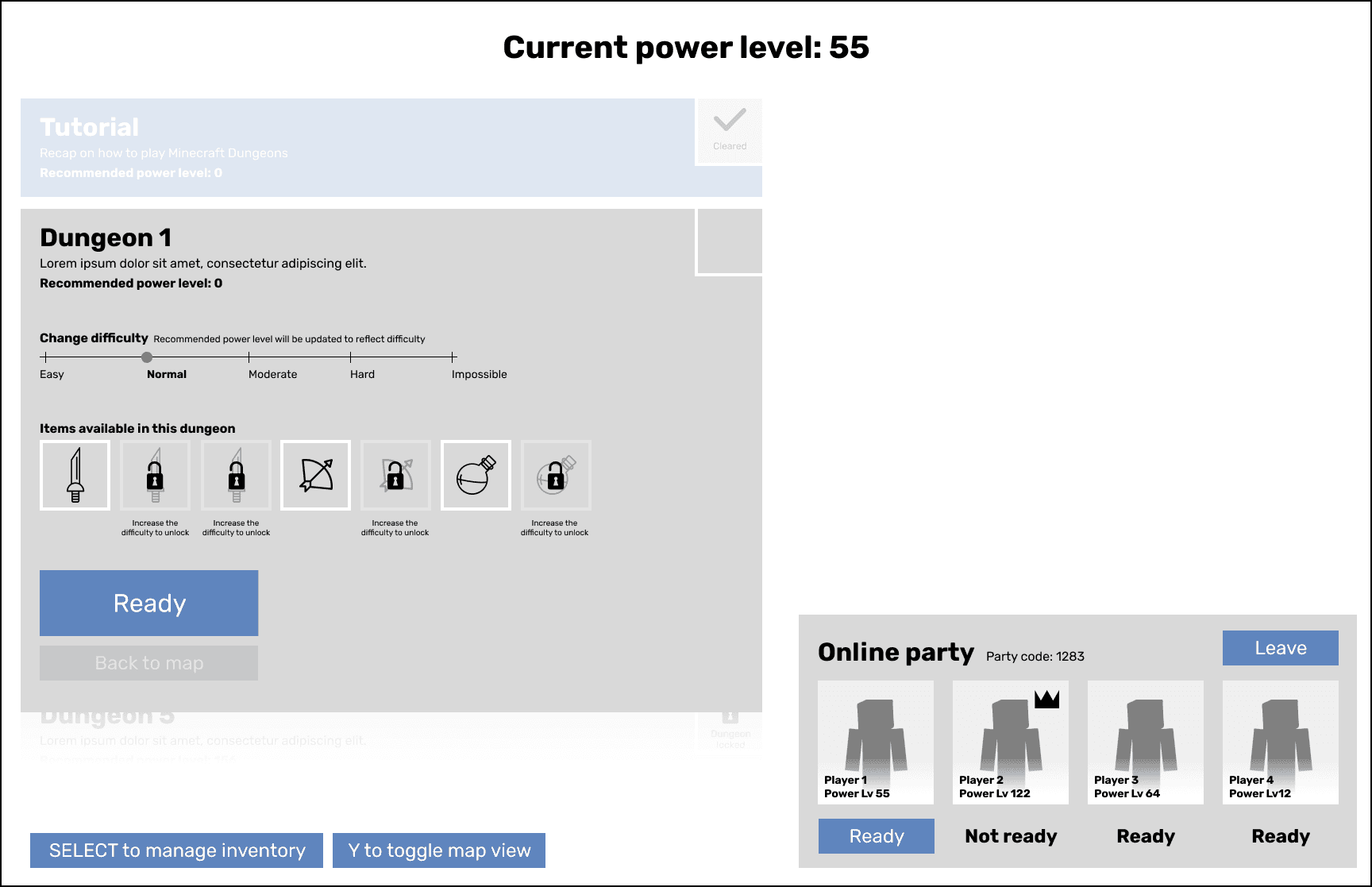
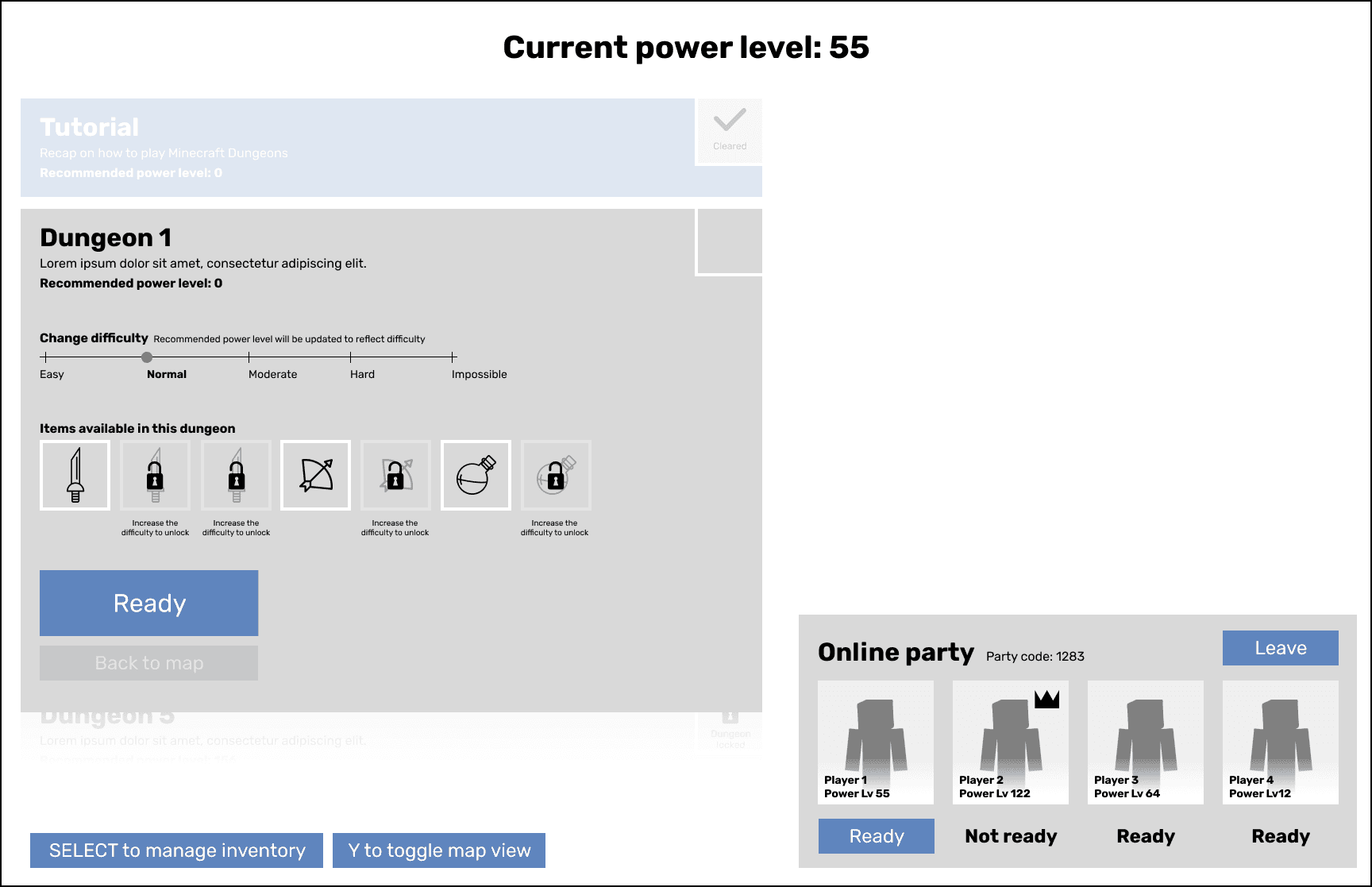
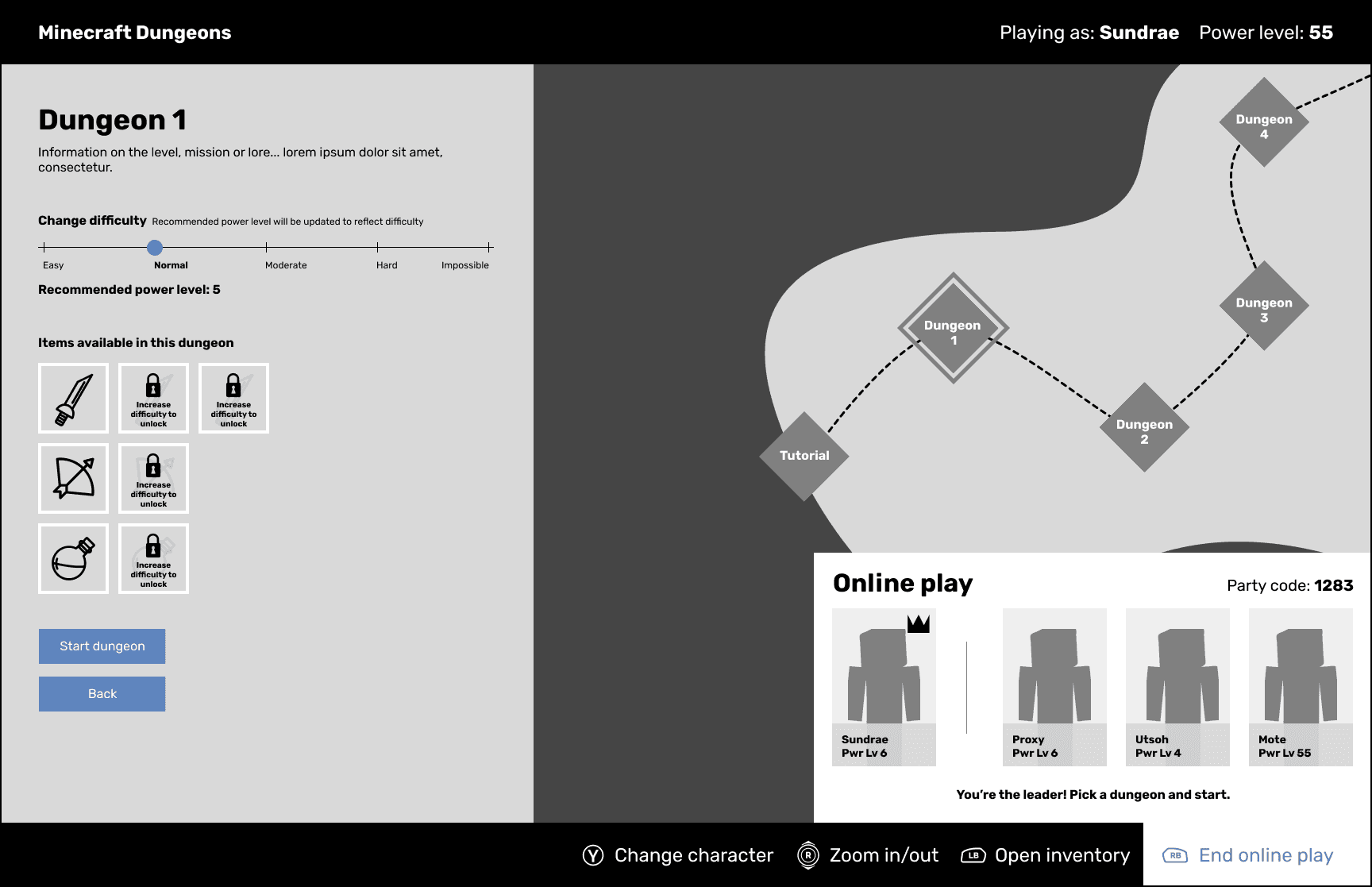
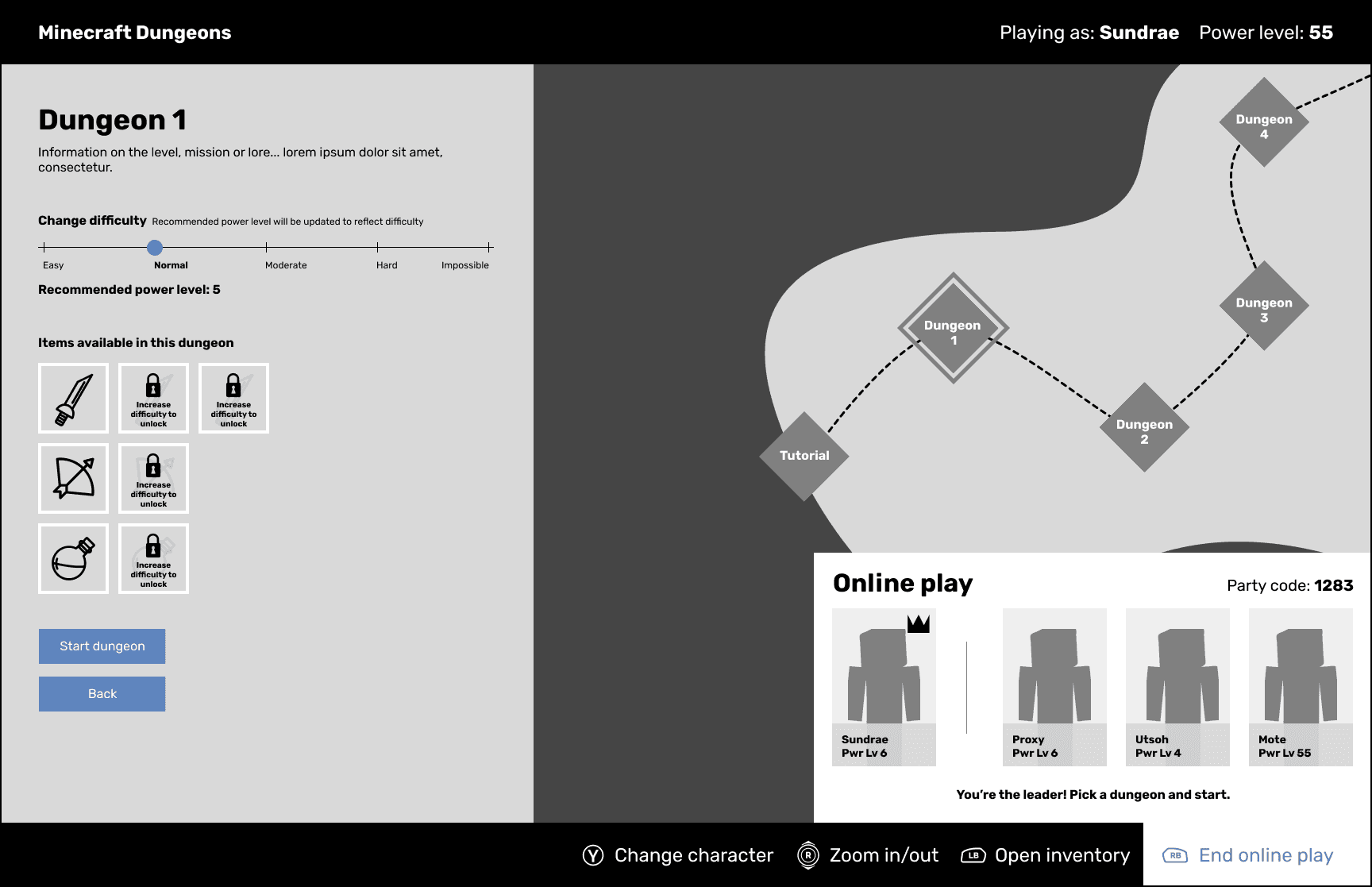
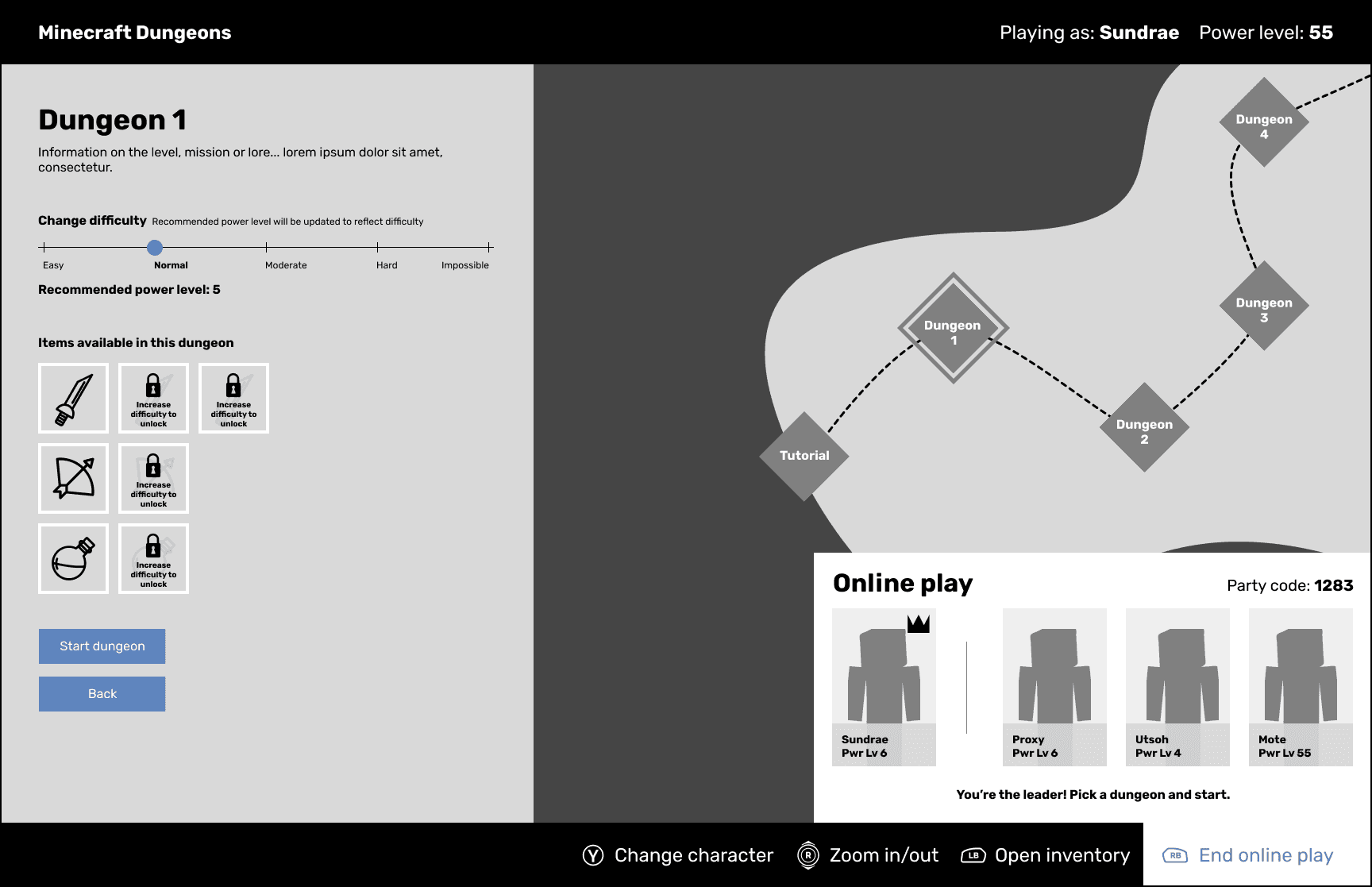
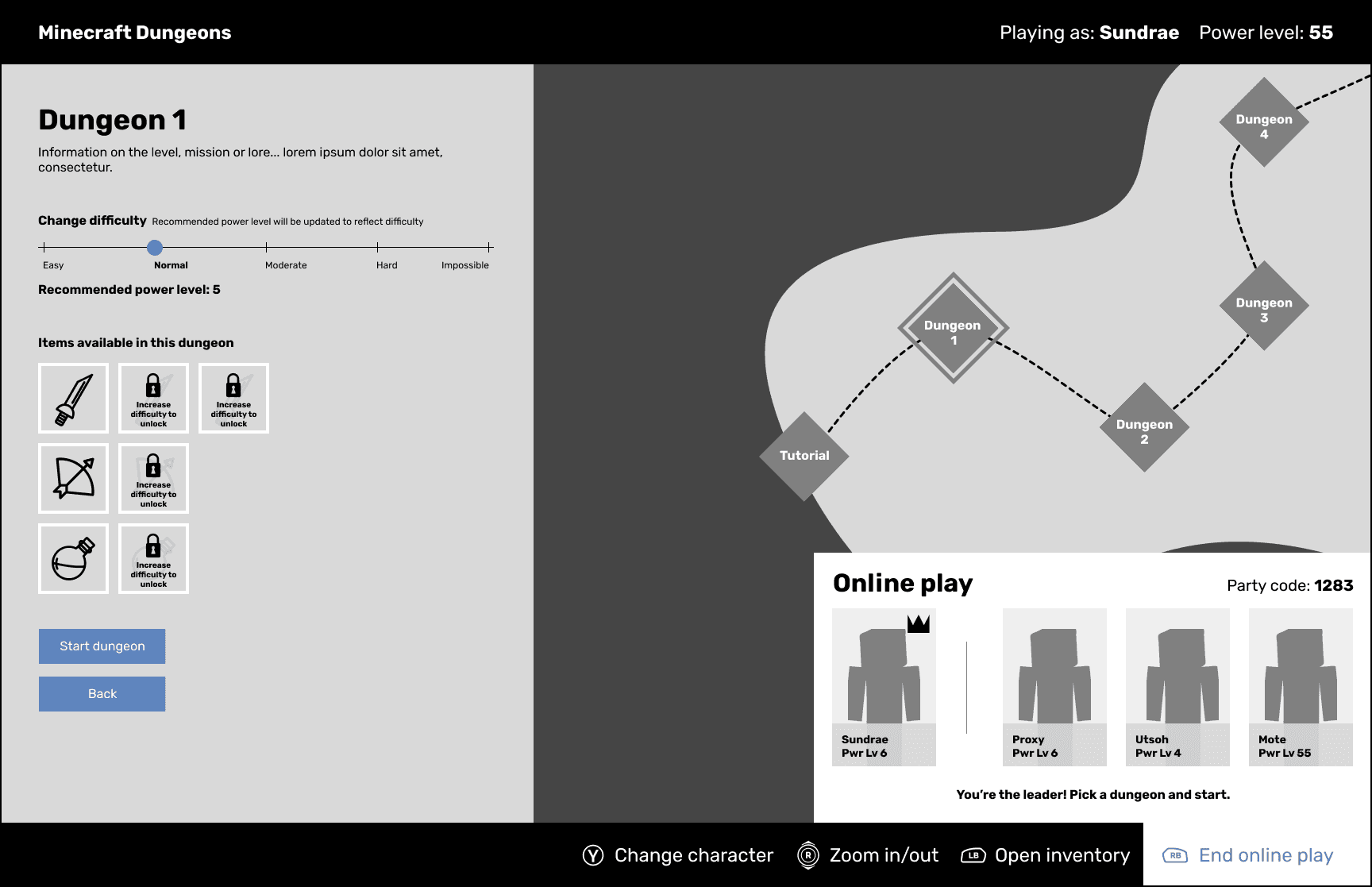
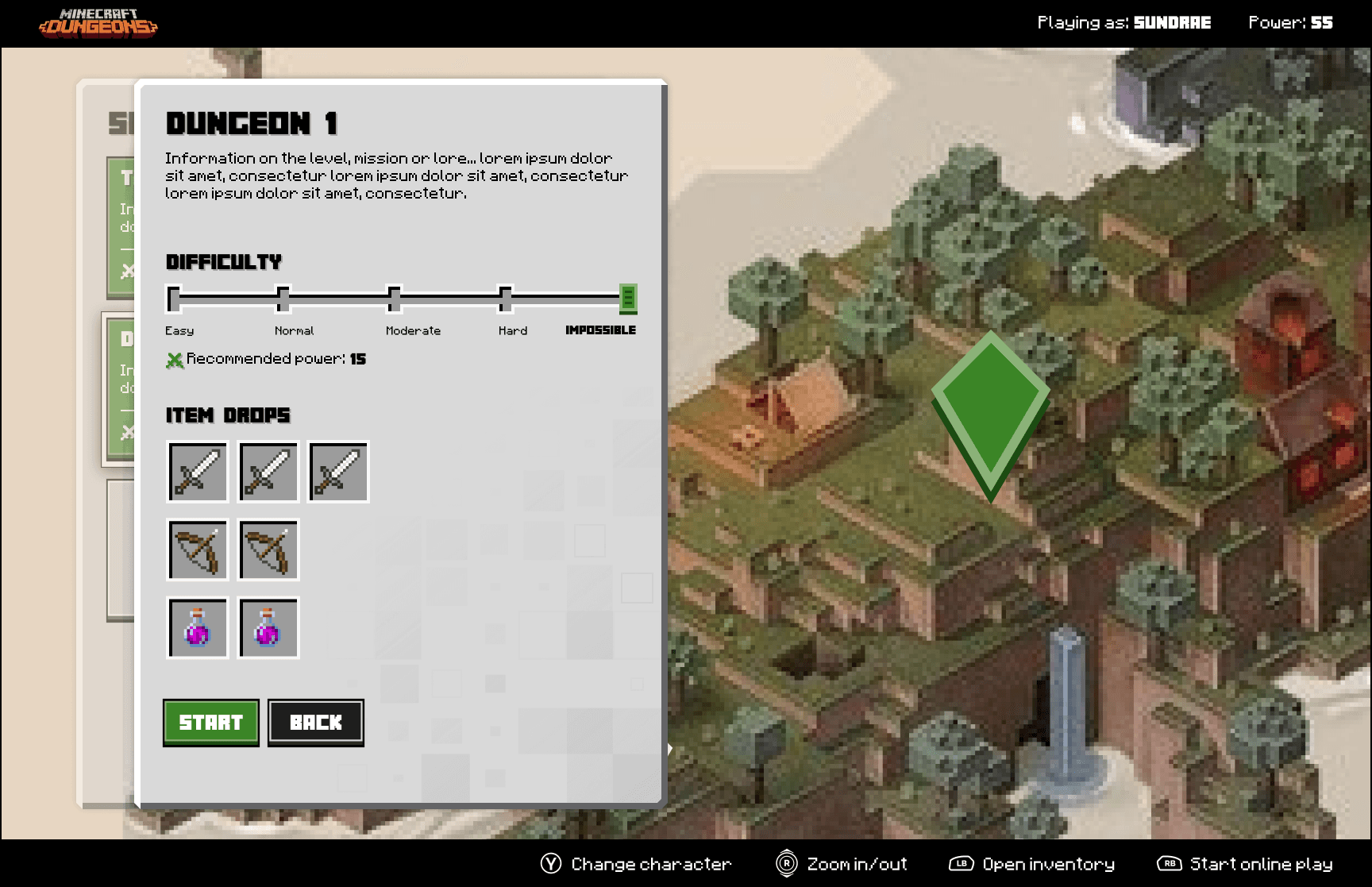
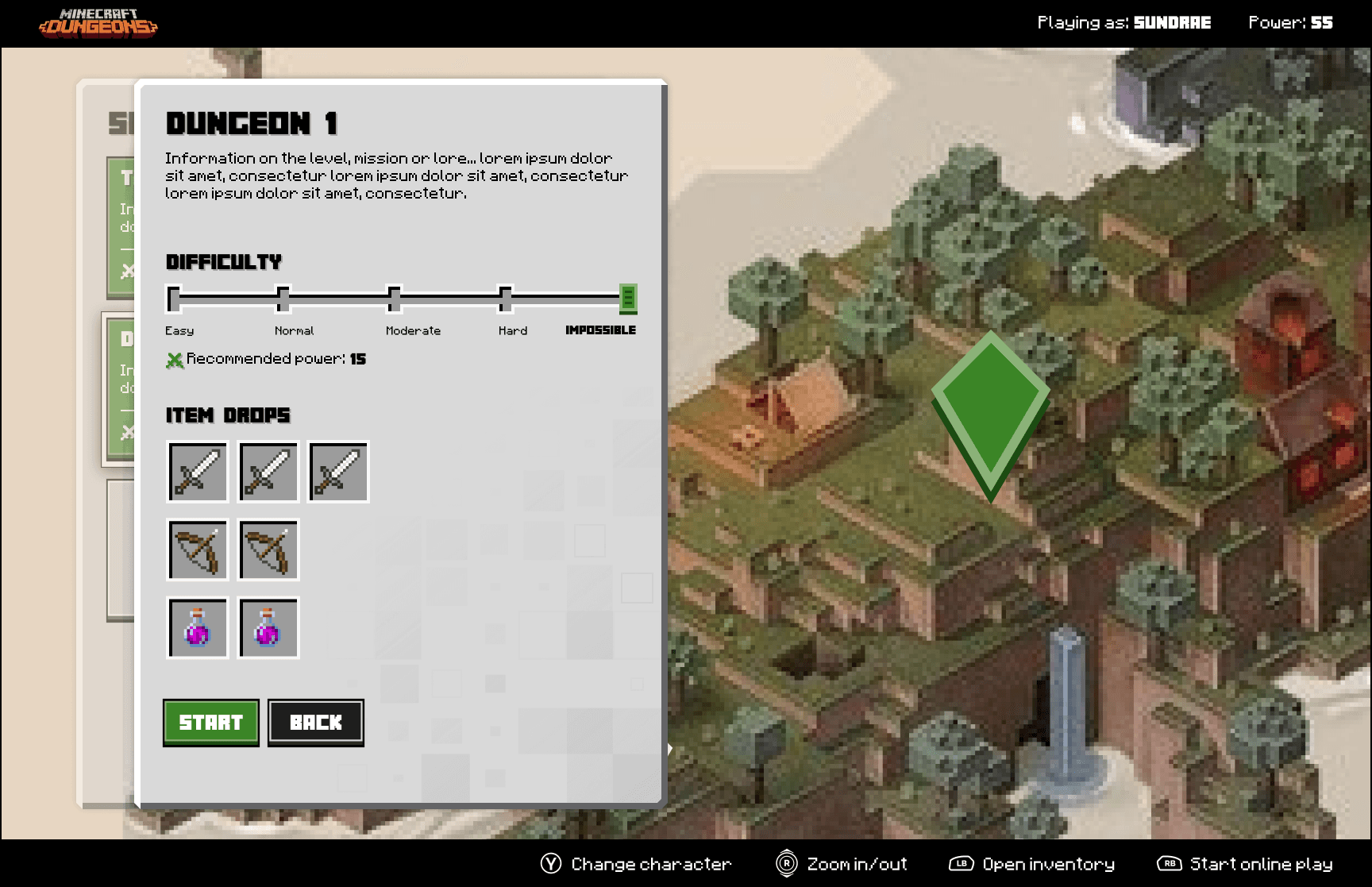
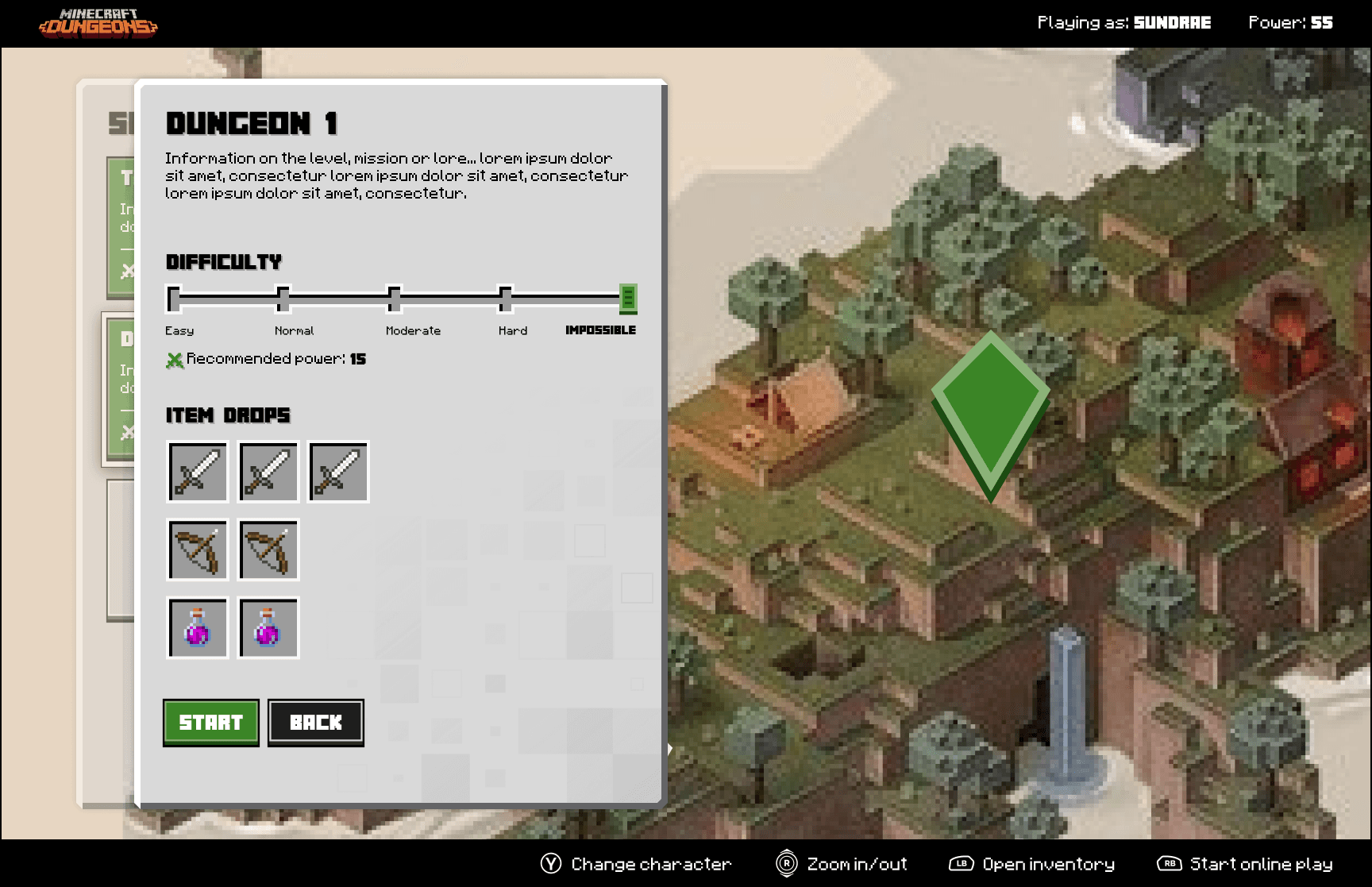
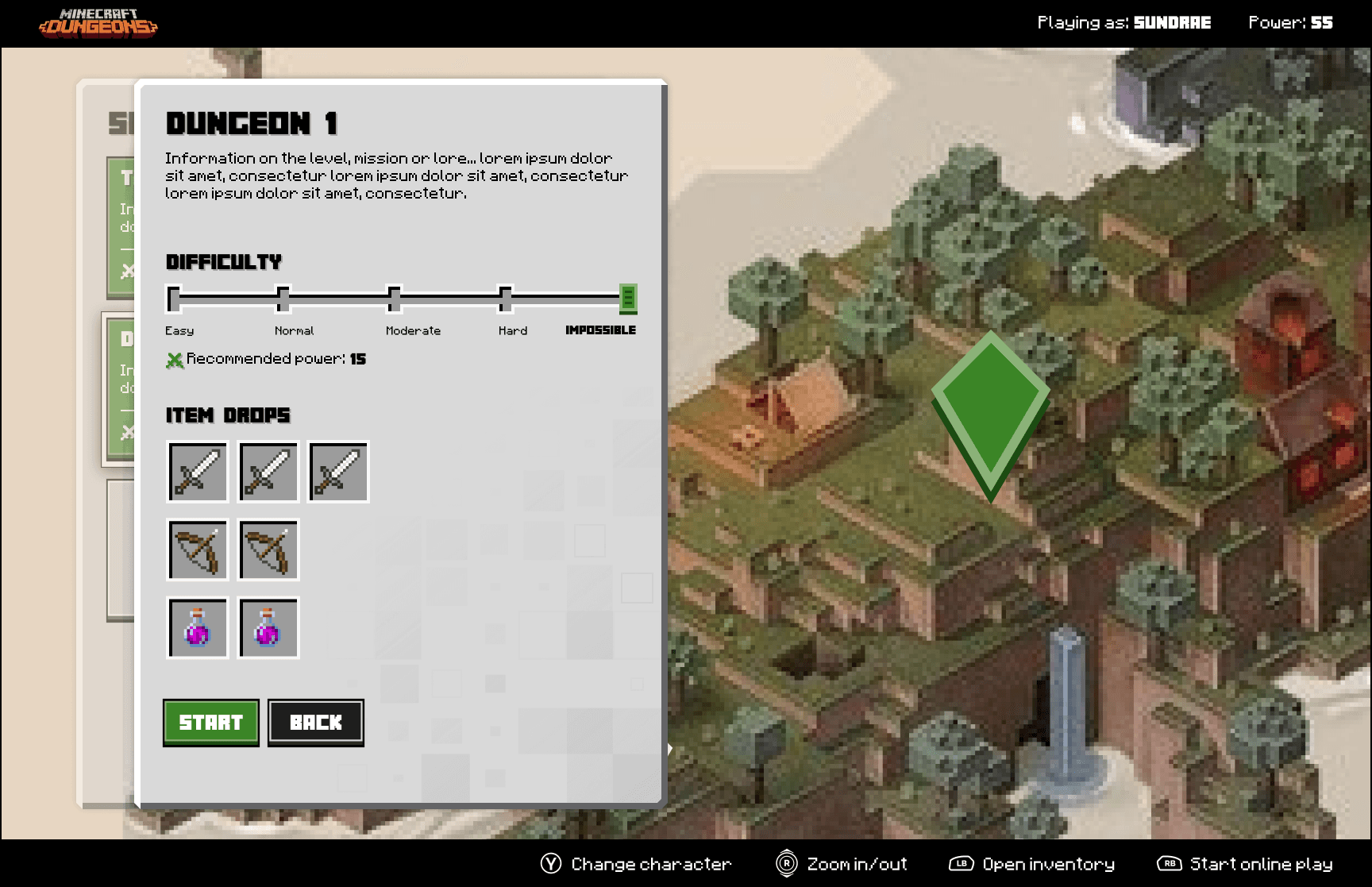
Level Select (Party leader)
Players can choose higher level difficulties for extra items, but it's optional. Party leaders or solo players control these settings.

Level Select (Party leader)
Players can choose higher level difficulties for extra items, but it's optional. Party leaders or solo players control these settings.

Level Select (Party leader)
Players can choose higher level difficulties for extra items, but it's optional. Party leaders or solo players control these settings.

Level Select (Party leader)
Players can choose higher level difficulties for extra items, but it's optional. Party leaders or solo players control these settings.

Level Select (Party member)
As a party member you let the leader decide and "Ready" to show you're ok with the selection and waiting for the game to start.

Level Select (Party member)
As a party member you let the leader decide and "Ready" to show you're ok with the selection and waiting for the game to start.

Level Select (Party member)
As a party member you let the leader decide and "Ready" to show you're ok with the selection and waiting for the game to start.

Level Select (Party member)
As a party member you let the leader decide and "Ready" to show you're ok with the selection and waiting for the game to start.
User interviews indicated clear functionality but a clunky, non-intuitive layout. Classmates recommended screen consolidation and copy reduction, prompting a second wireframe iteration.
User interviews indicated clear functionality but a clunky, non-intuitive layout. Classmates recommended screen consolidation and copy reduction, prompting a second wireframe iteration.
User interviews indicated clear functionality but a clunky, non-intuitive layout. Classmates recommended screen consolidation and copy reduction, prompting a second wireframe iteration.
User interviews indicated clear functionality but a clunky, non-intuitive layout. Classmates recommended screen consolidation and copy reduction, prompting a second wireframe iteration.
Character Creation
Character Creation
Character Creation
Character Creation

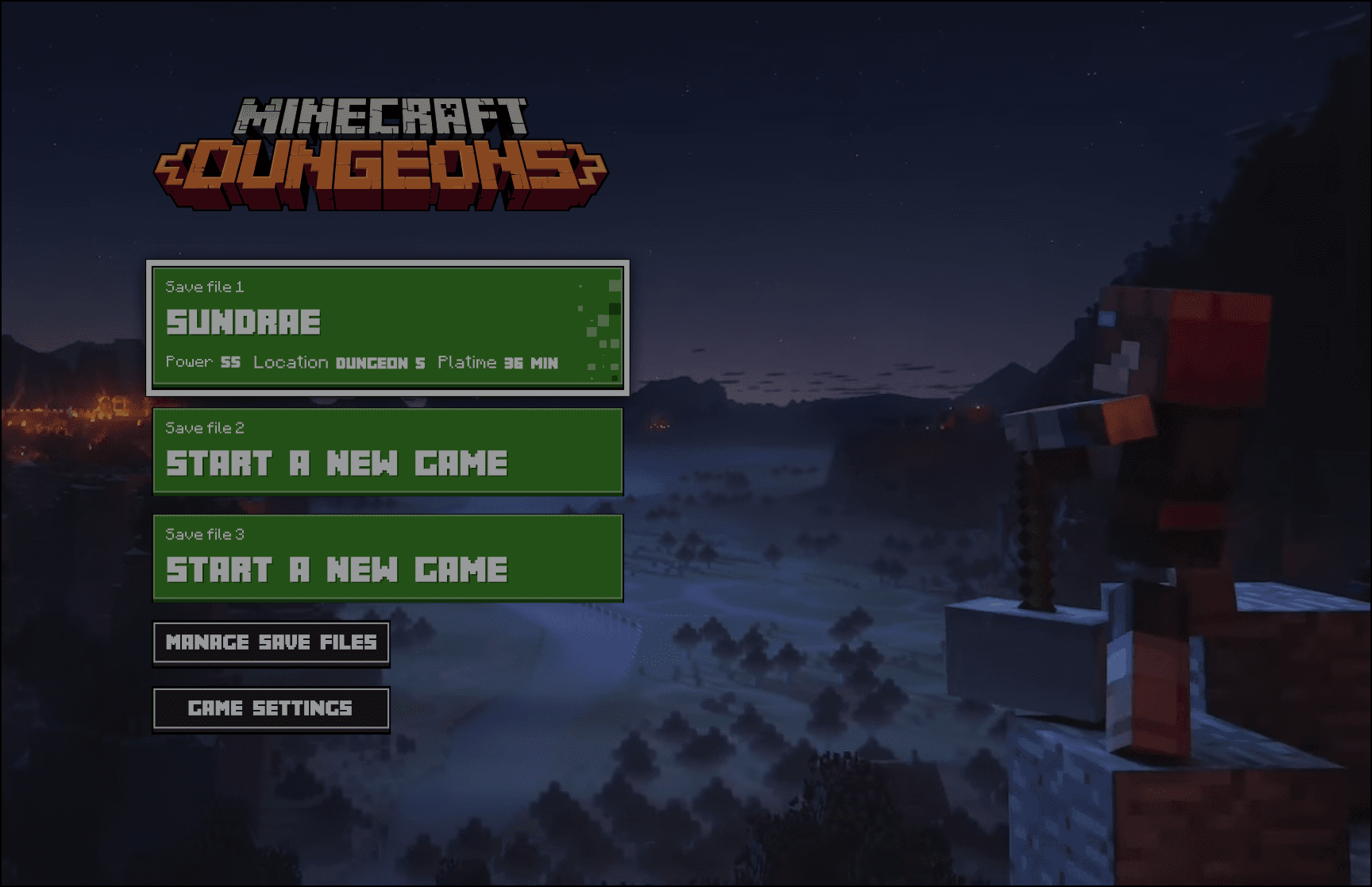
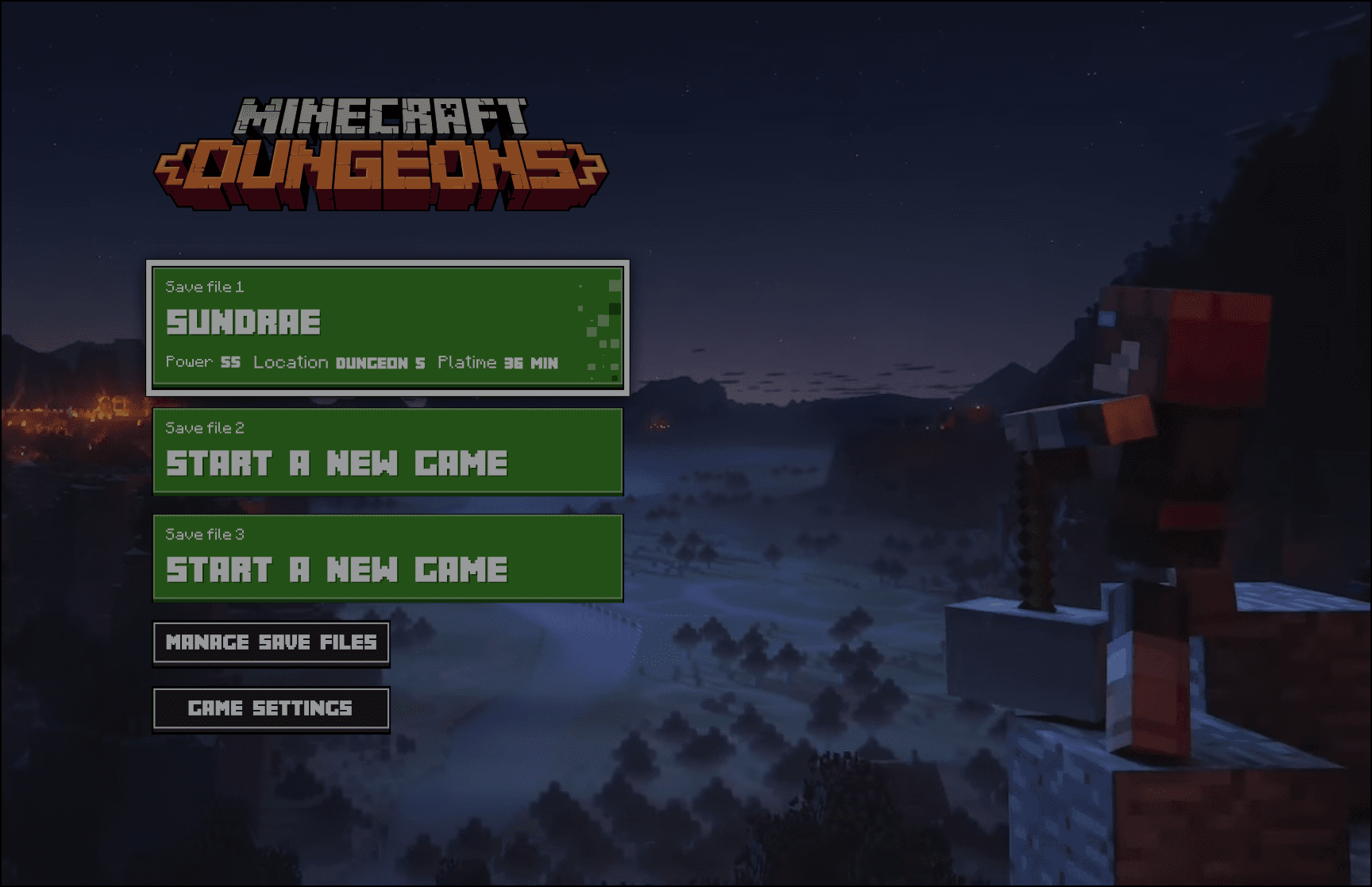
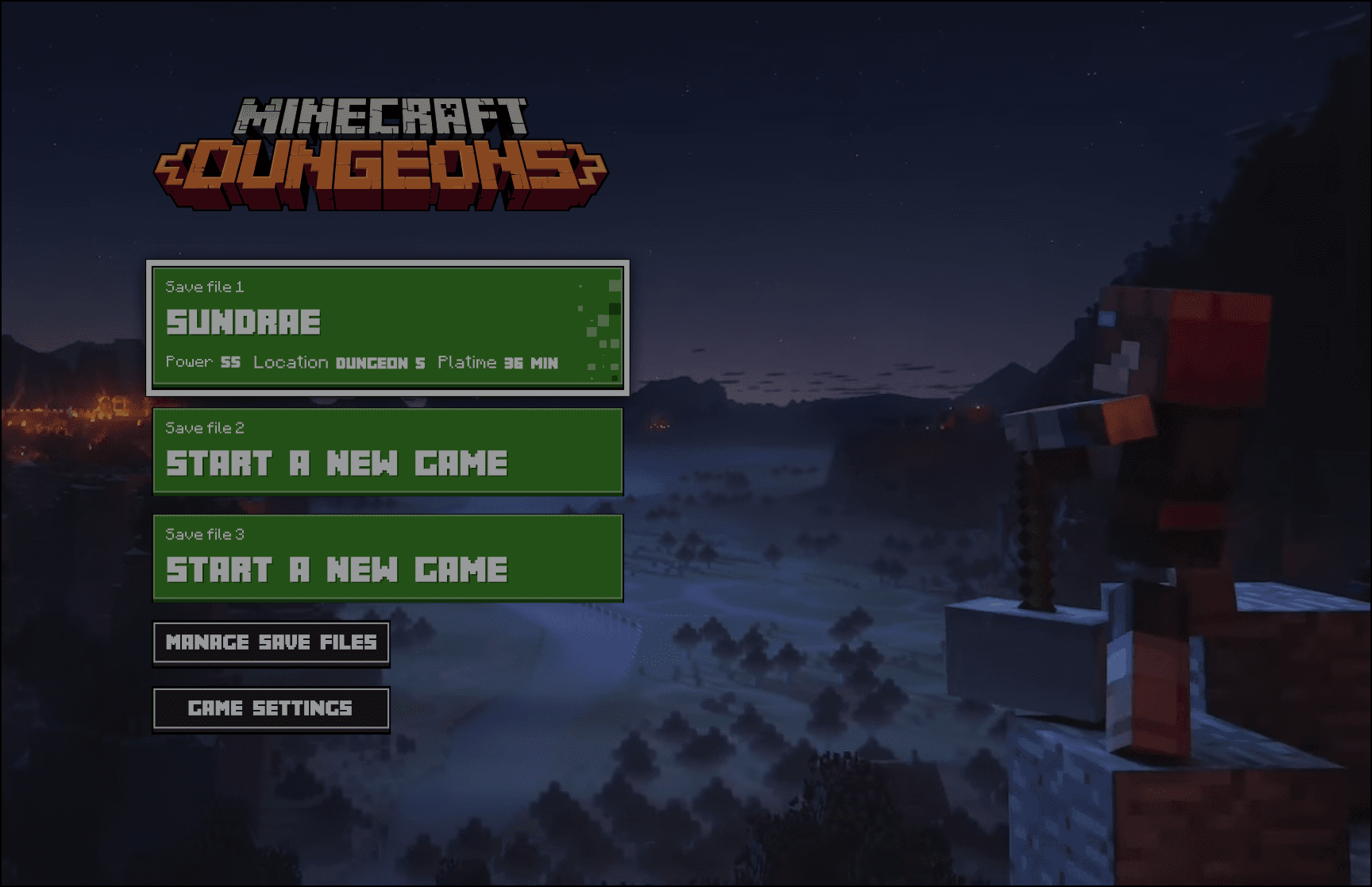
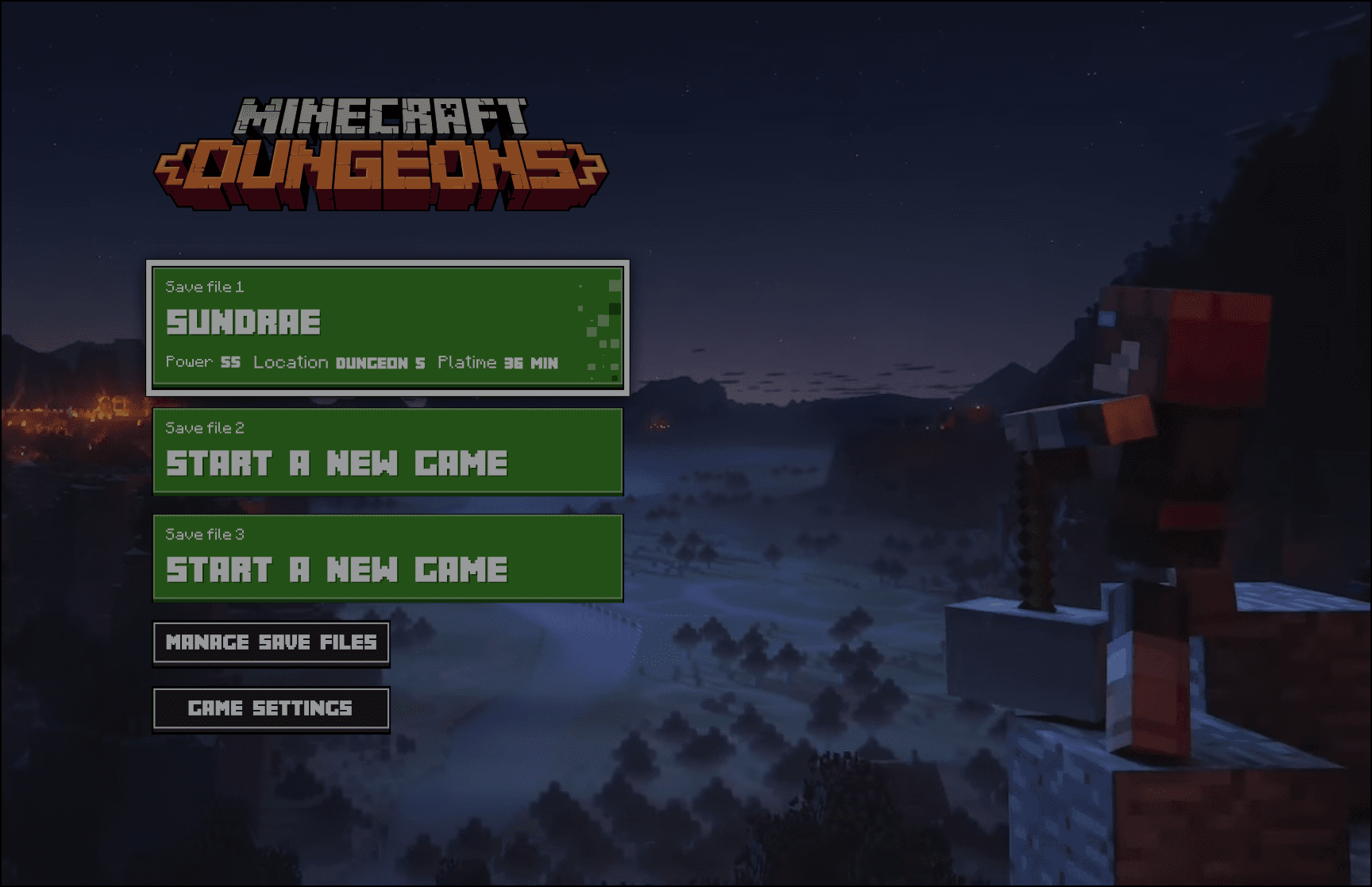
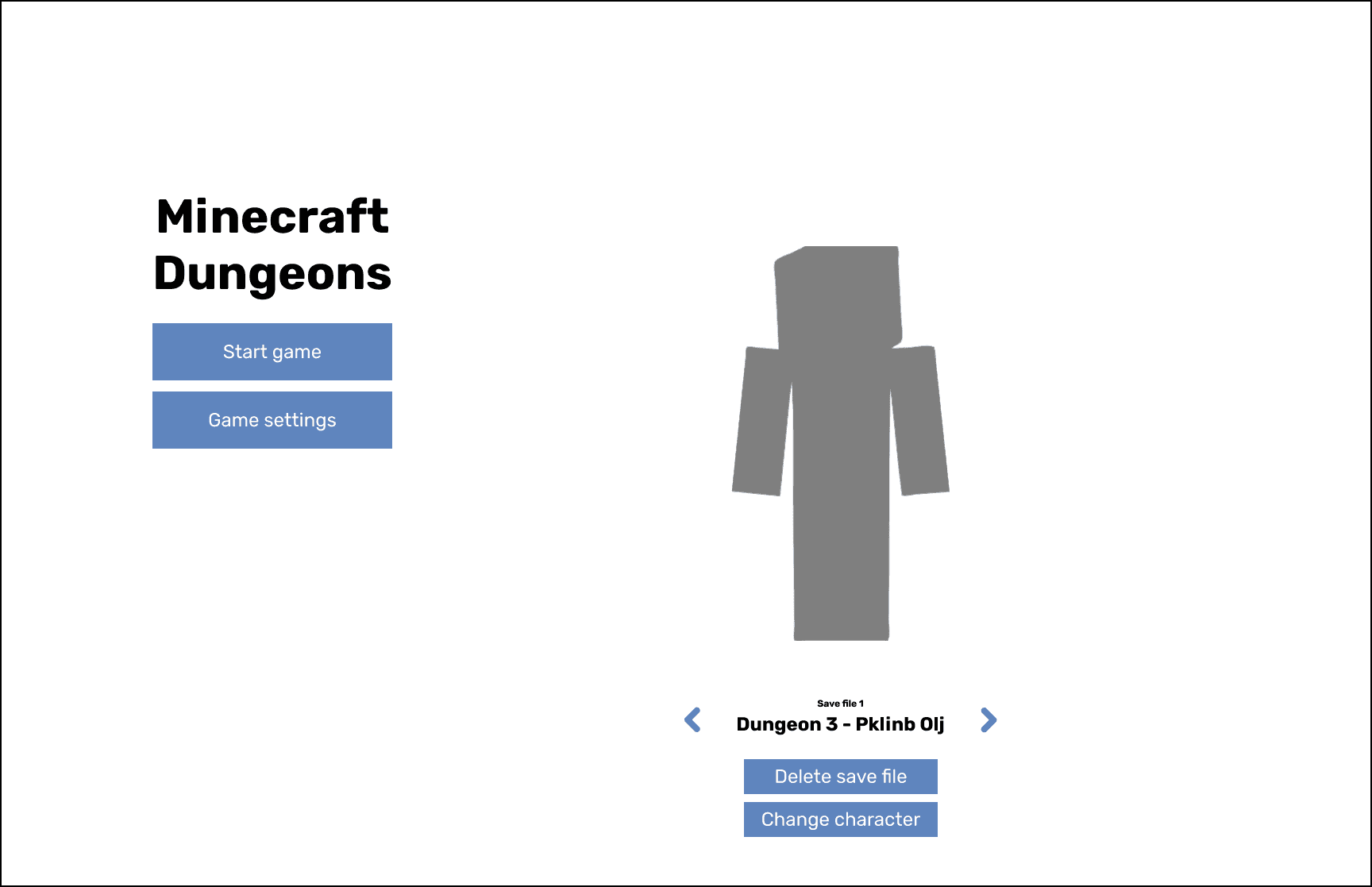
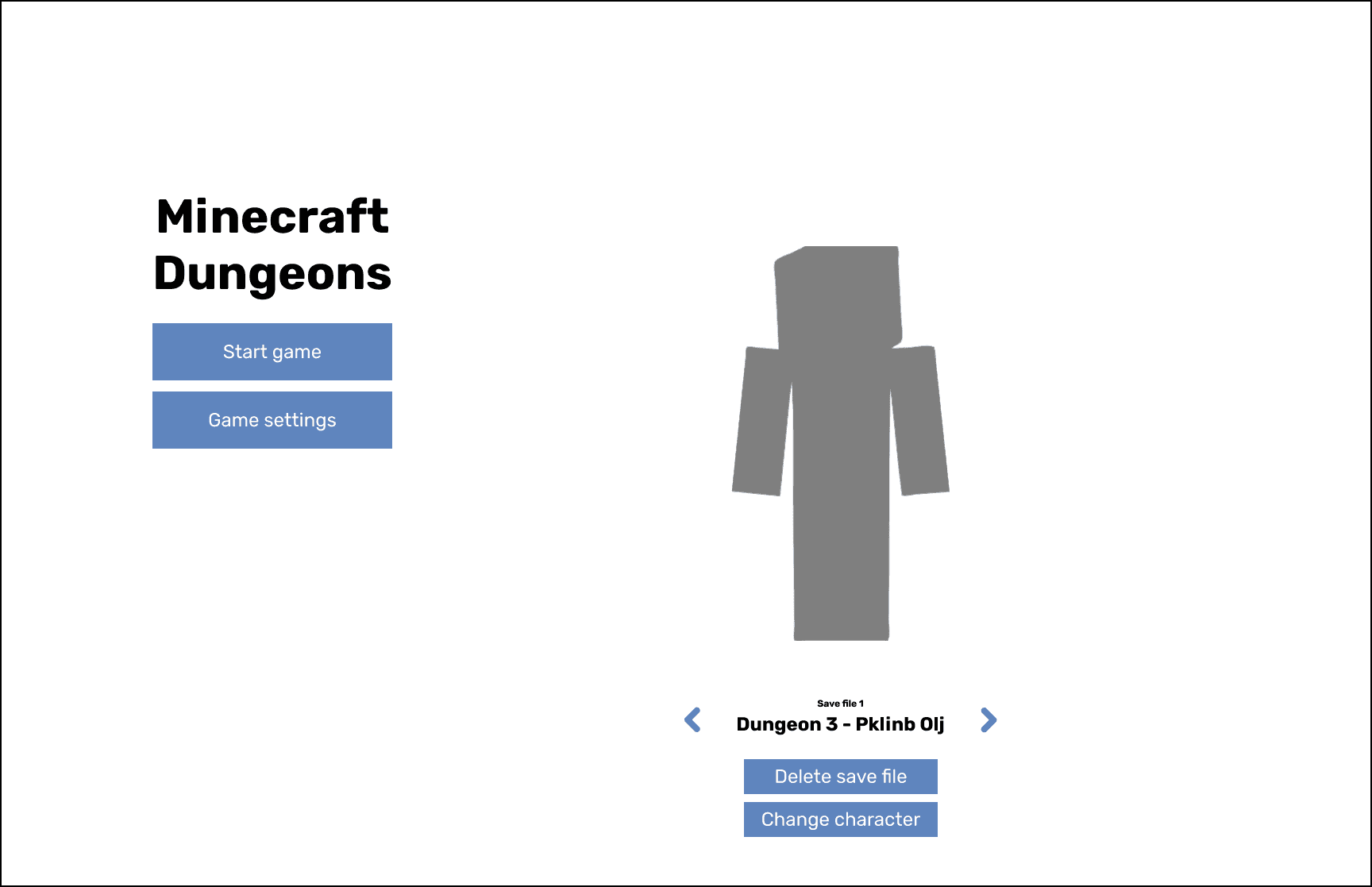
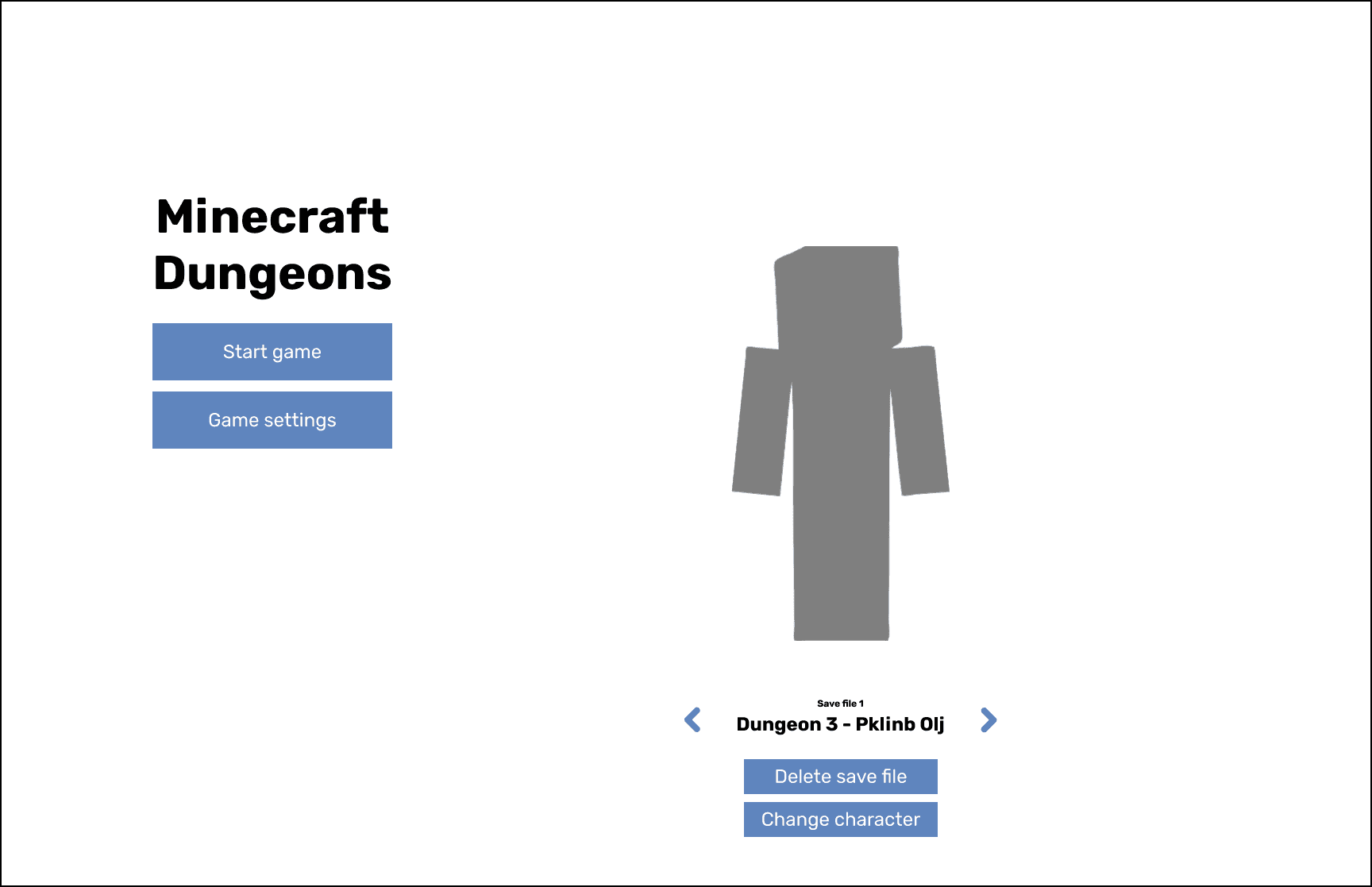
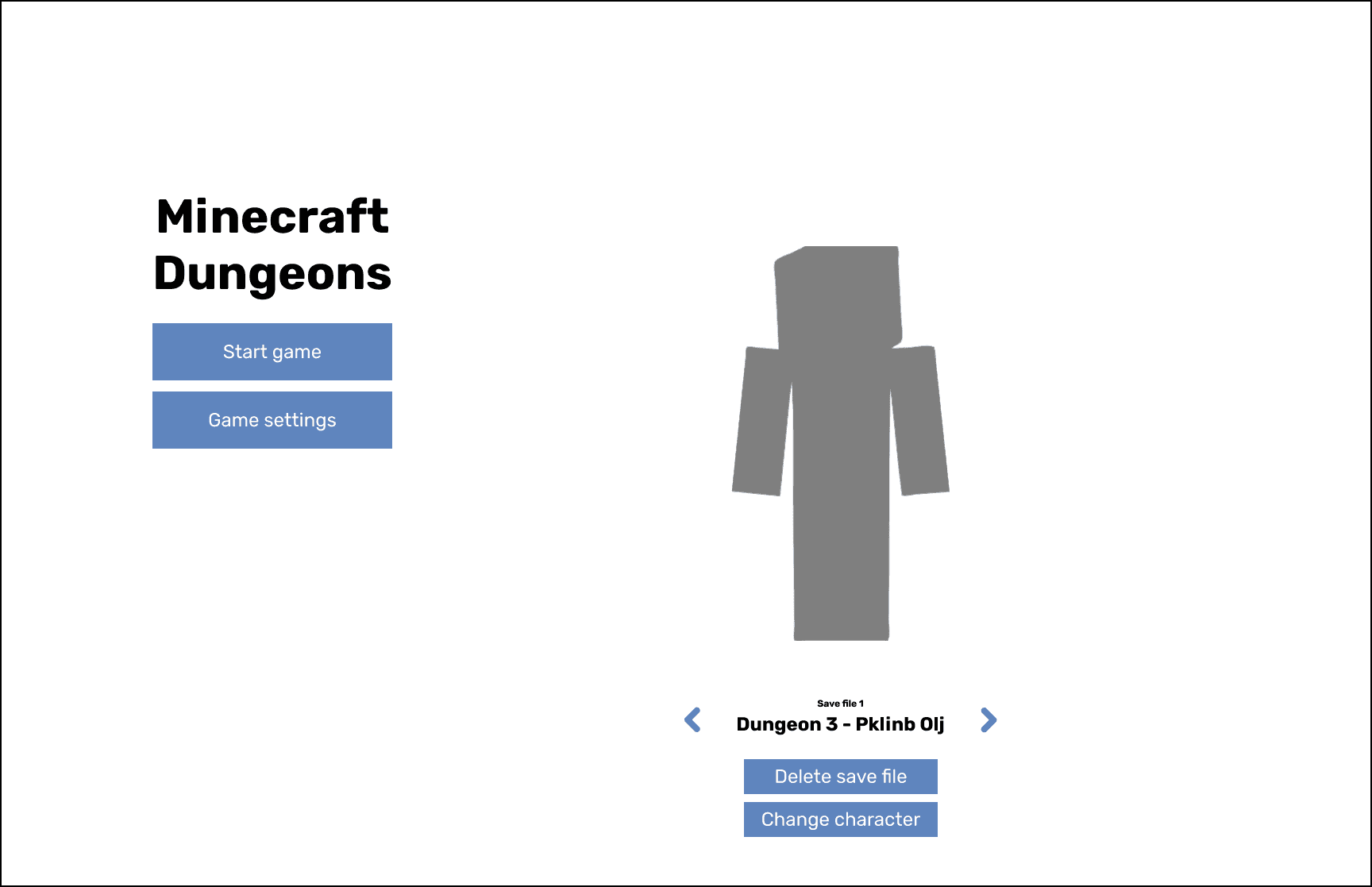
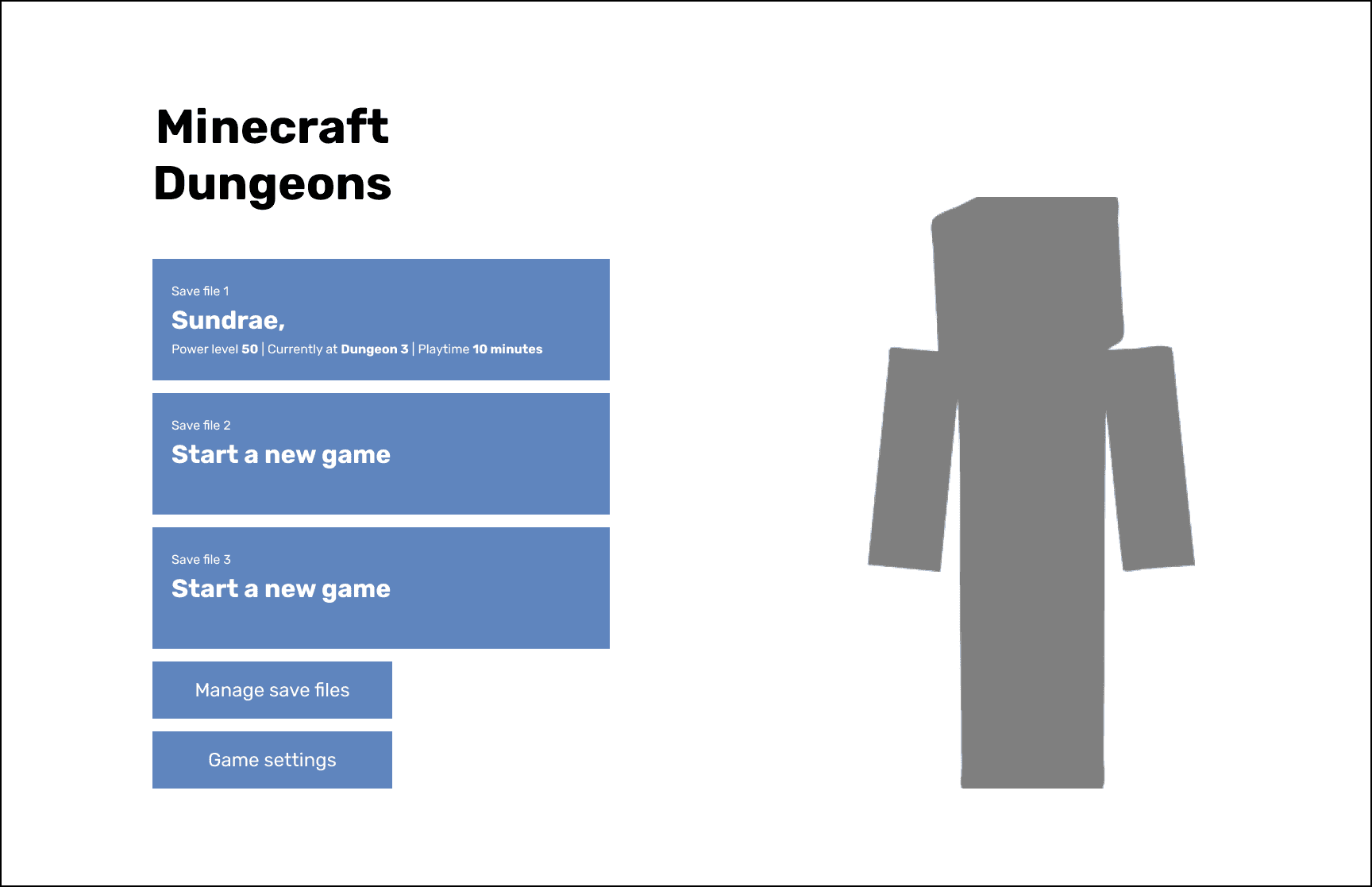
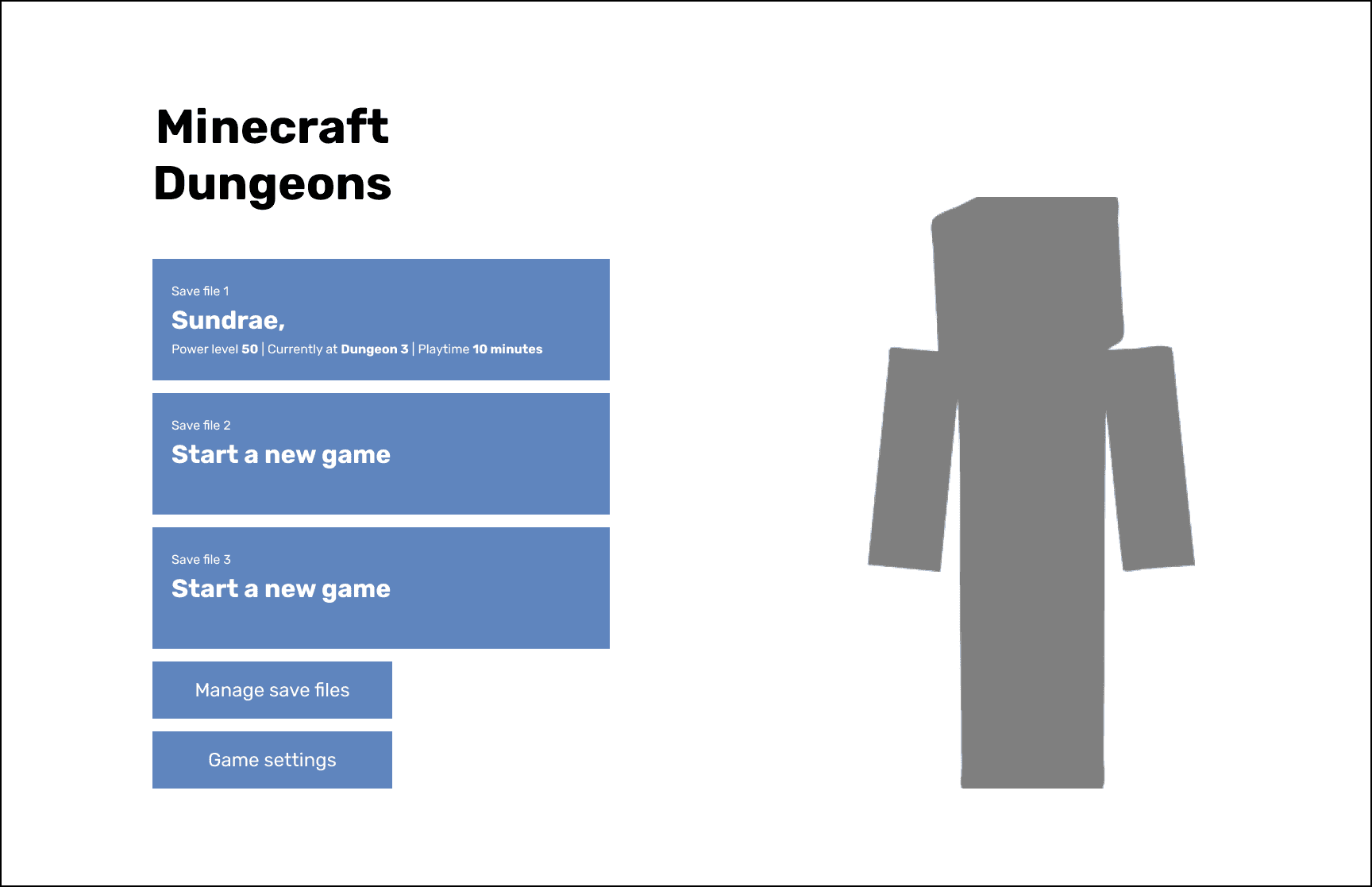
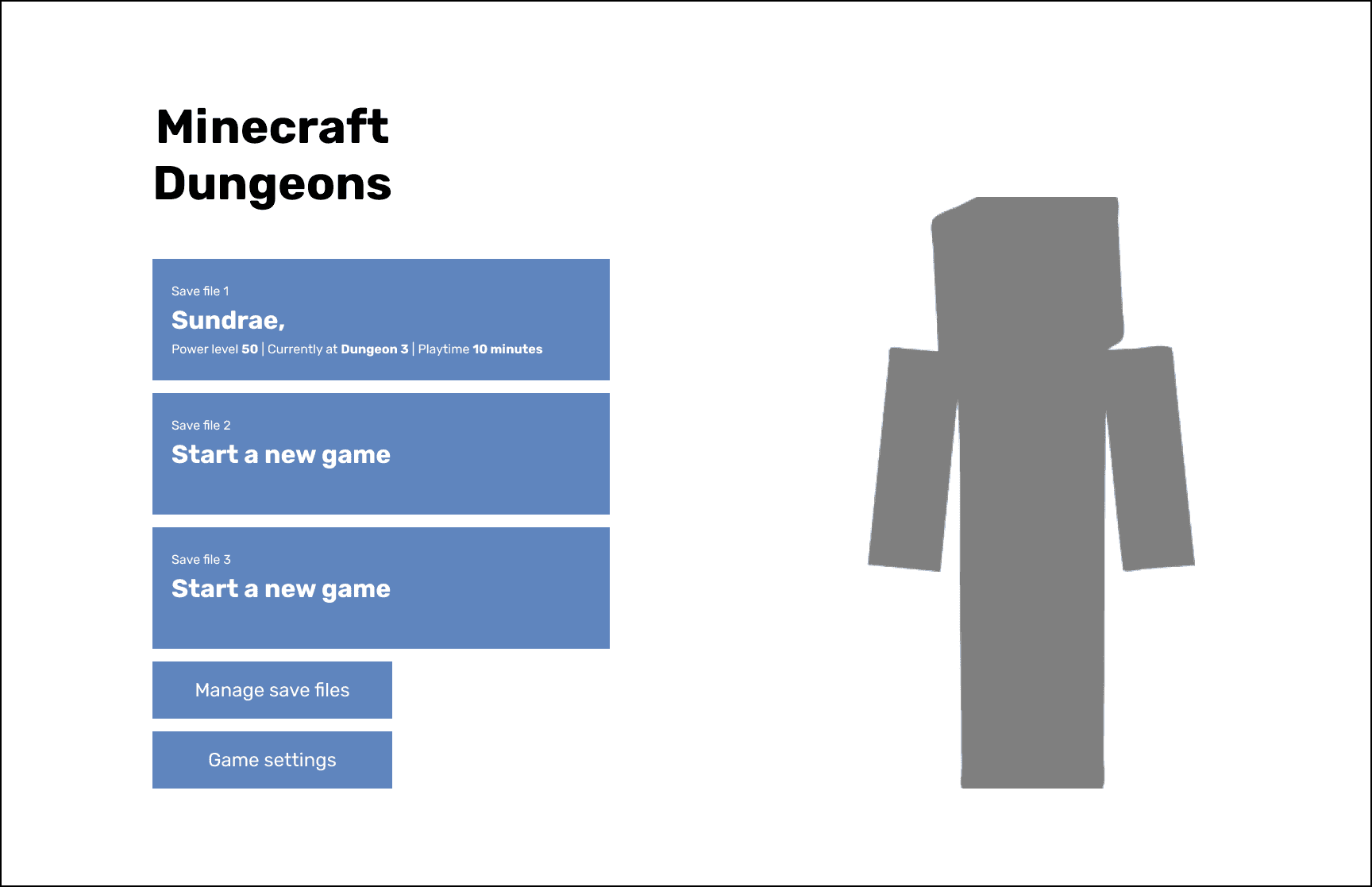
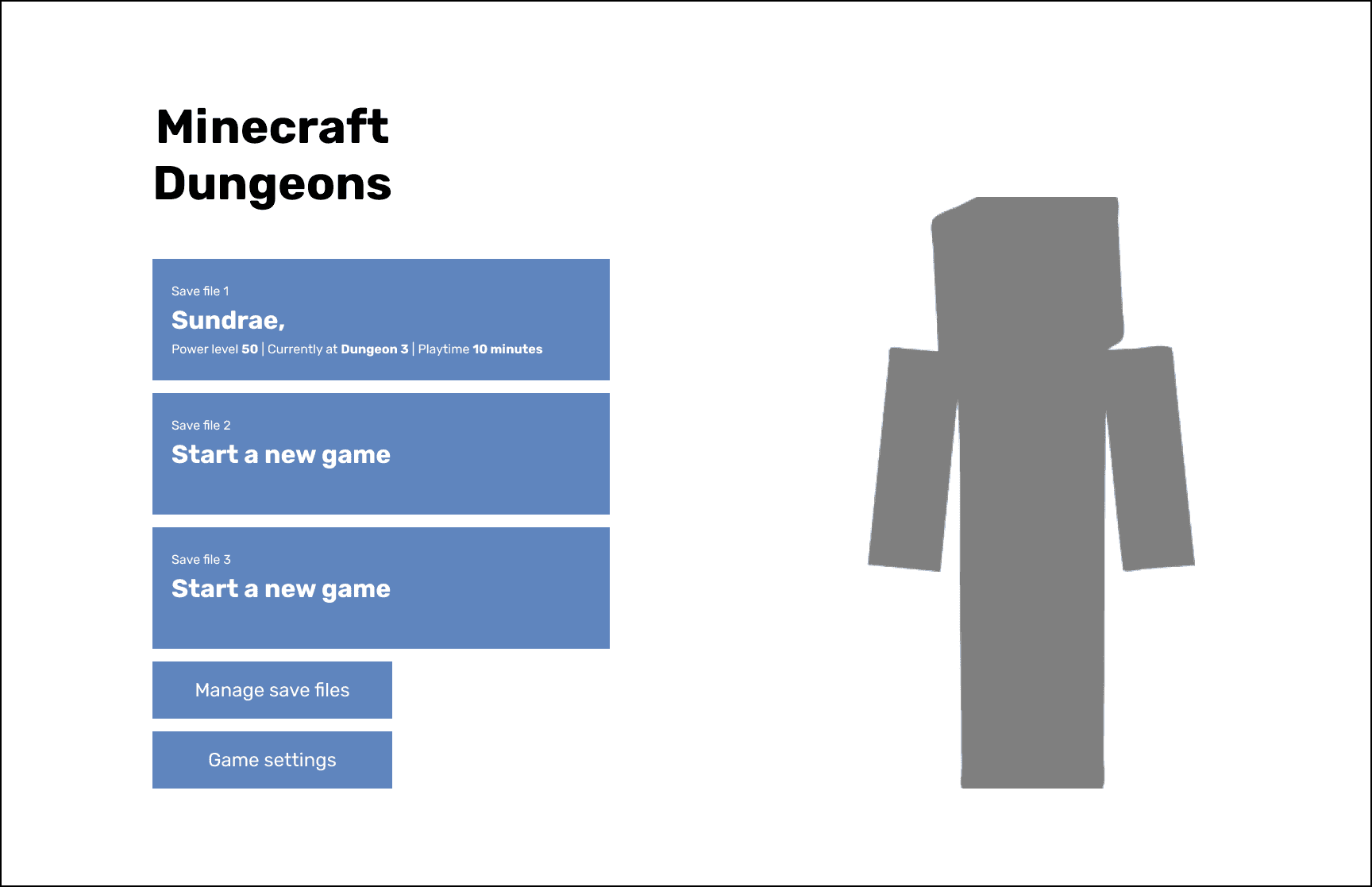
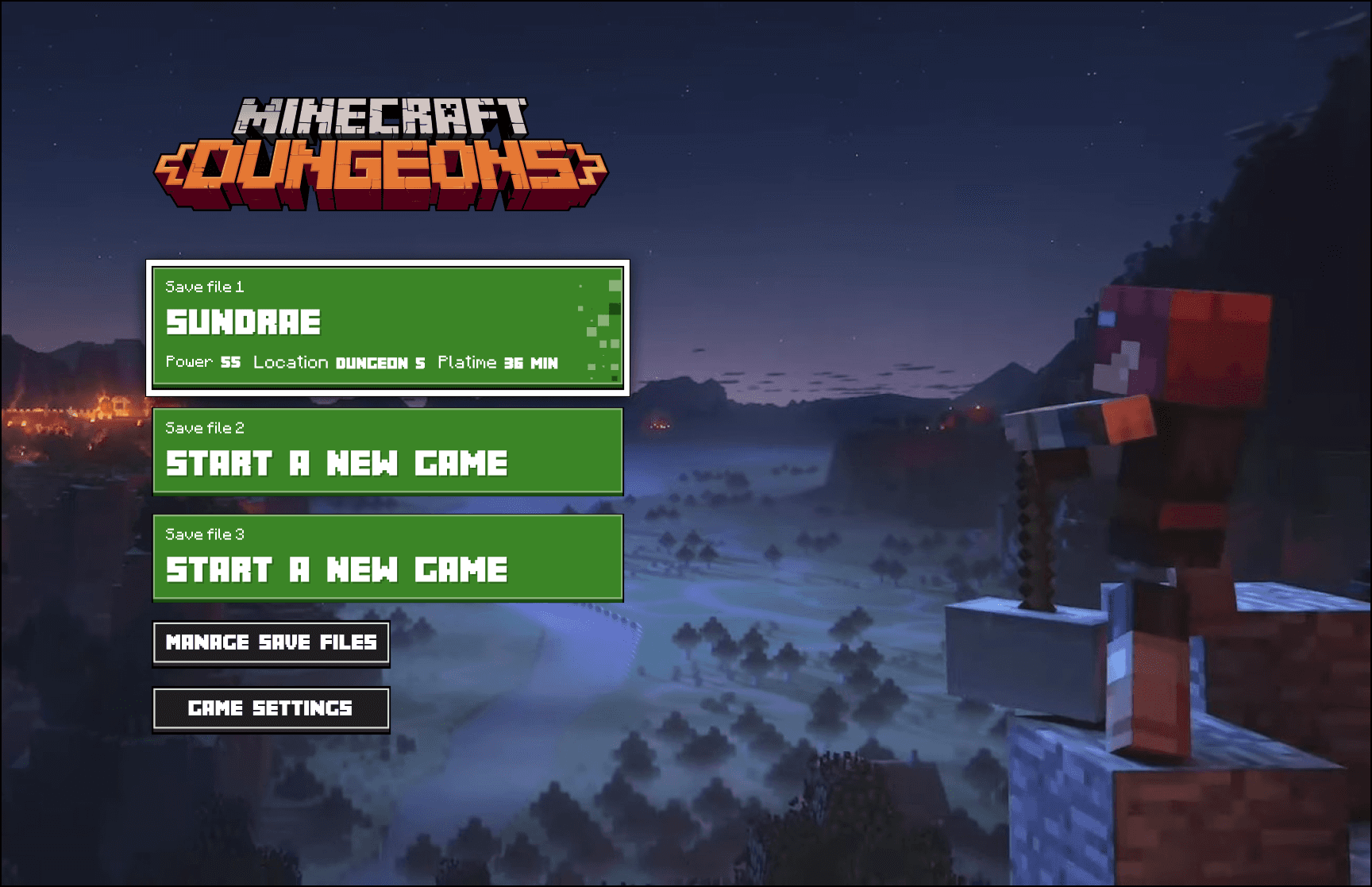
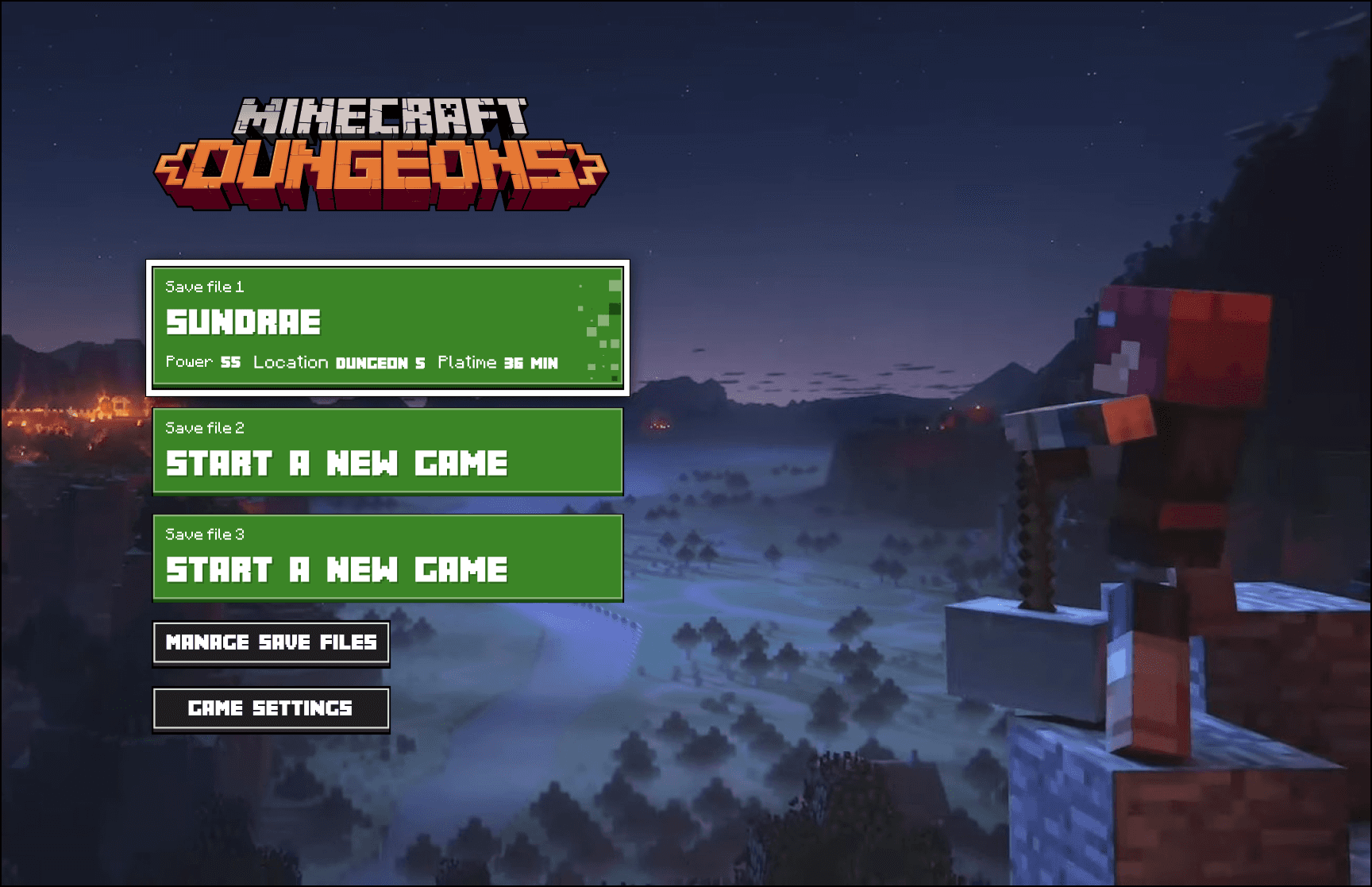
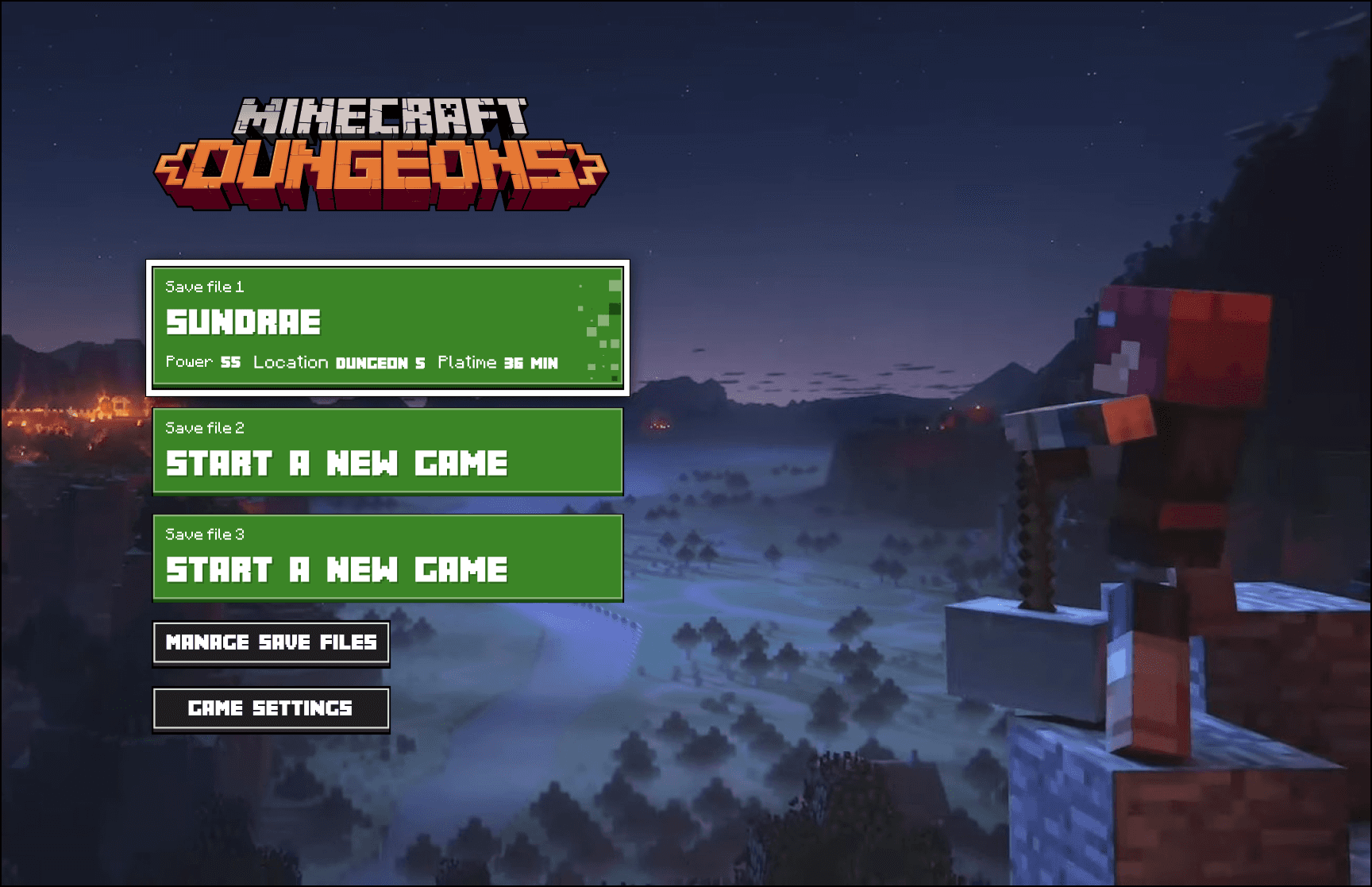
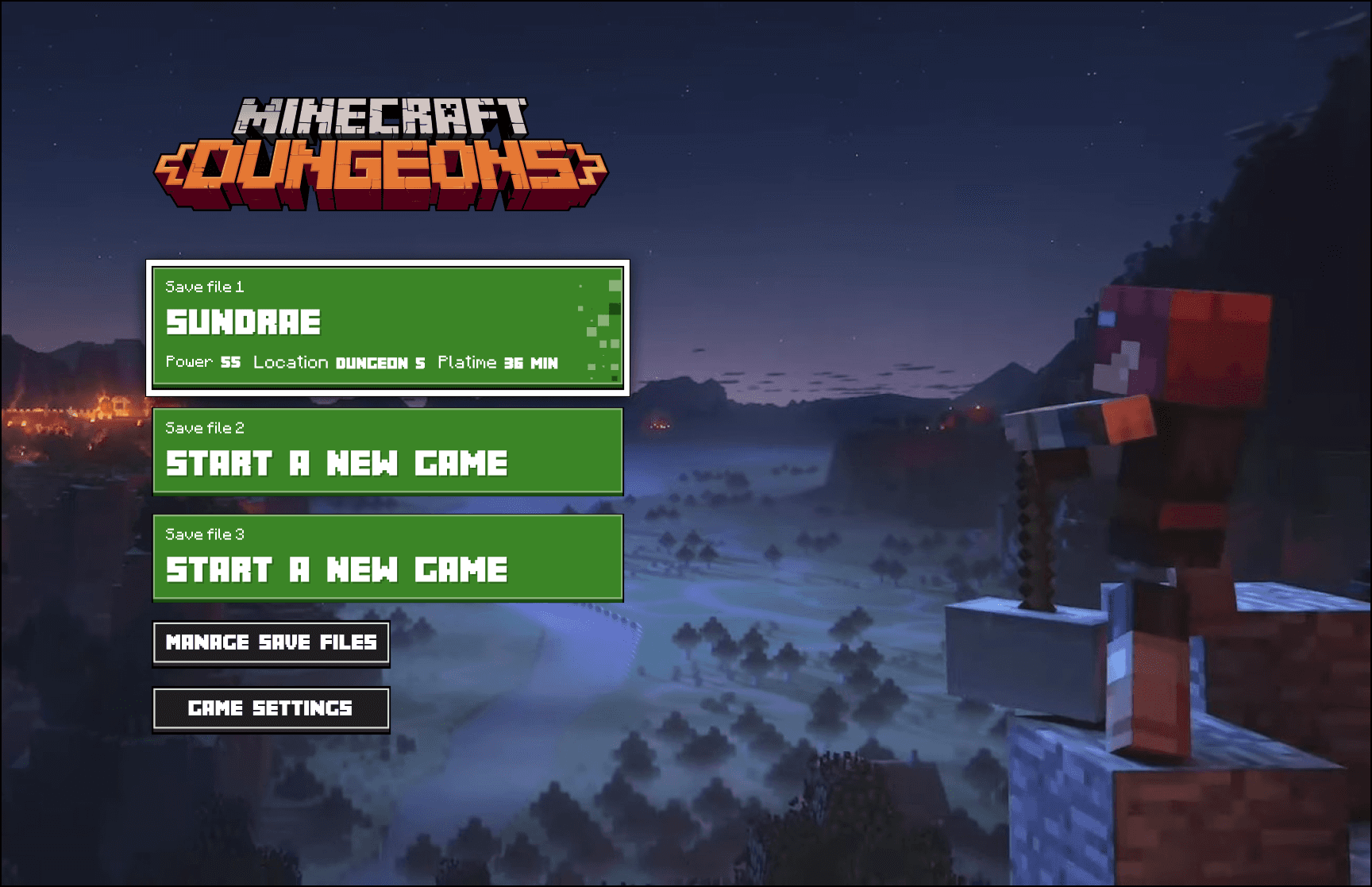
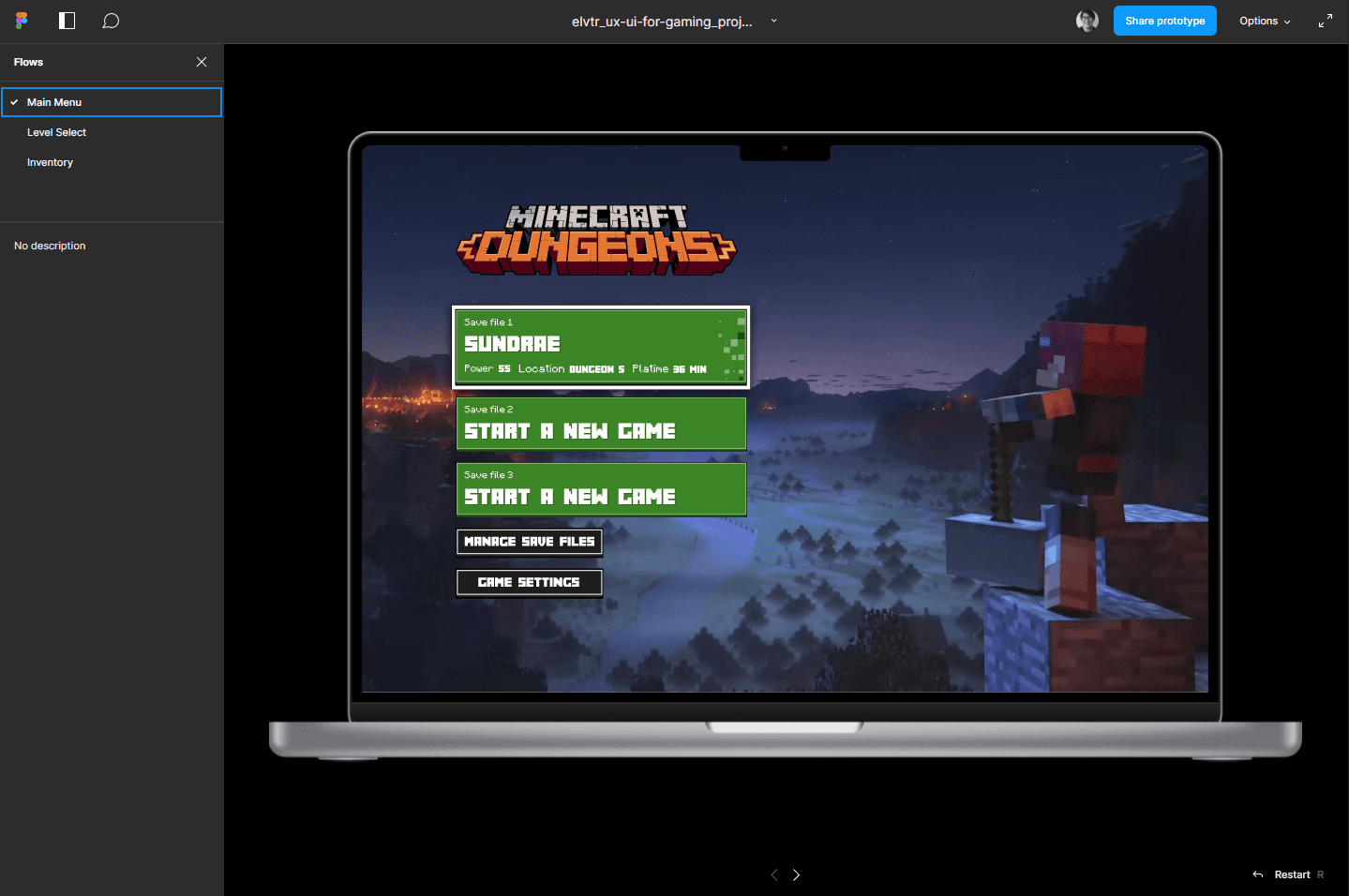
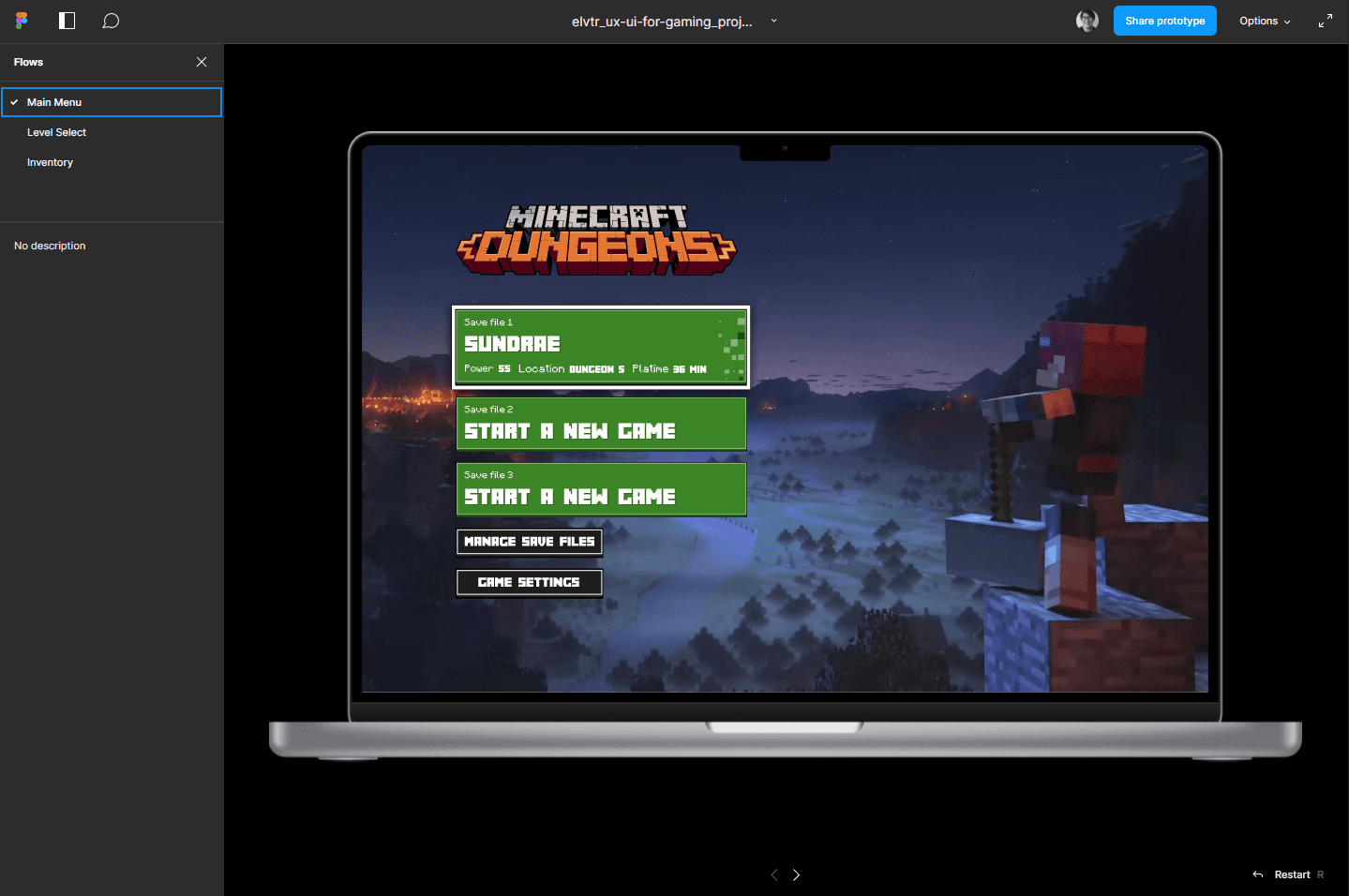
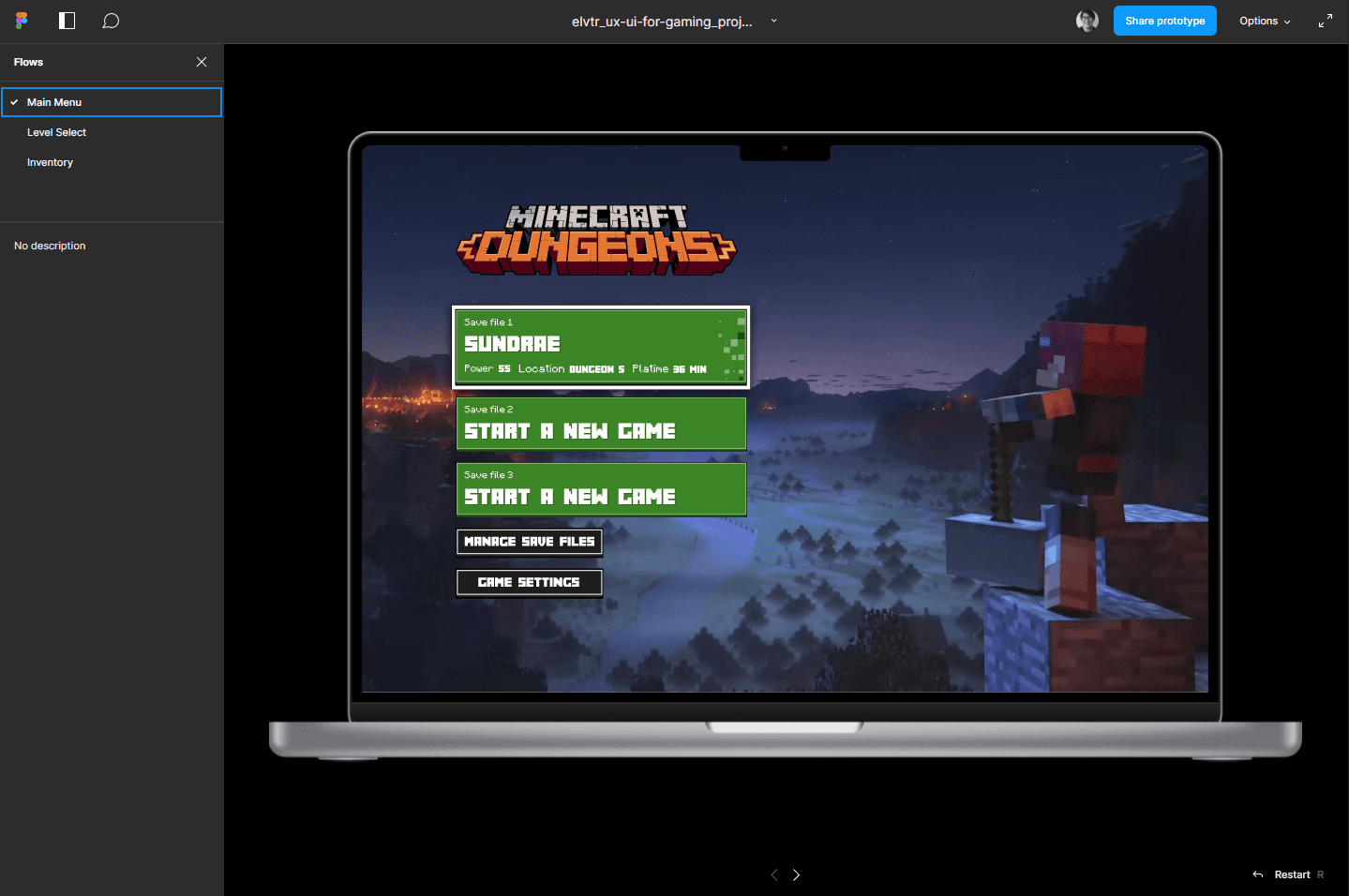
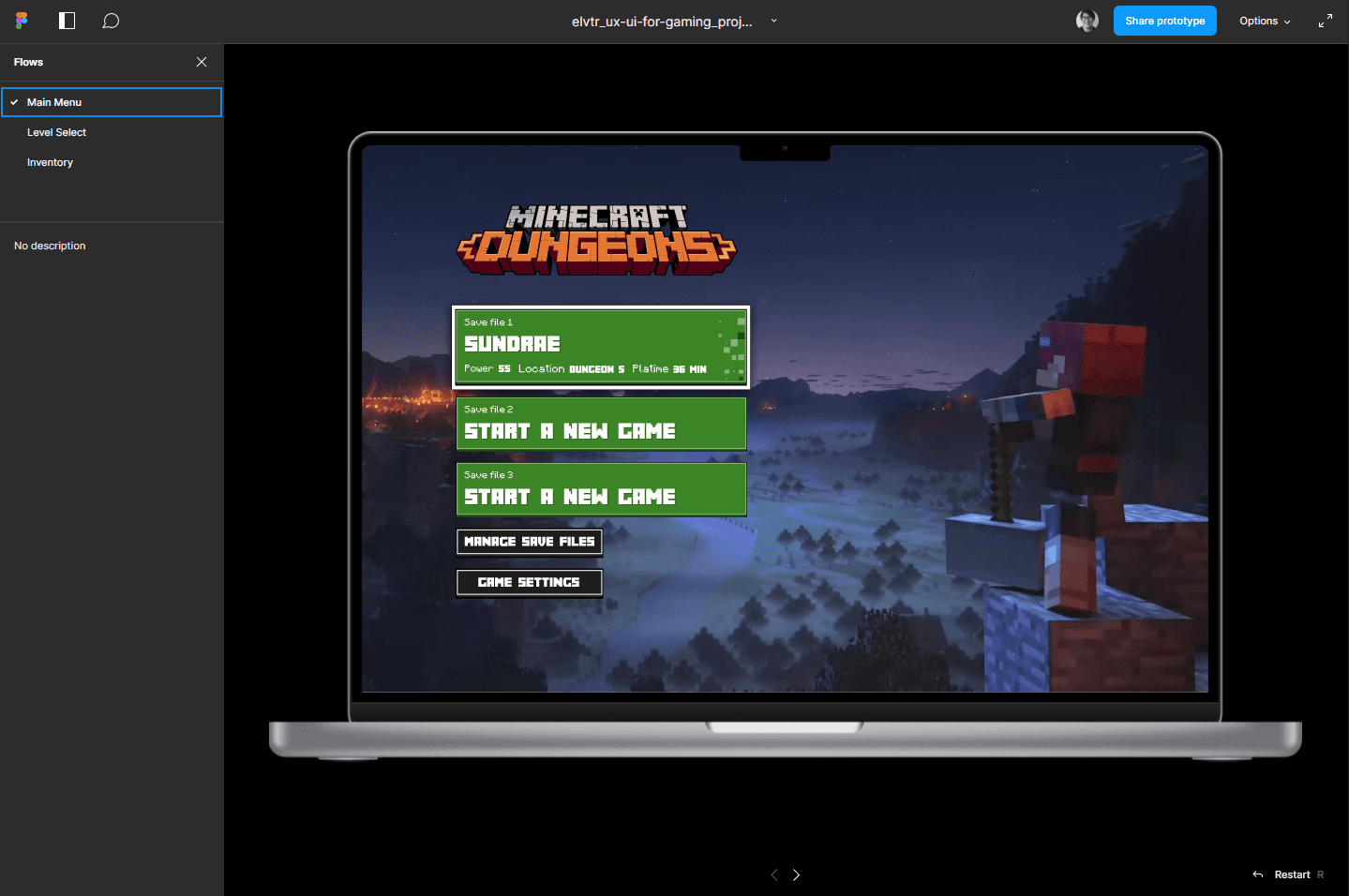
Main Menu
Functionality moved left, leaving the right side empty. Save files are stacked, with options to delete, copy, or manage. Selecting a file starts the game.

Main Menu
Functionality moved left, leaving the right side empty. Save files are stacked, with options to delete, copy, or manage. Selecting a file starts the game.

Main Menu
Functionality moved left, leaving the right side empty. Save files are stacked, with options to delete, copy, or manage. Selecting a file starts the game.

Main Menu
Functionality moved left, leaving the right side empty. Save files are stacked, with options to delete, copy, or manage. Selecting a file starts the game.

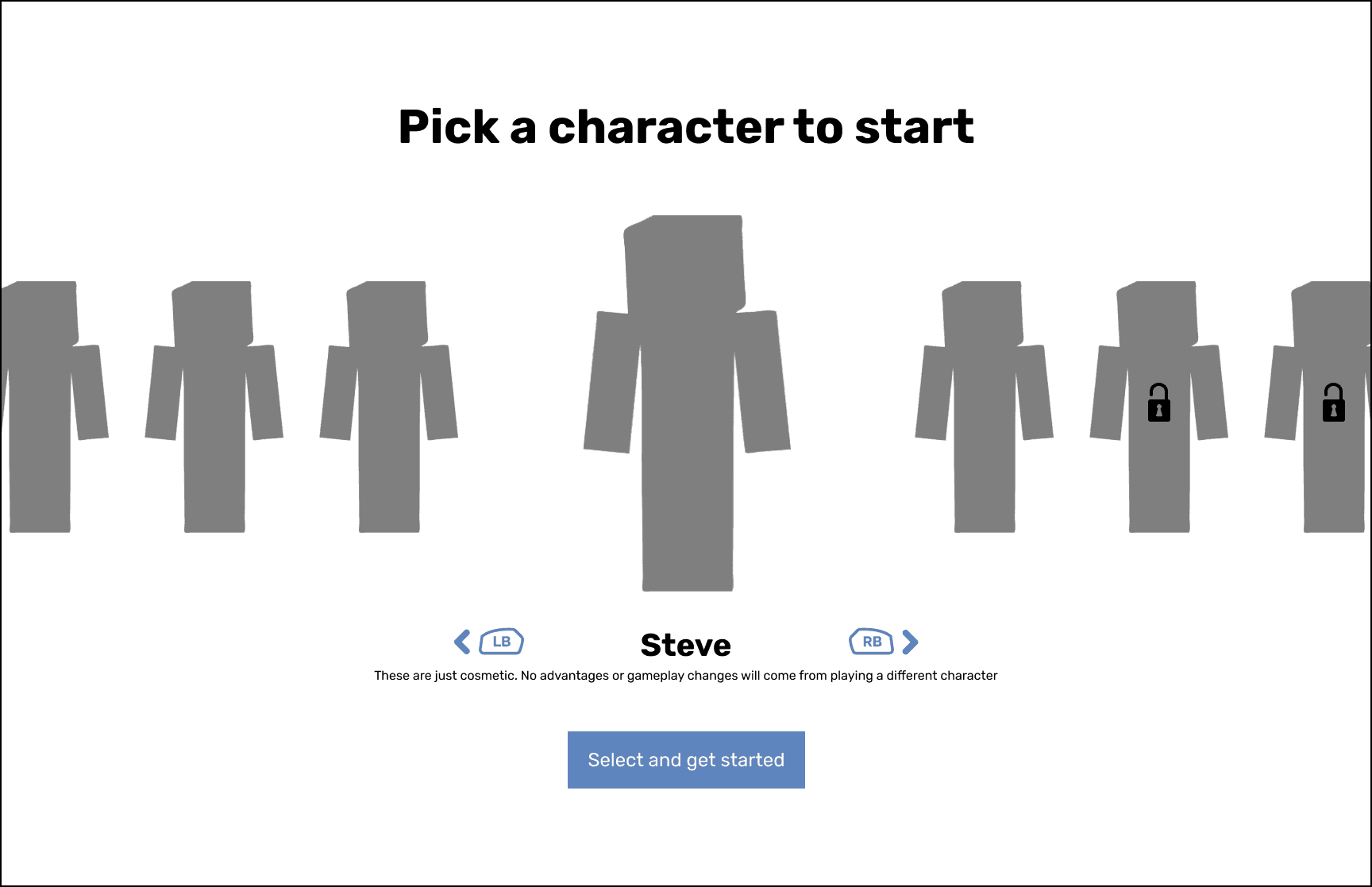
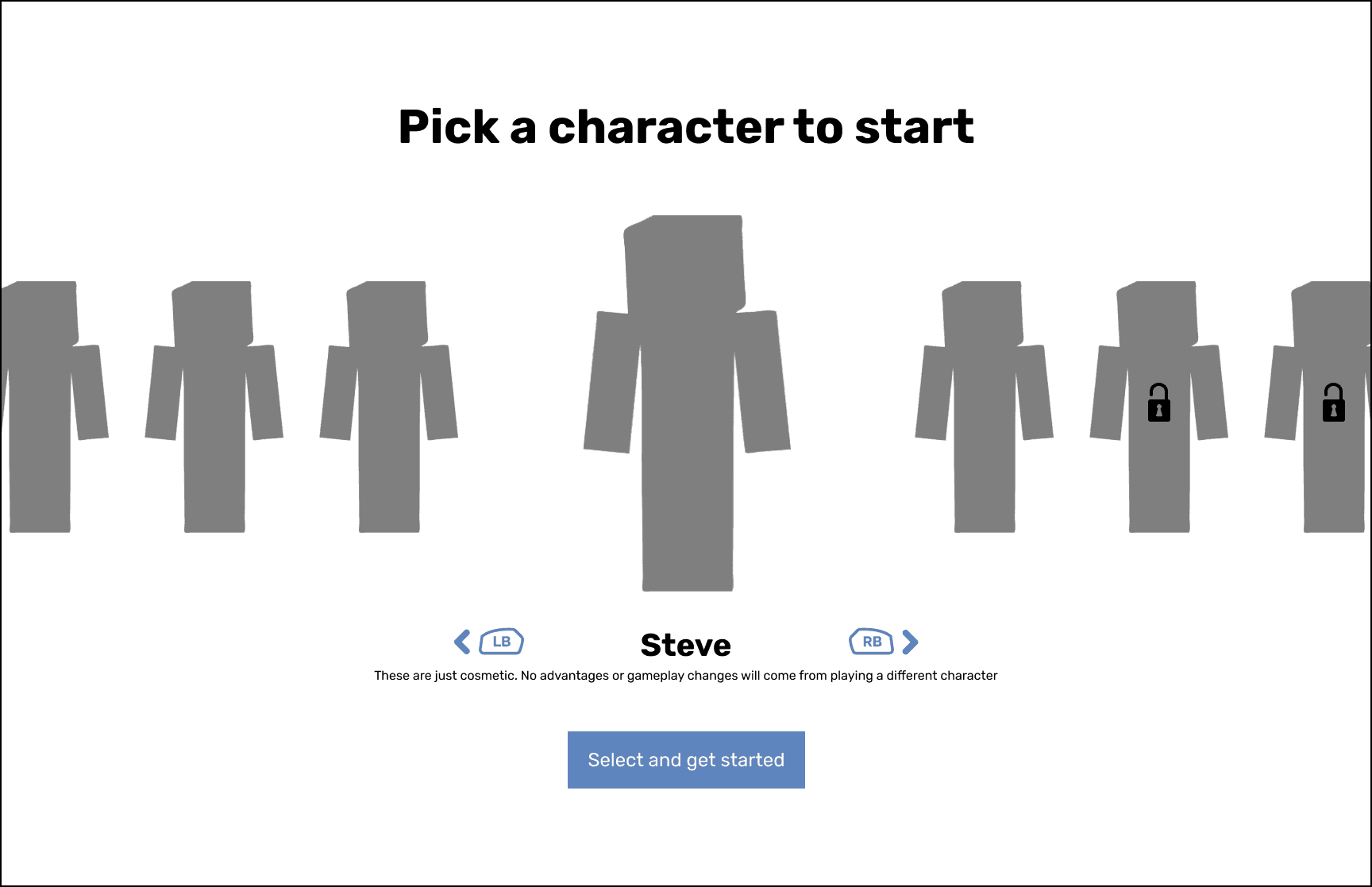
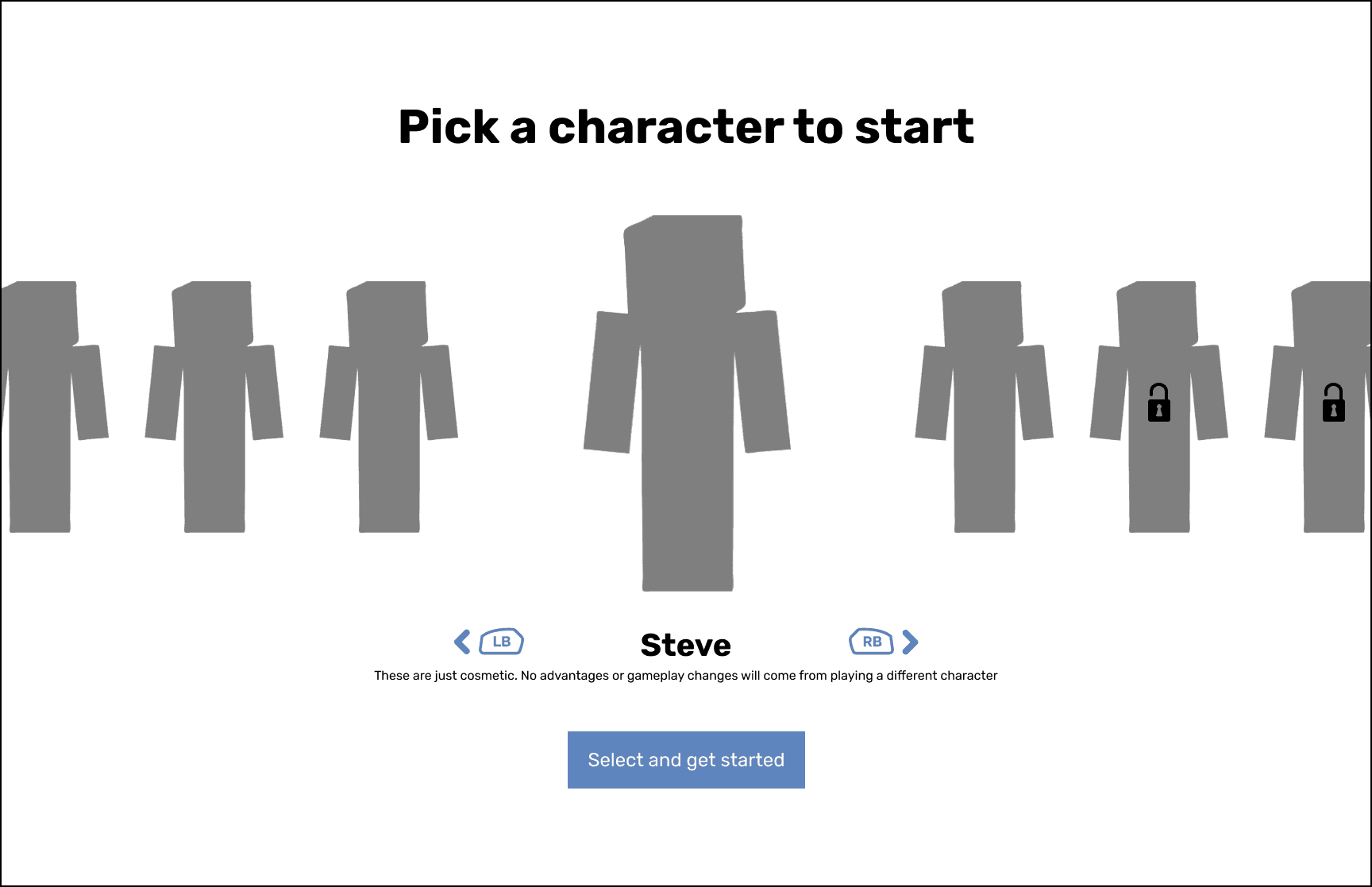
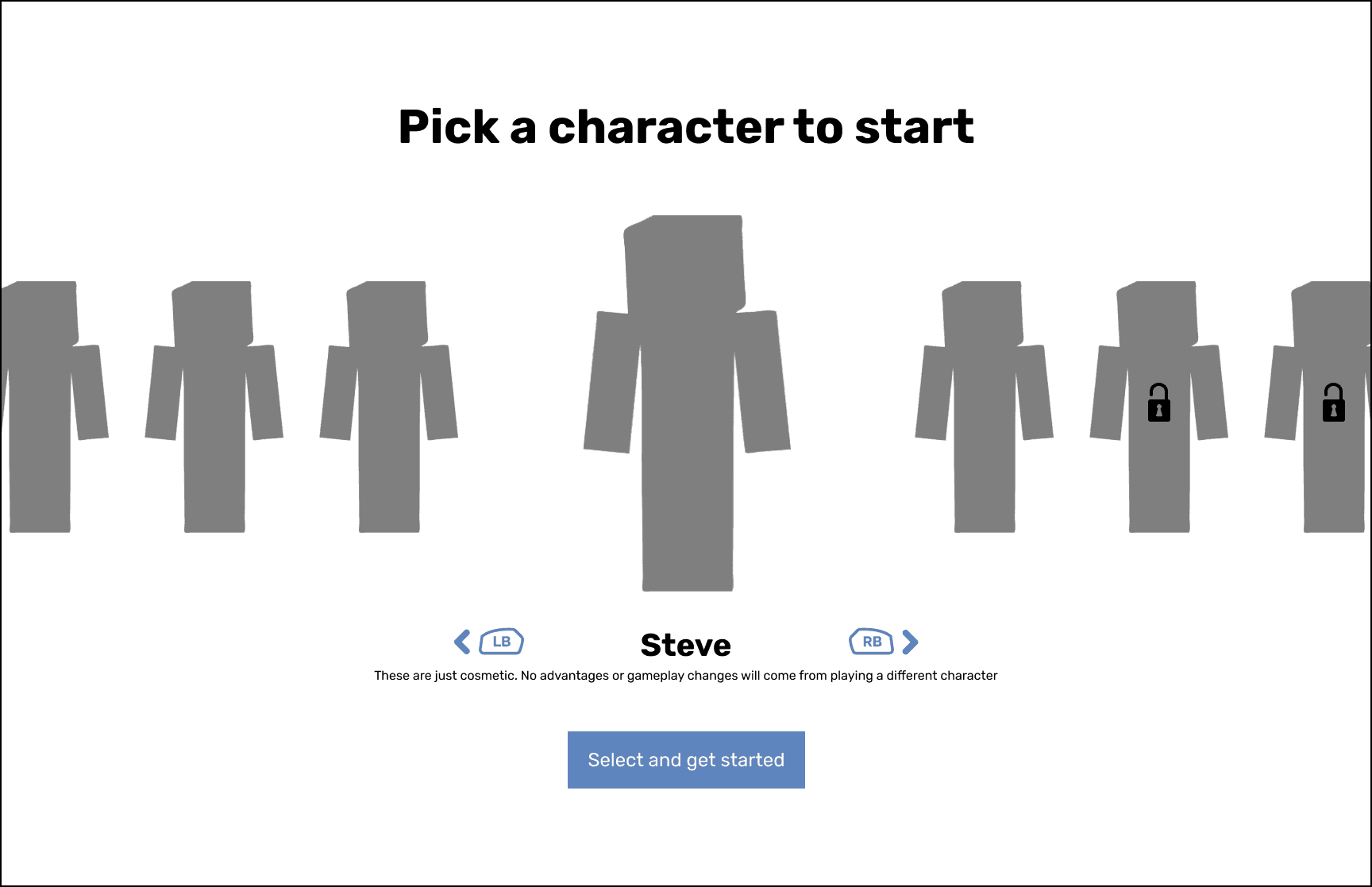
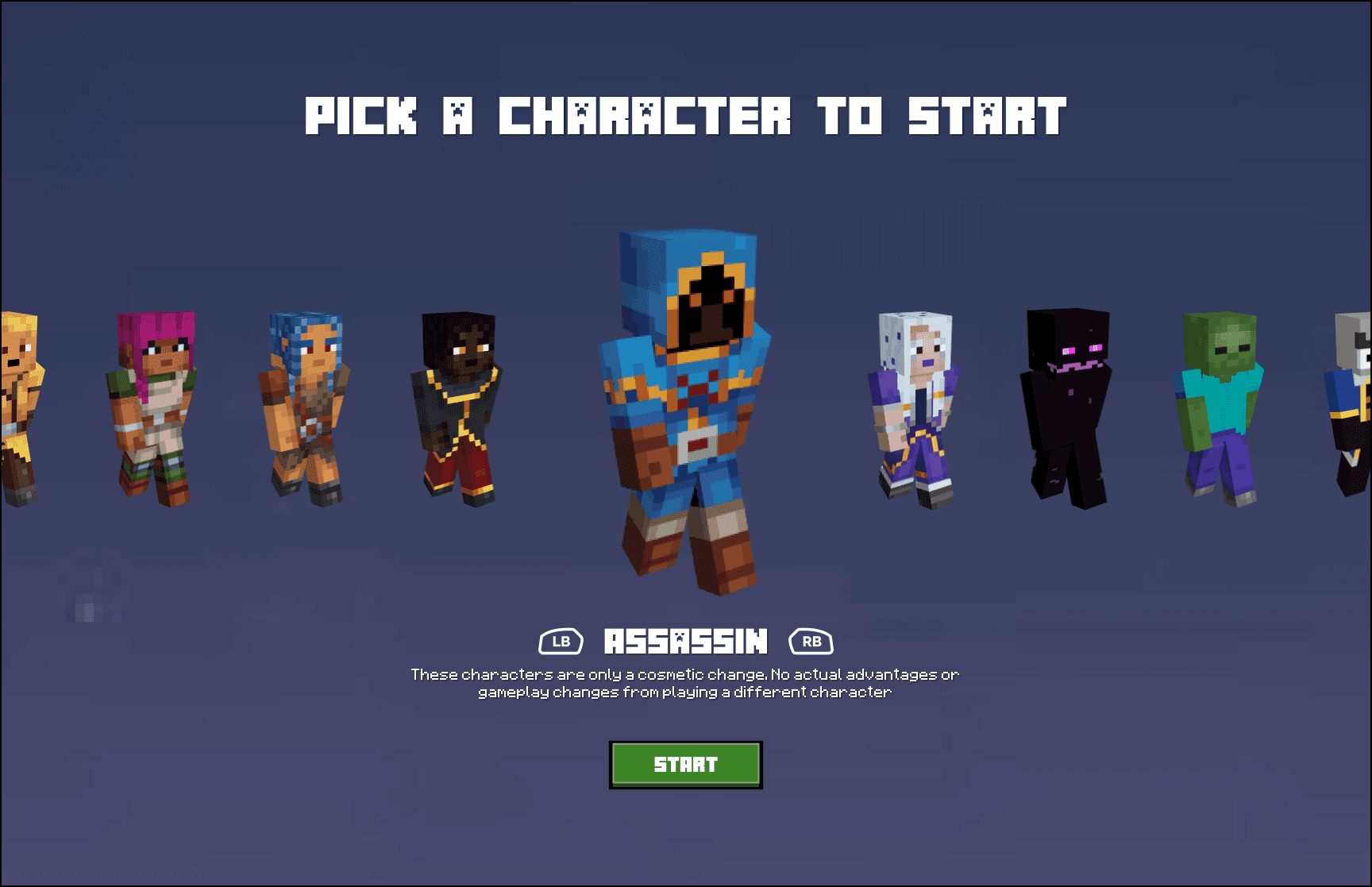
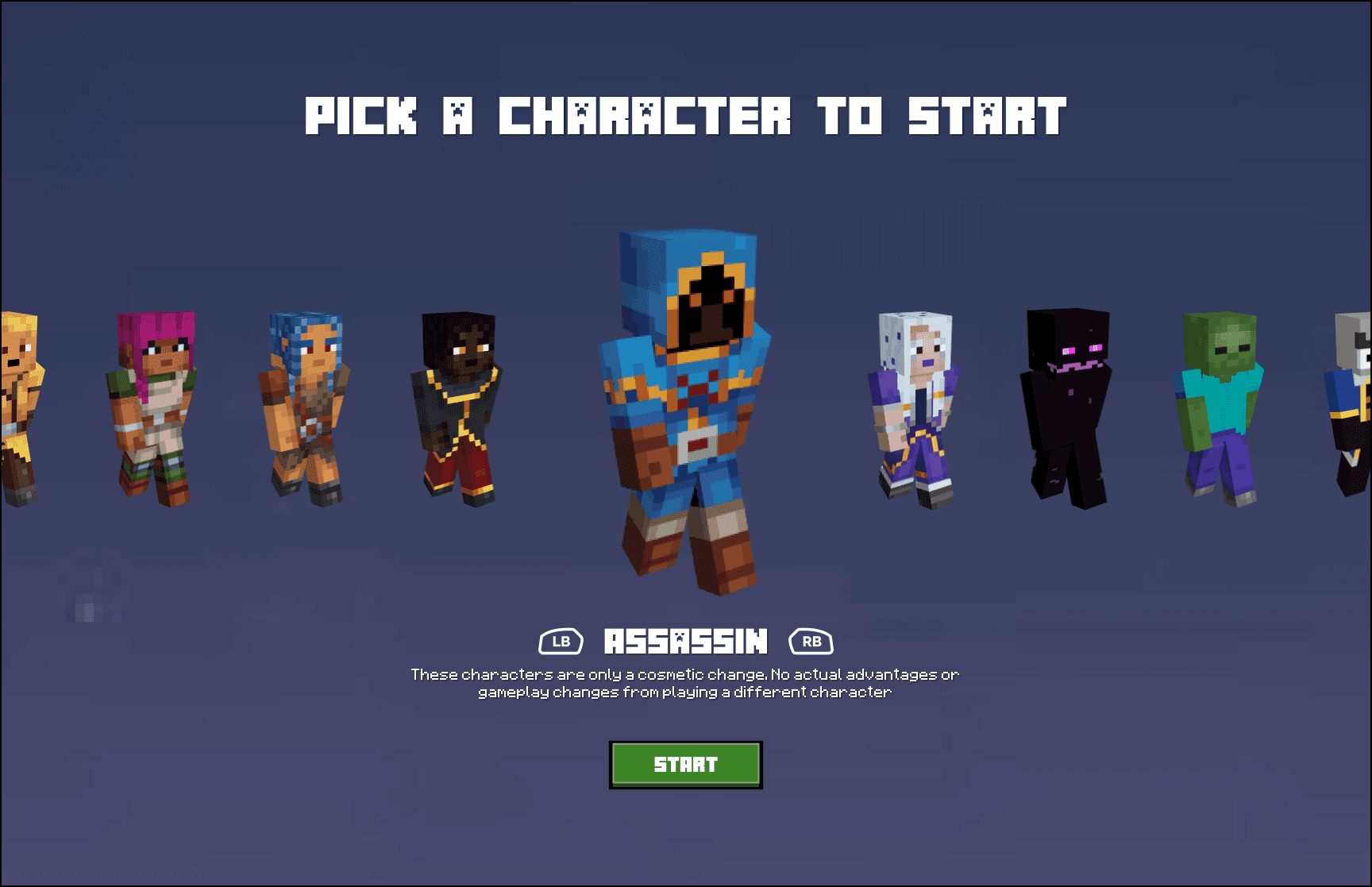
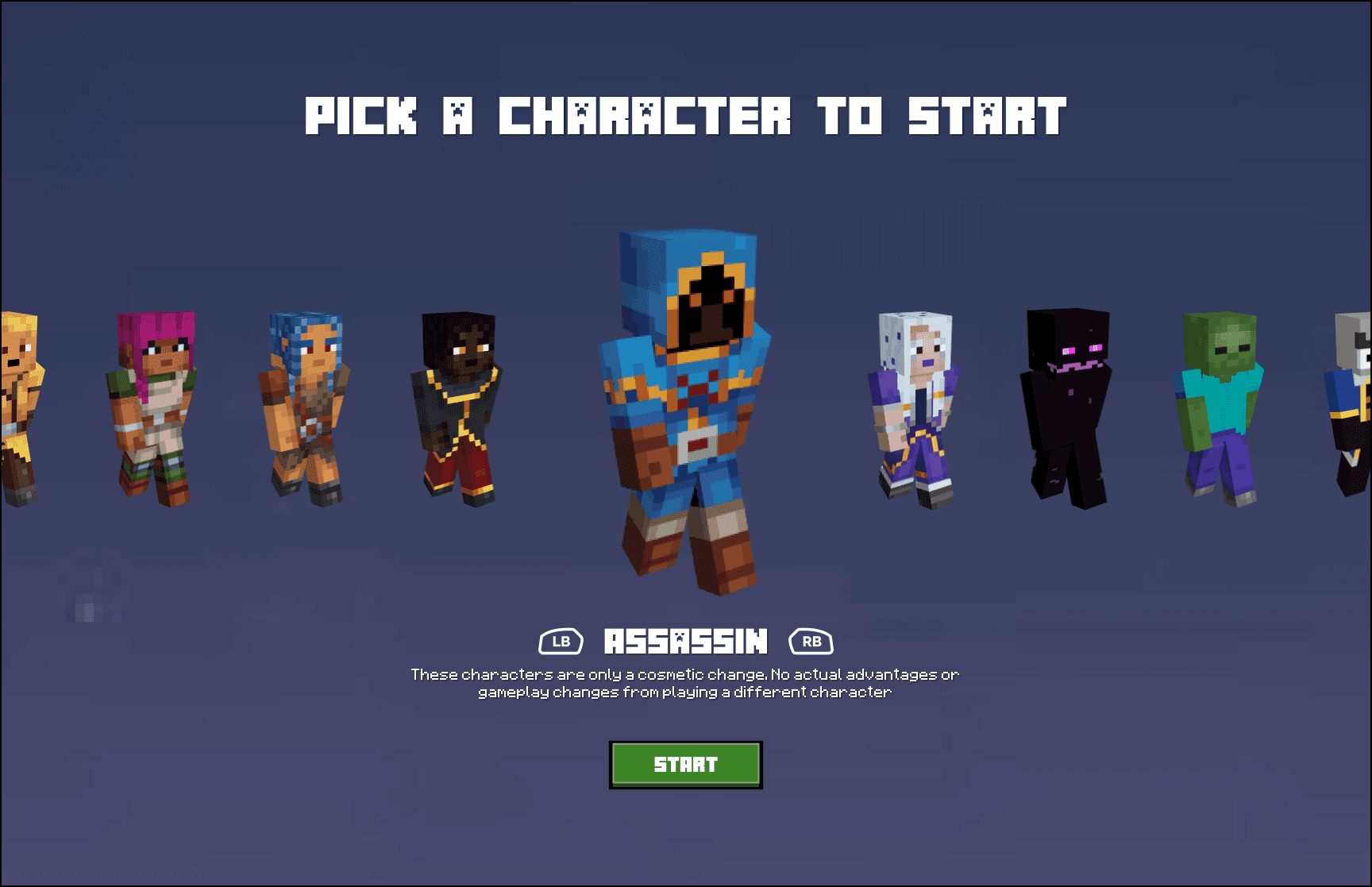
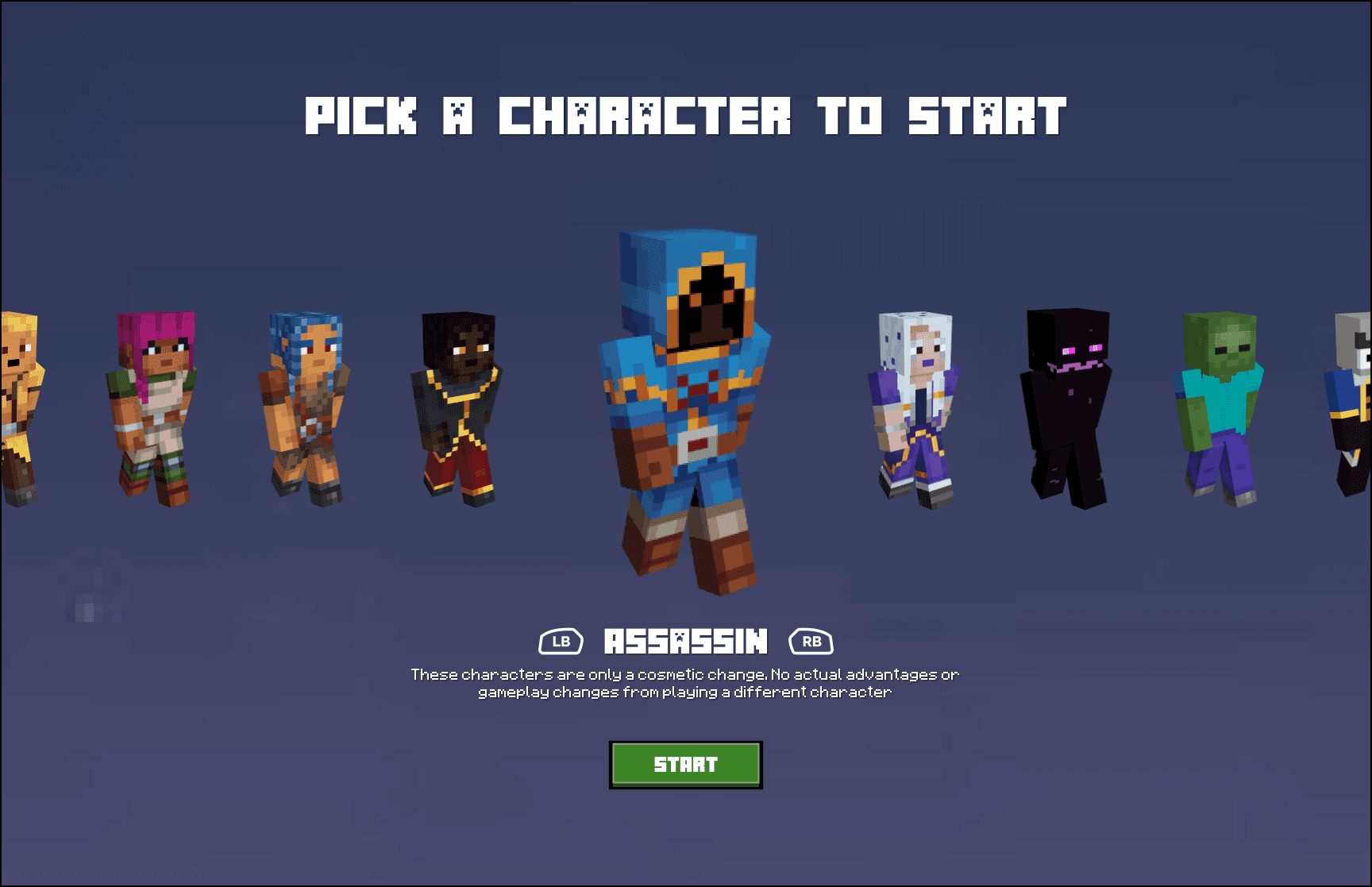
Character Selection
To improve user focus, the skin disclaimer was moved beneath character selection. XBOX controller button icons were added for enhanced clarity.

Character Selection
To improve user focus, the skin disclaimer was moved beneath character selection. XBOX controller button icons were added for enhanced clarity.

Character Selection
To improve user focus, the skin disclaimer was moved beneath character selection. XBOX controller button icons were added for enhanced clarity.

Character Selection
To improve user focus, the skin disclaimer was moved beneath character selection. XBOX controller button icons were added for enhanced clarity.
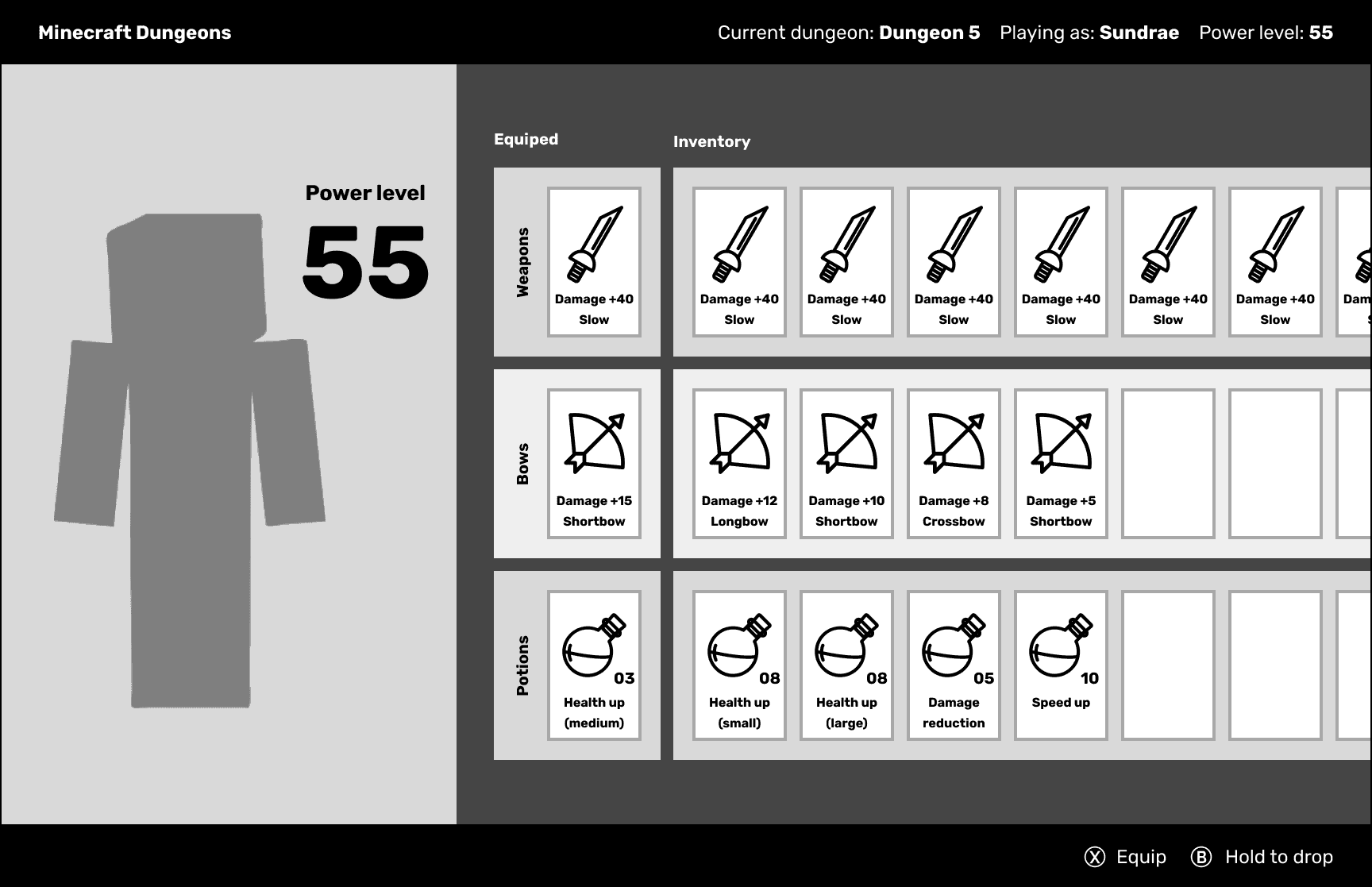
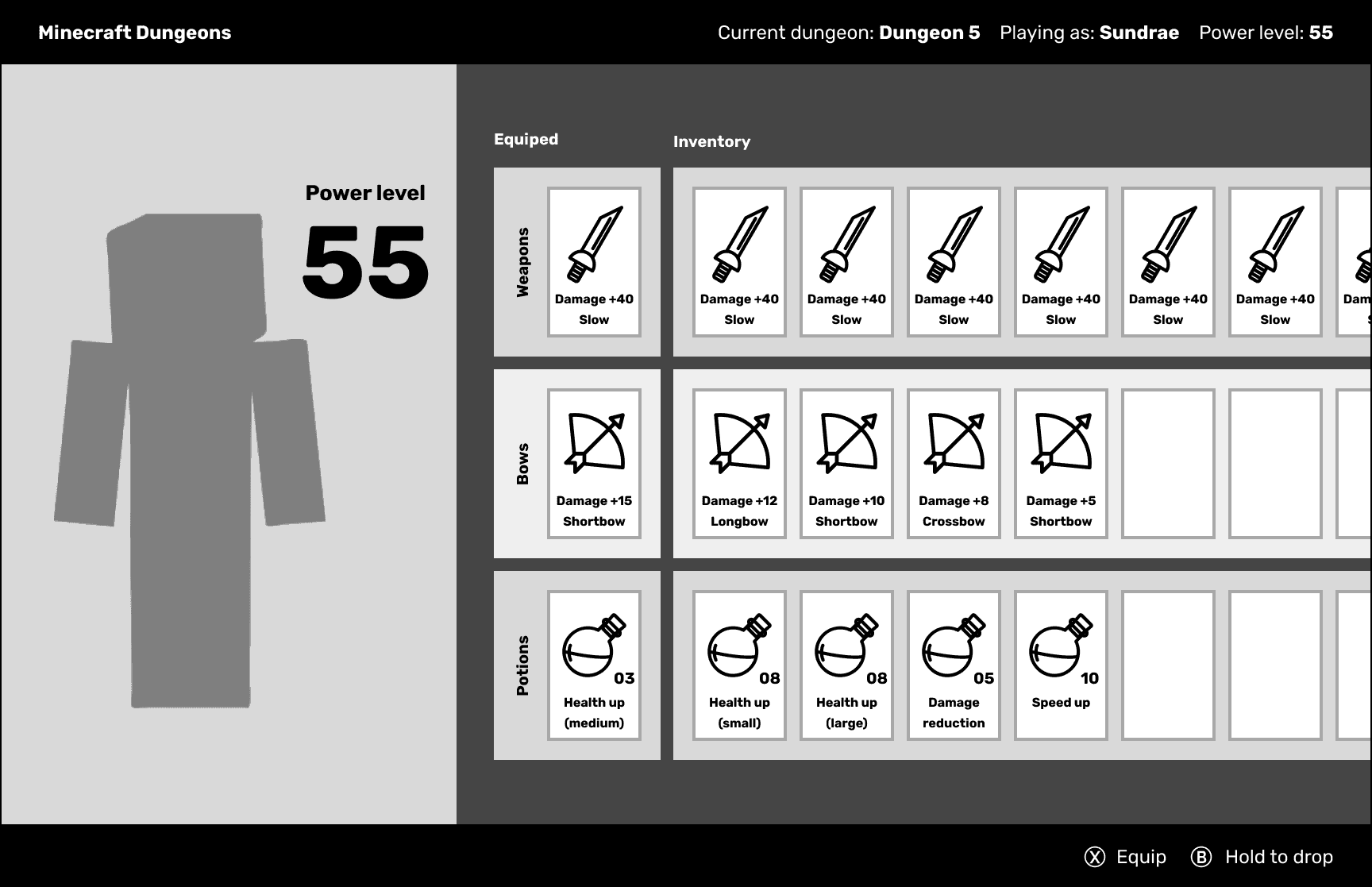
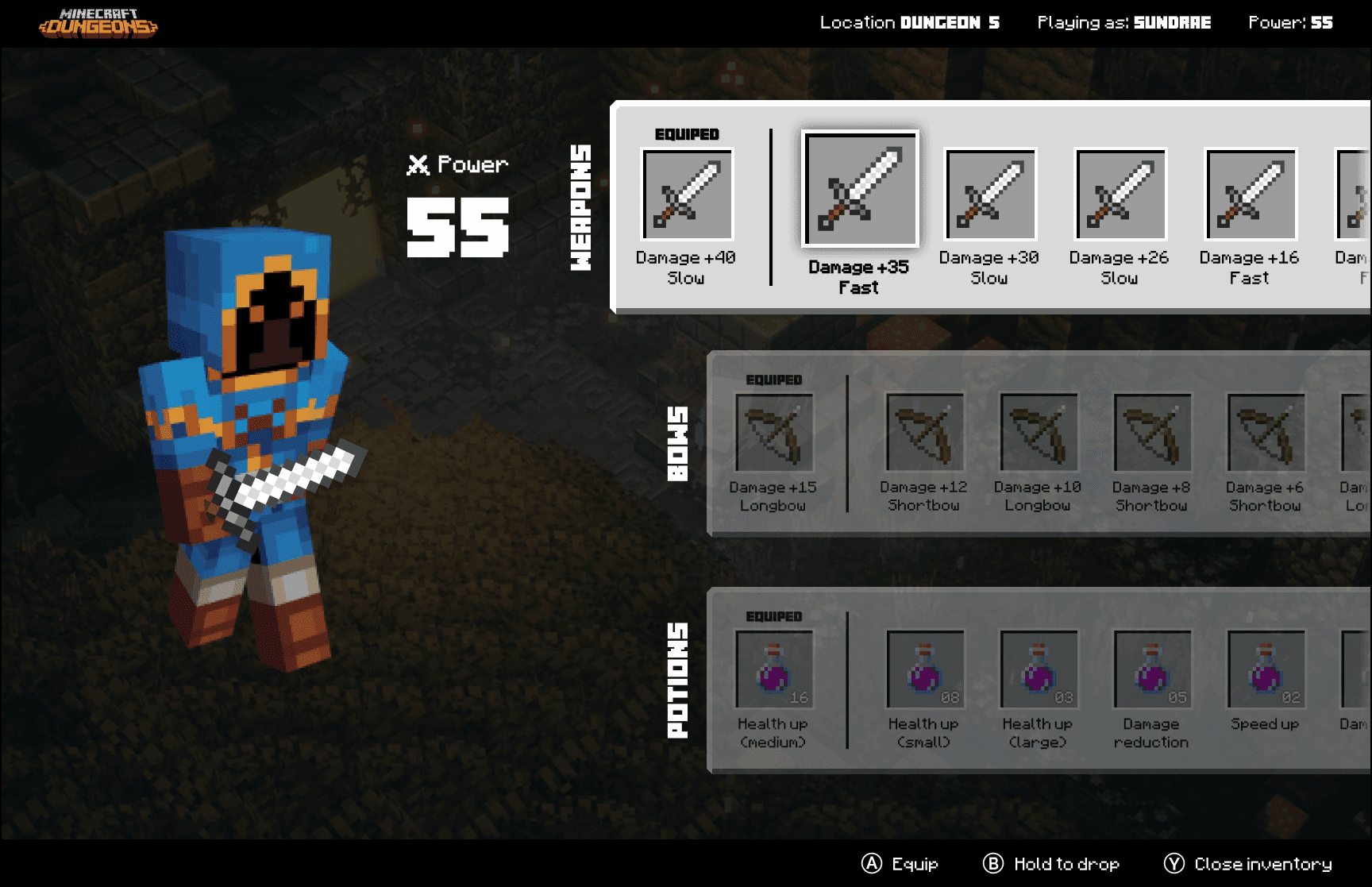
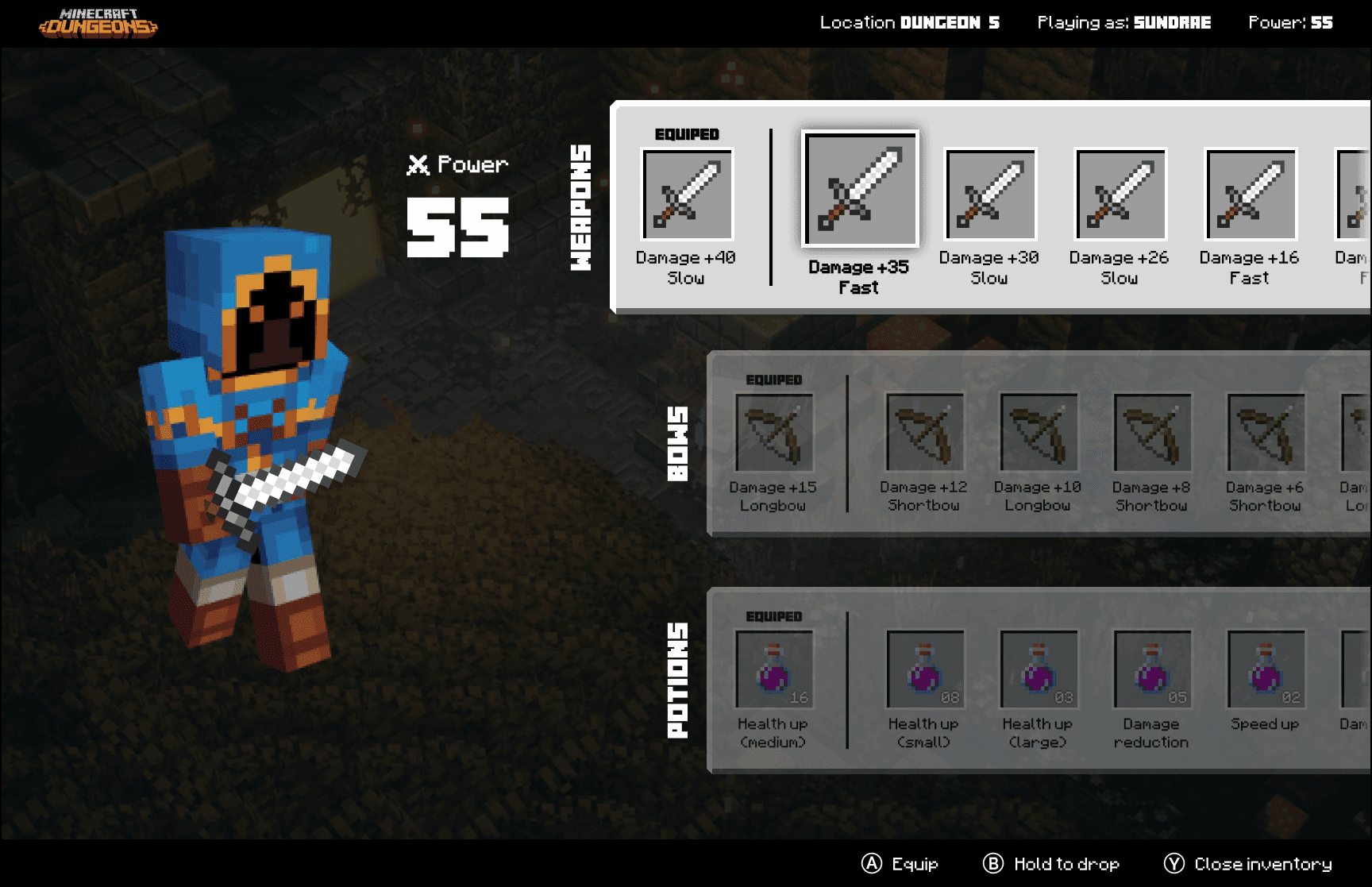
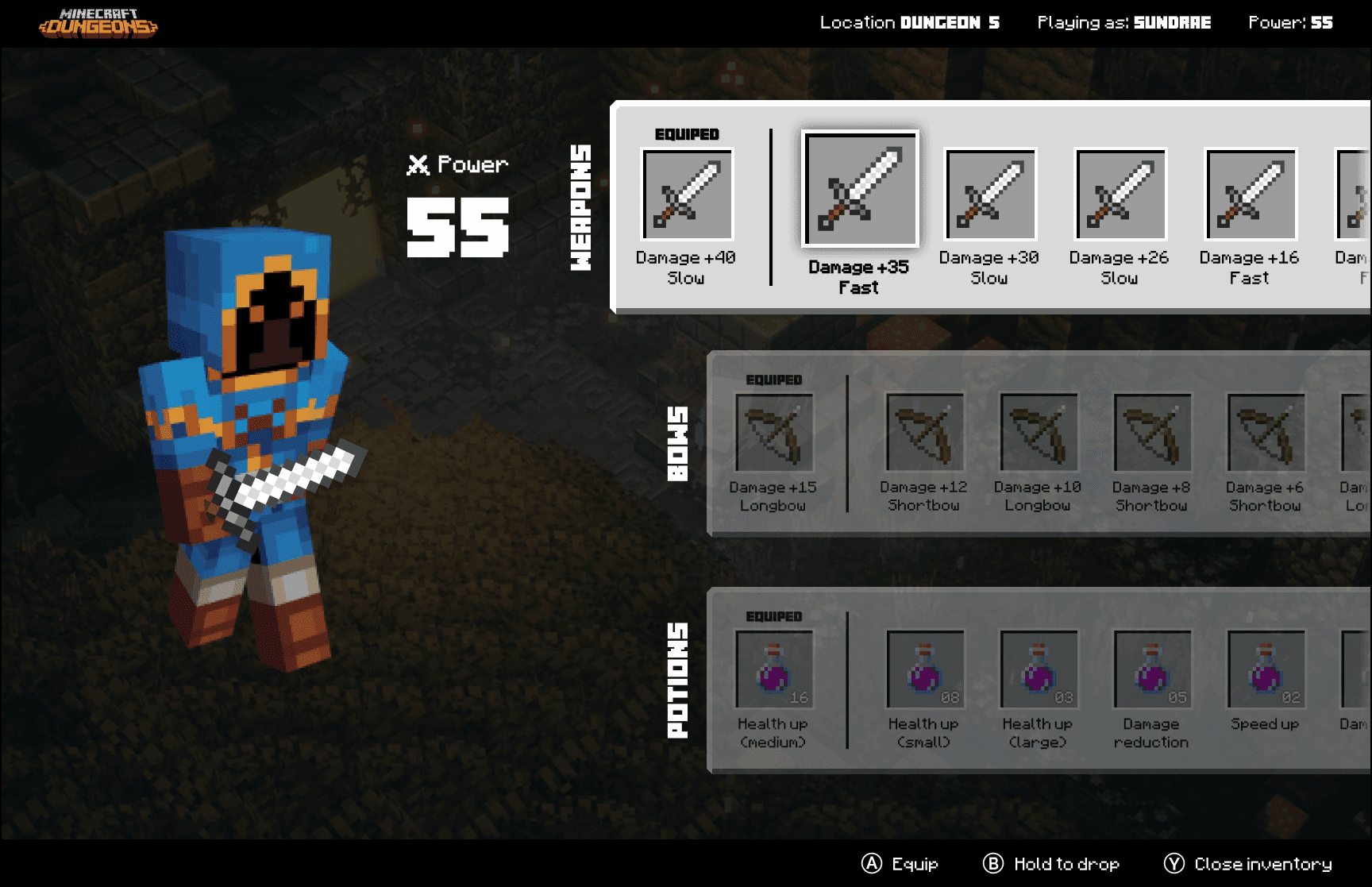
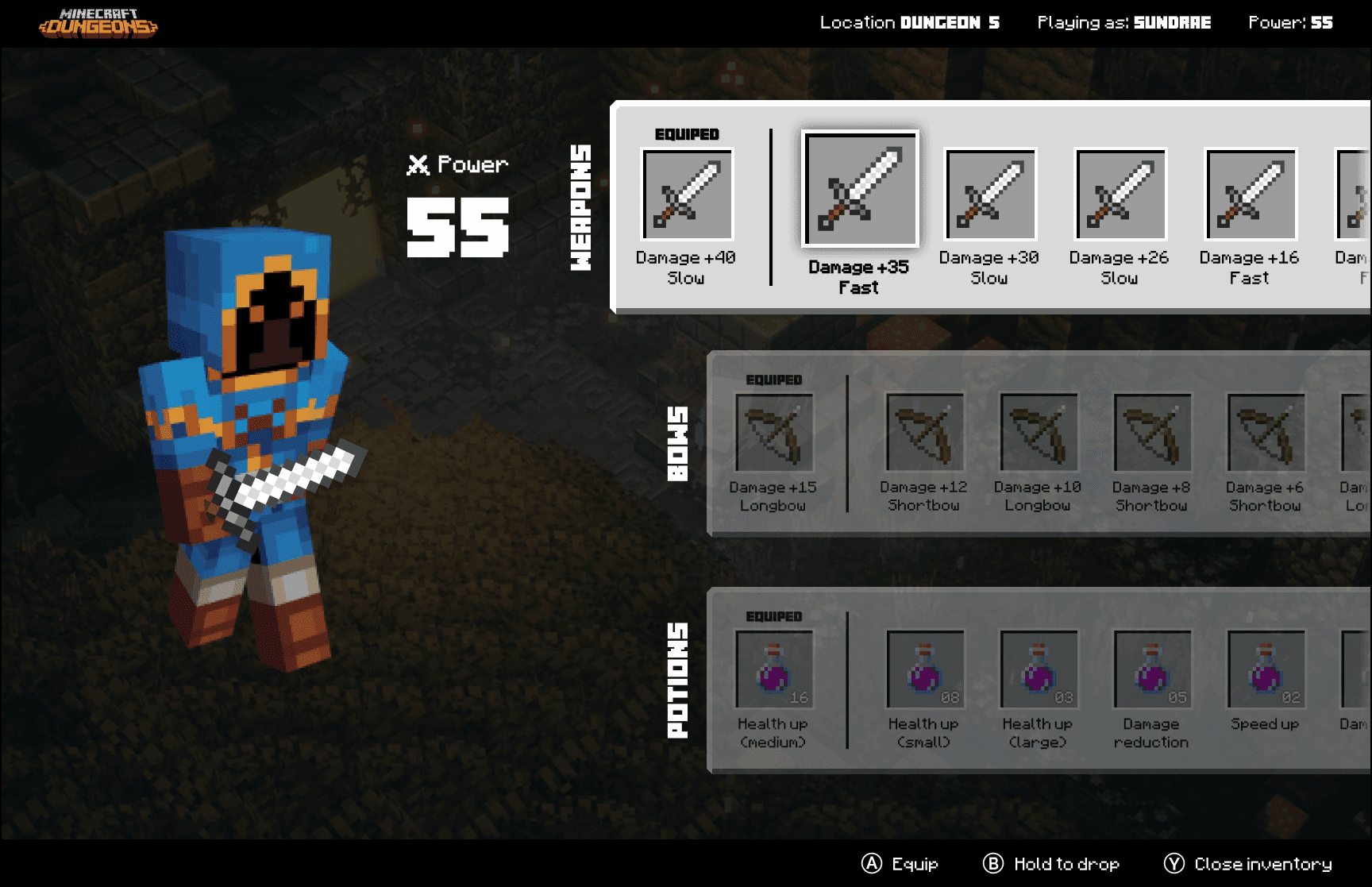
Inventory Management

Inventory
Inspired by classmate feedback on the horizontal inventory layout, I prioritized quick item selection by placing the best item on the left, reflecting the game's focus.

Inventory
Inspired by classmate feedback on the horizontal inventory layout, I prioritized quick item selection by placing the best item on the left, reflecting the game's focus.

Inventory
Inspired by classmate feedback on the horizontal inventory layout, I prioritized quick item selection by placing the best item on the left, reflecting the game's focus.

Inventory
Inspired by classmate feedback on the horizontal inventory layout, I prioritized quick item selection by placing the best item on the left, reflecting the game's focus.
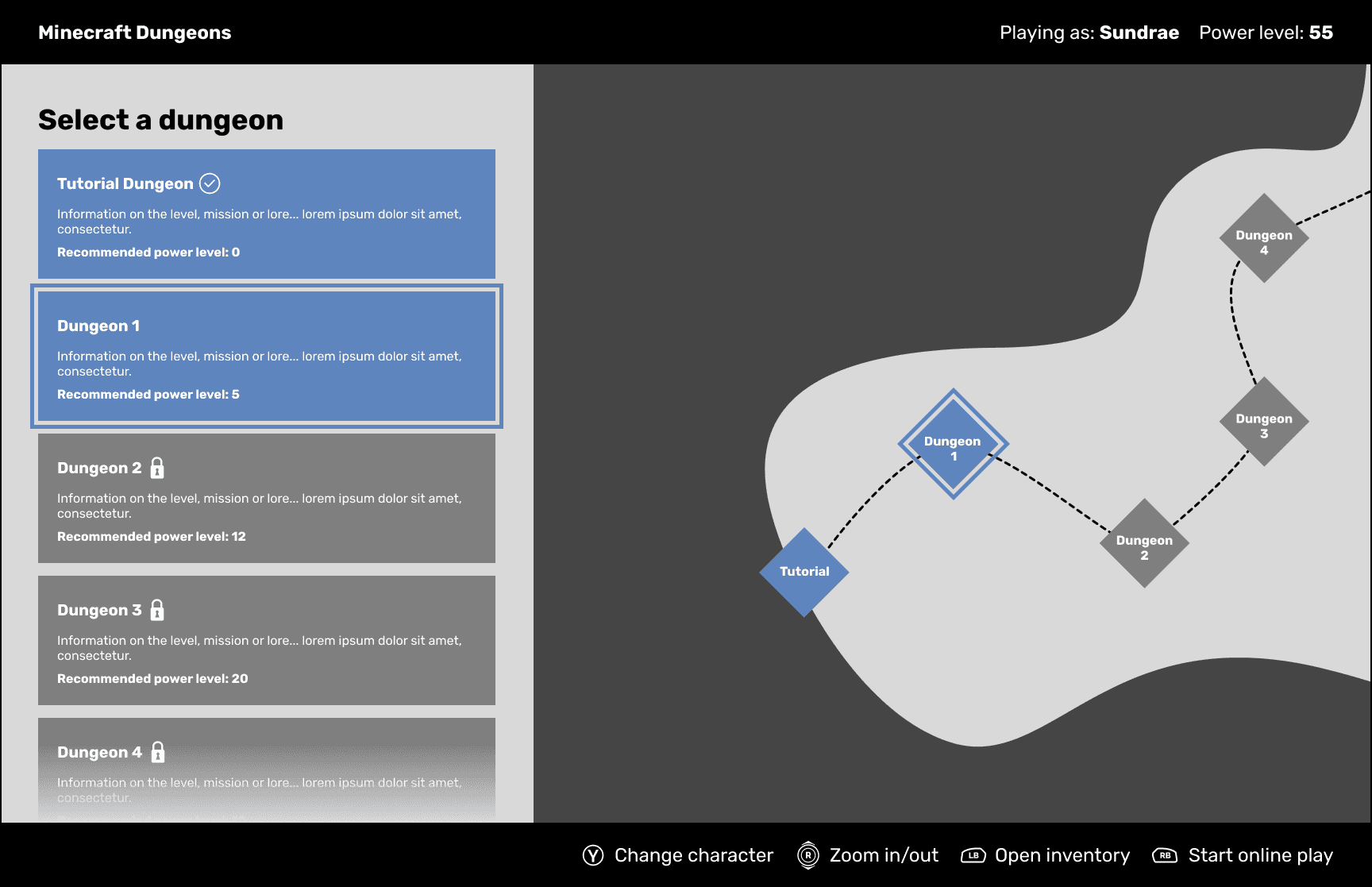
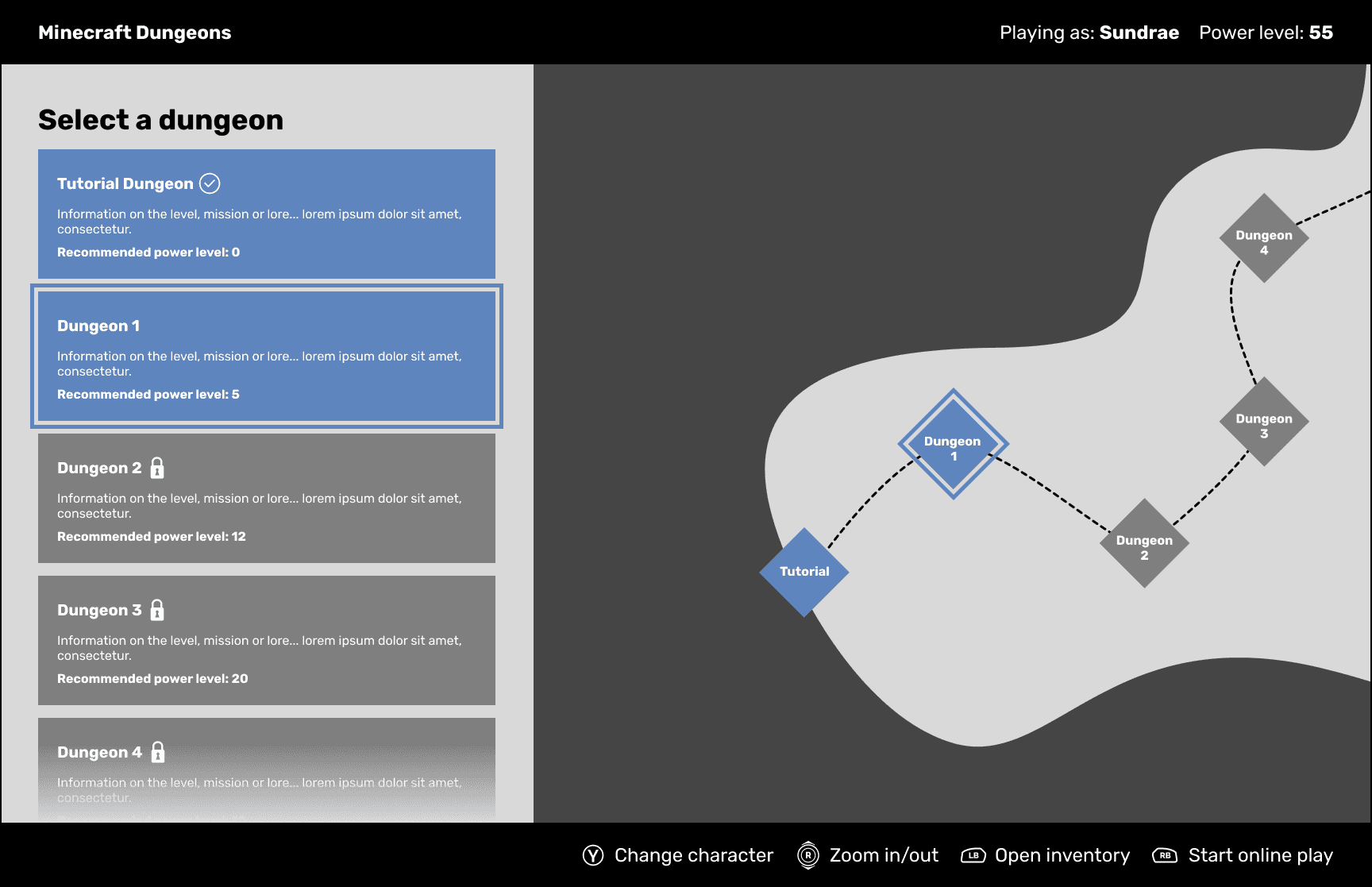
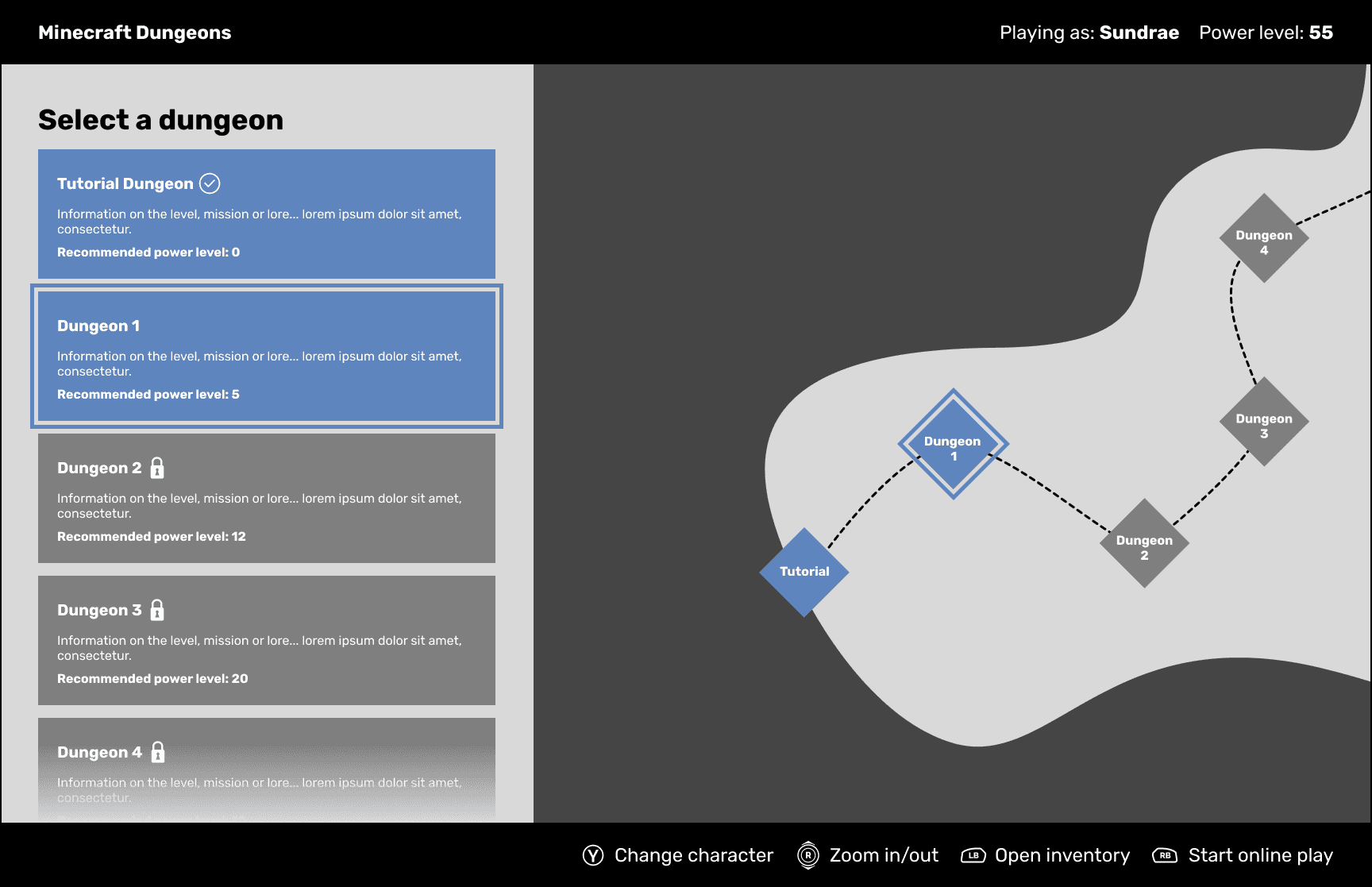
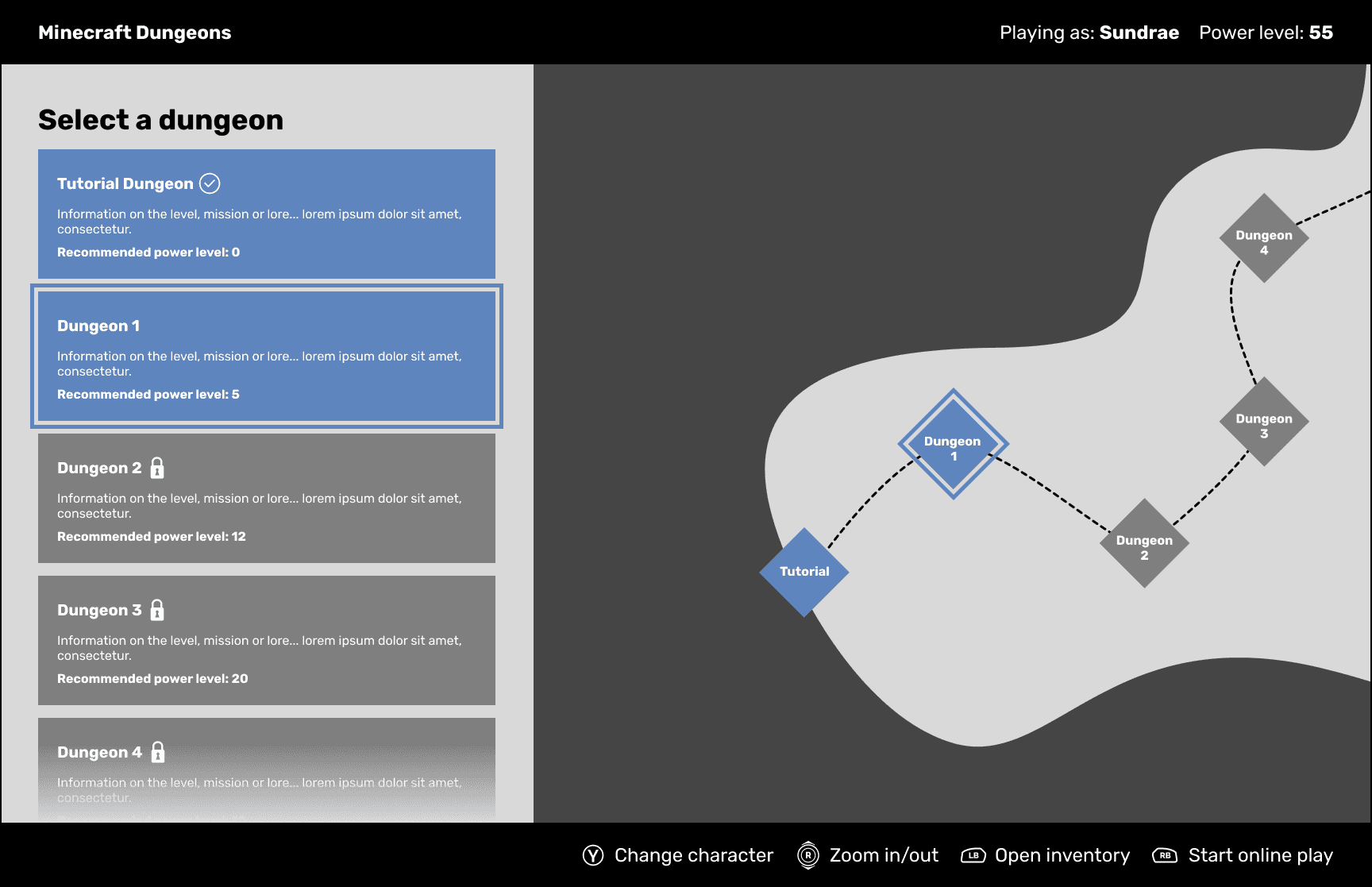
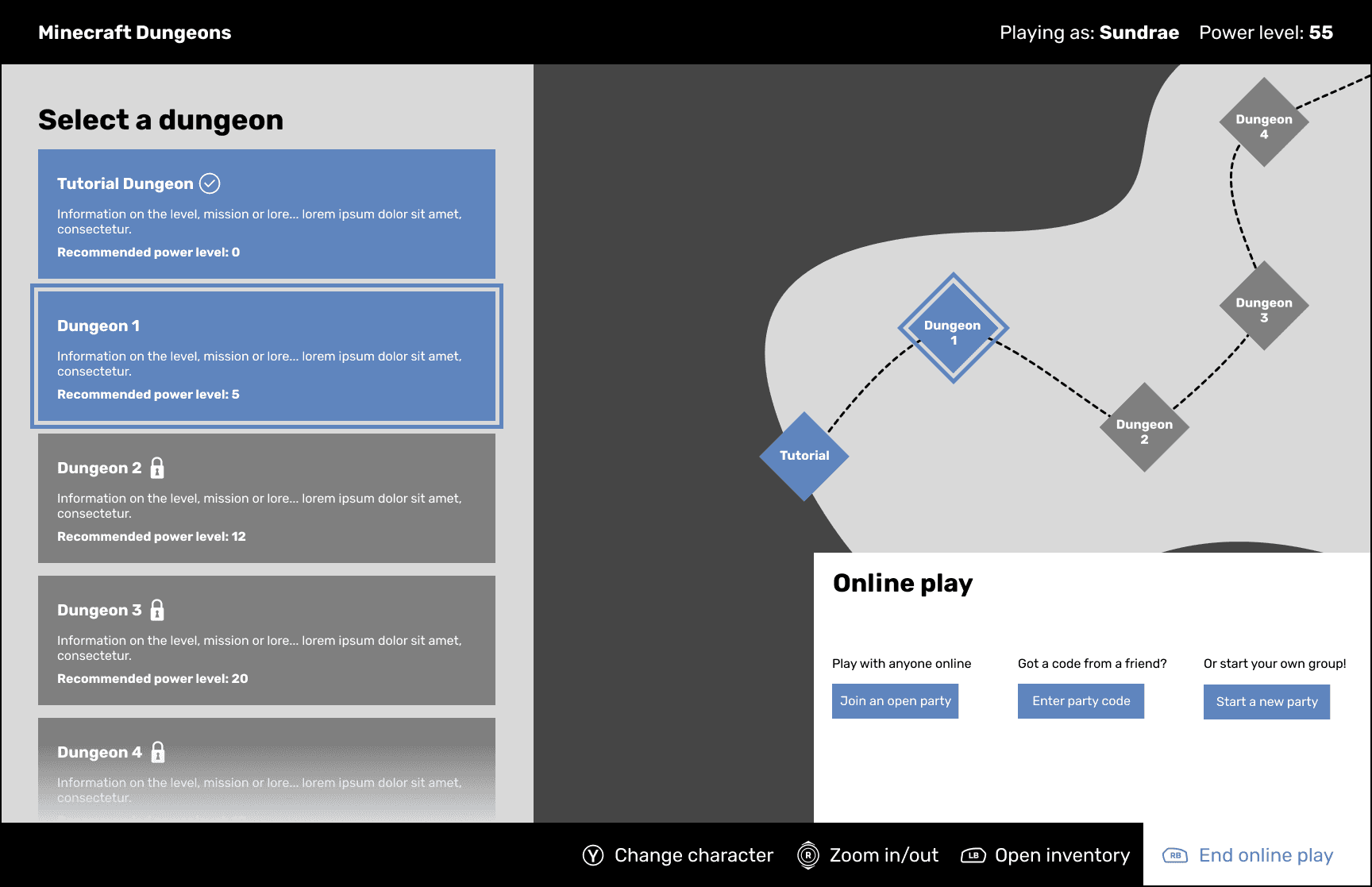
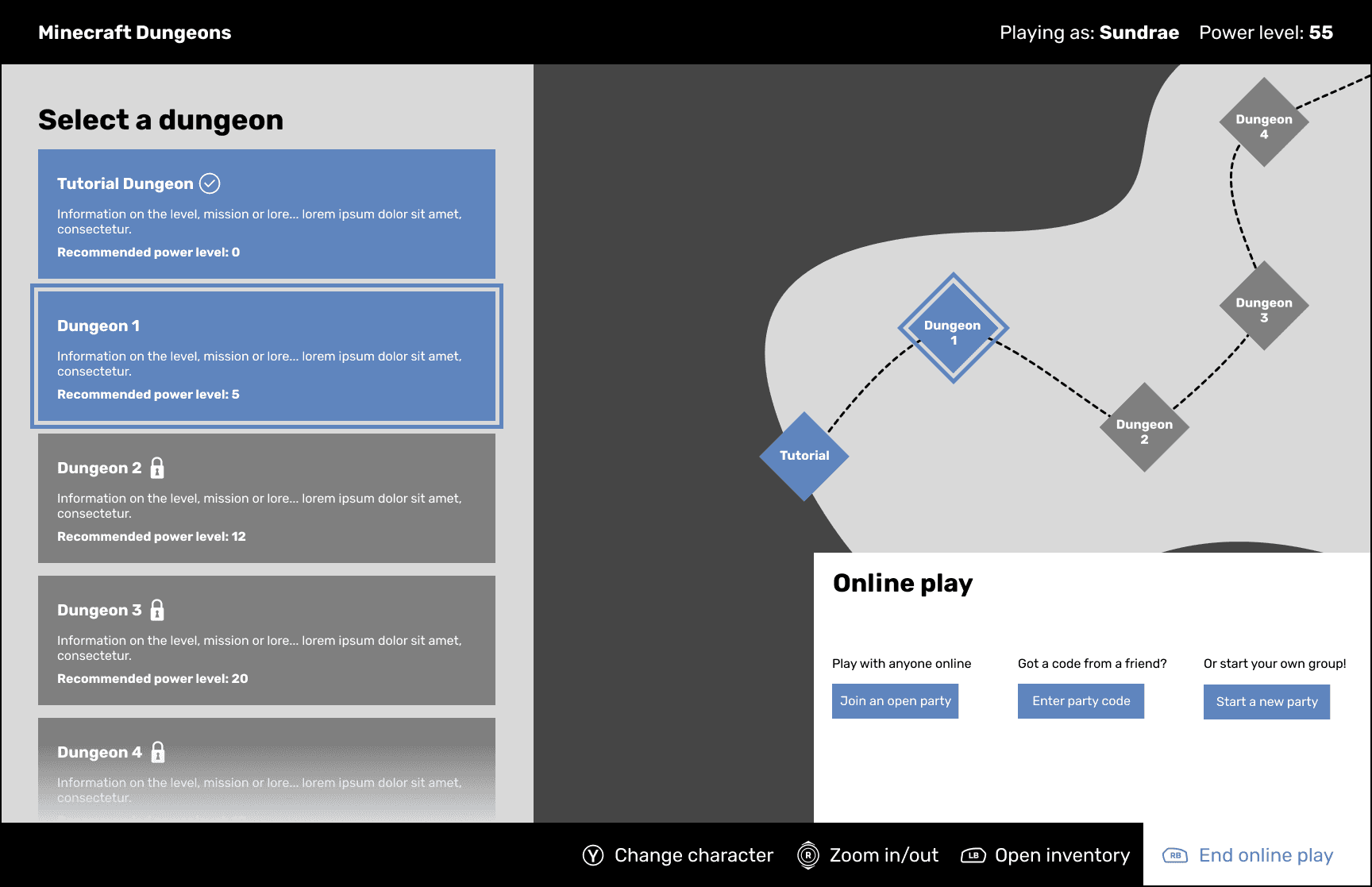
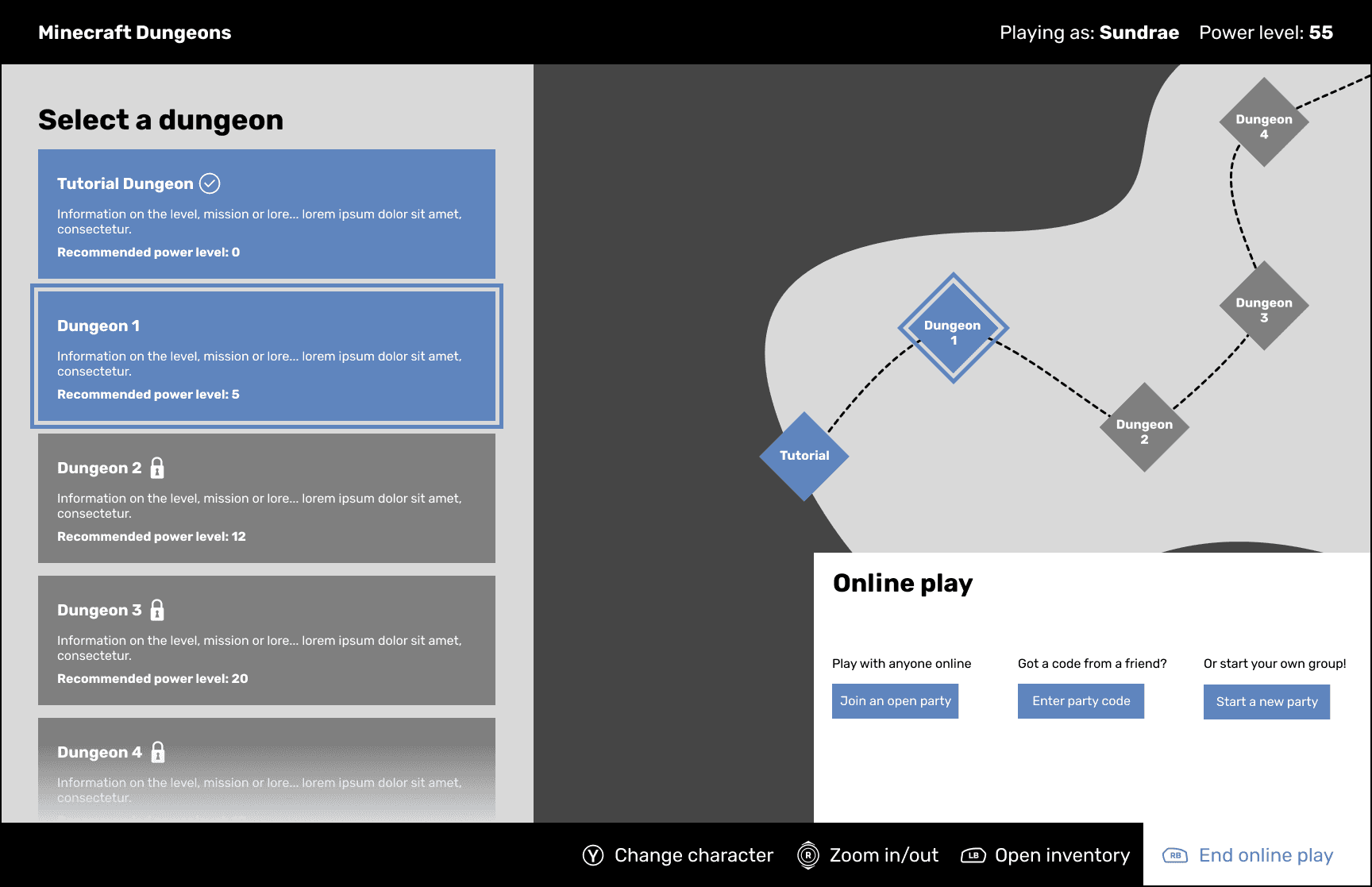
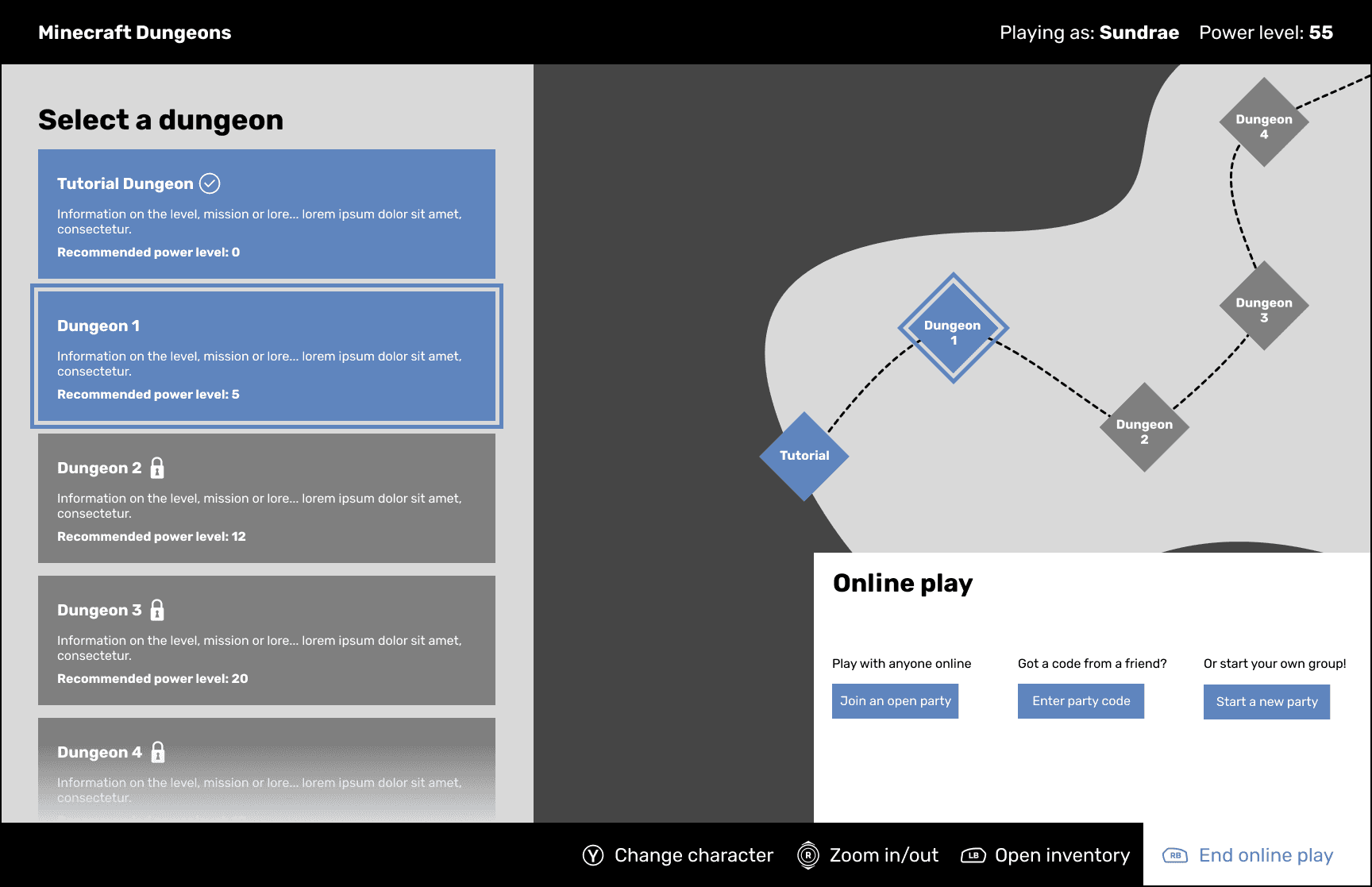
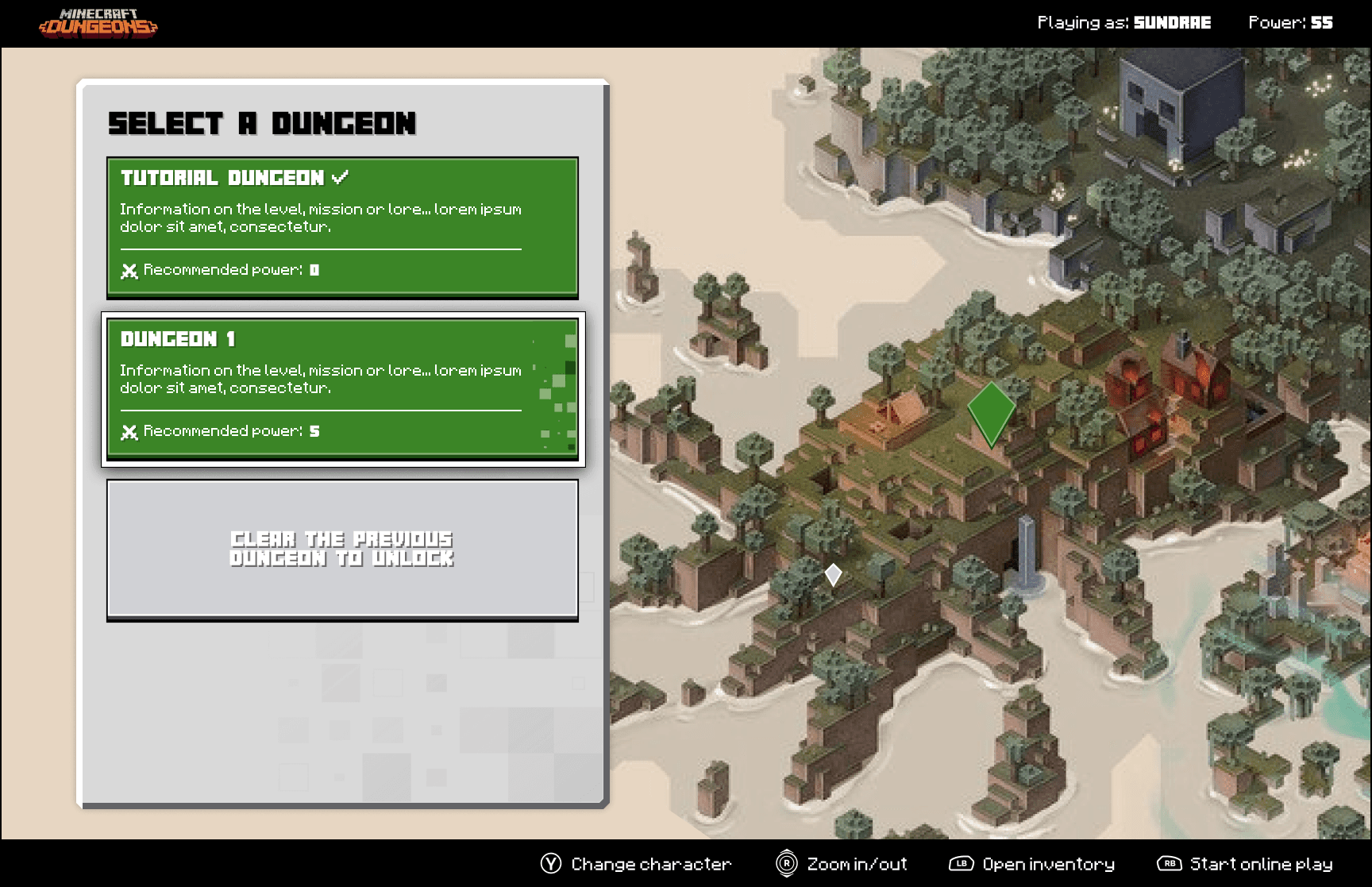
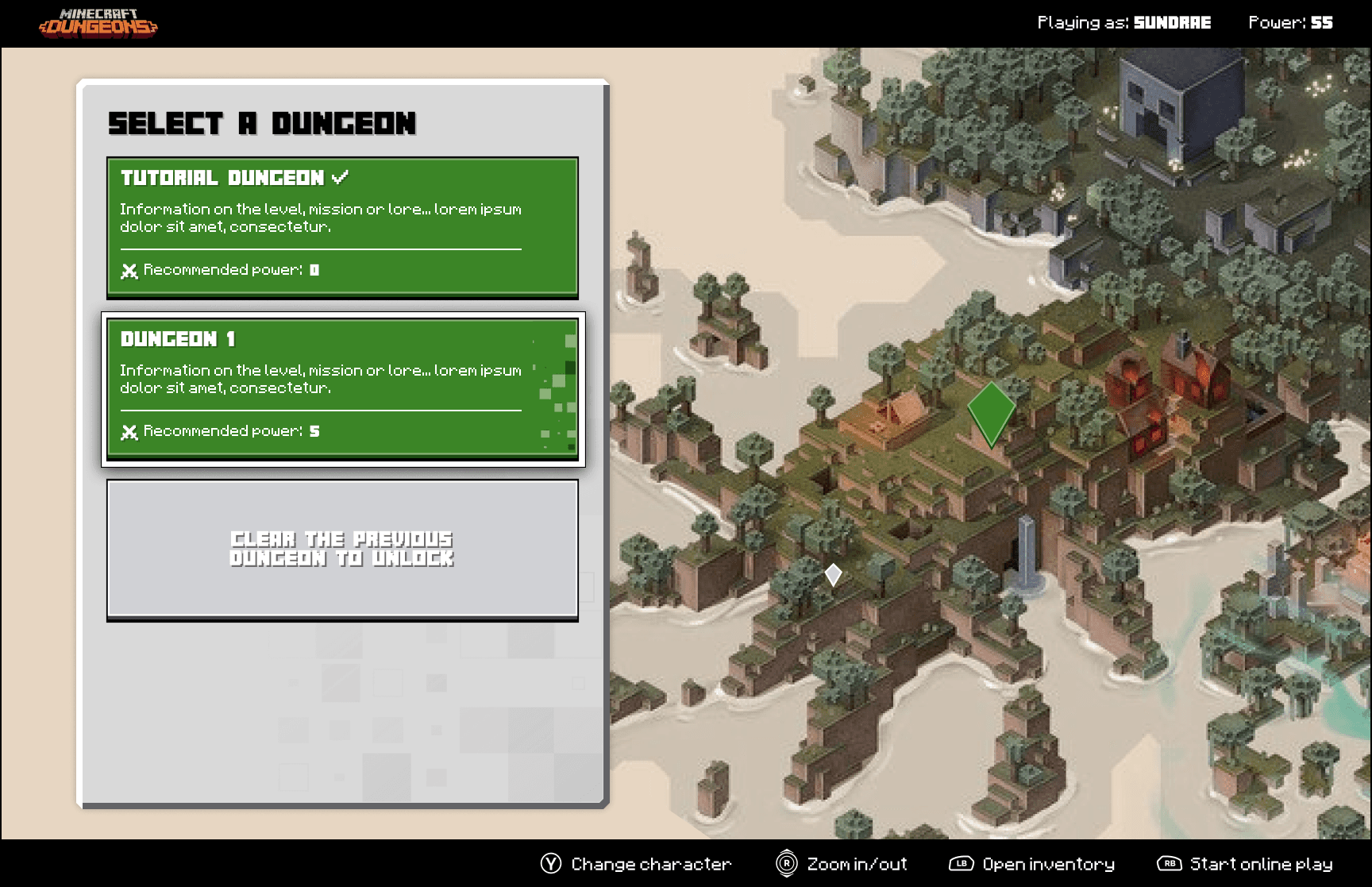
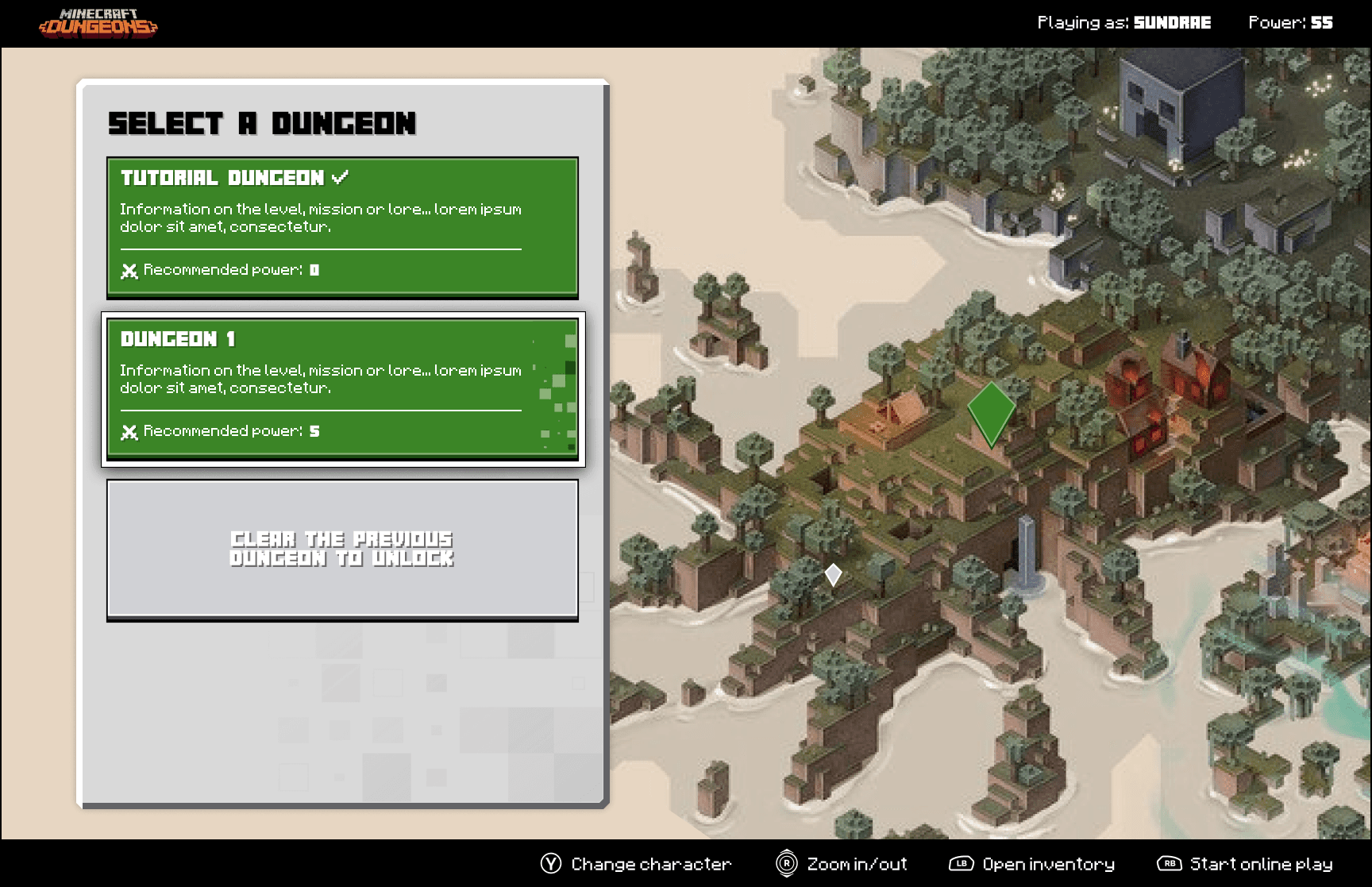
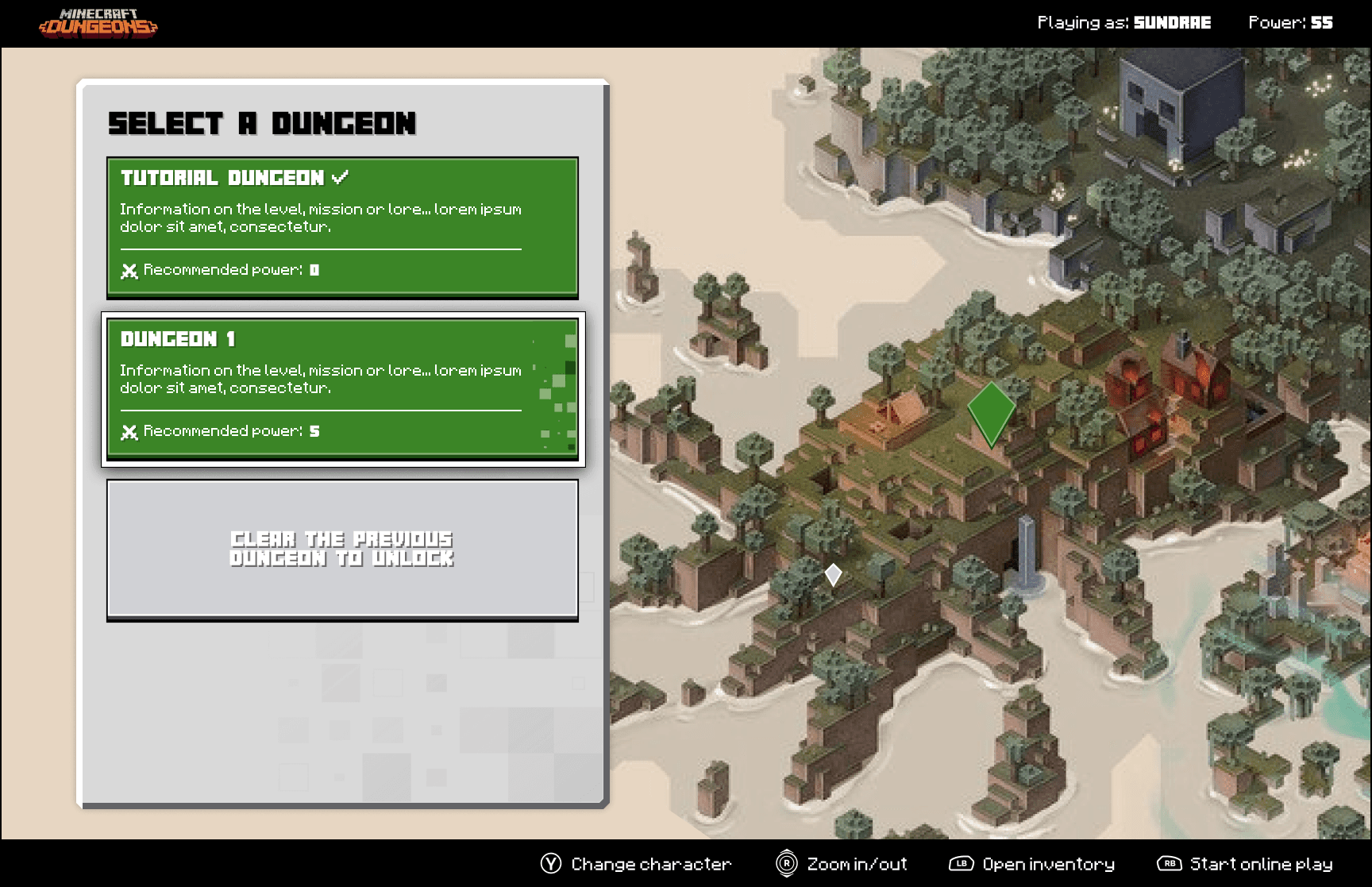
Level Selection & Party Creation

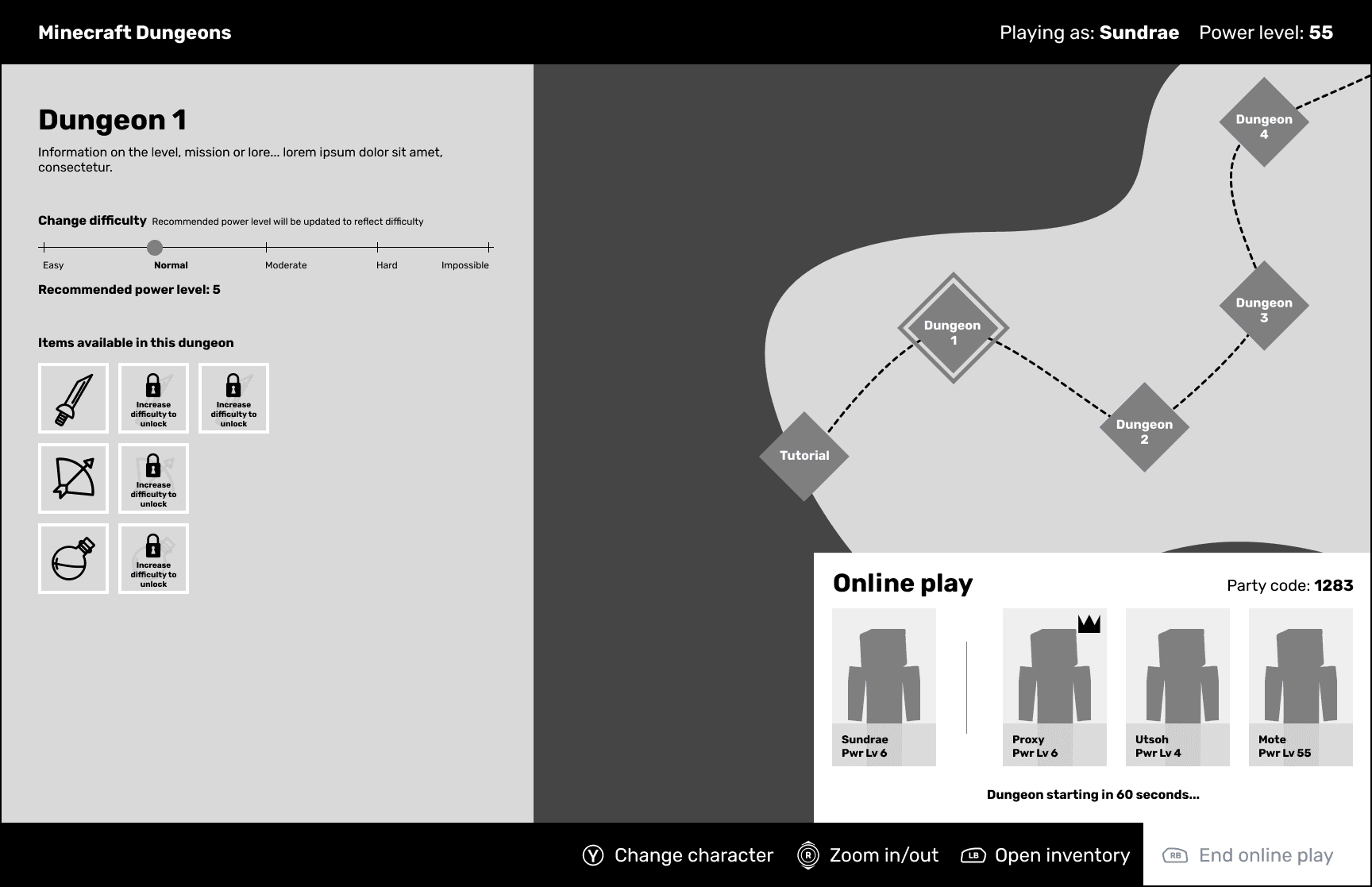
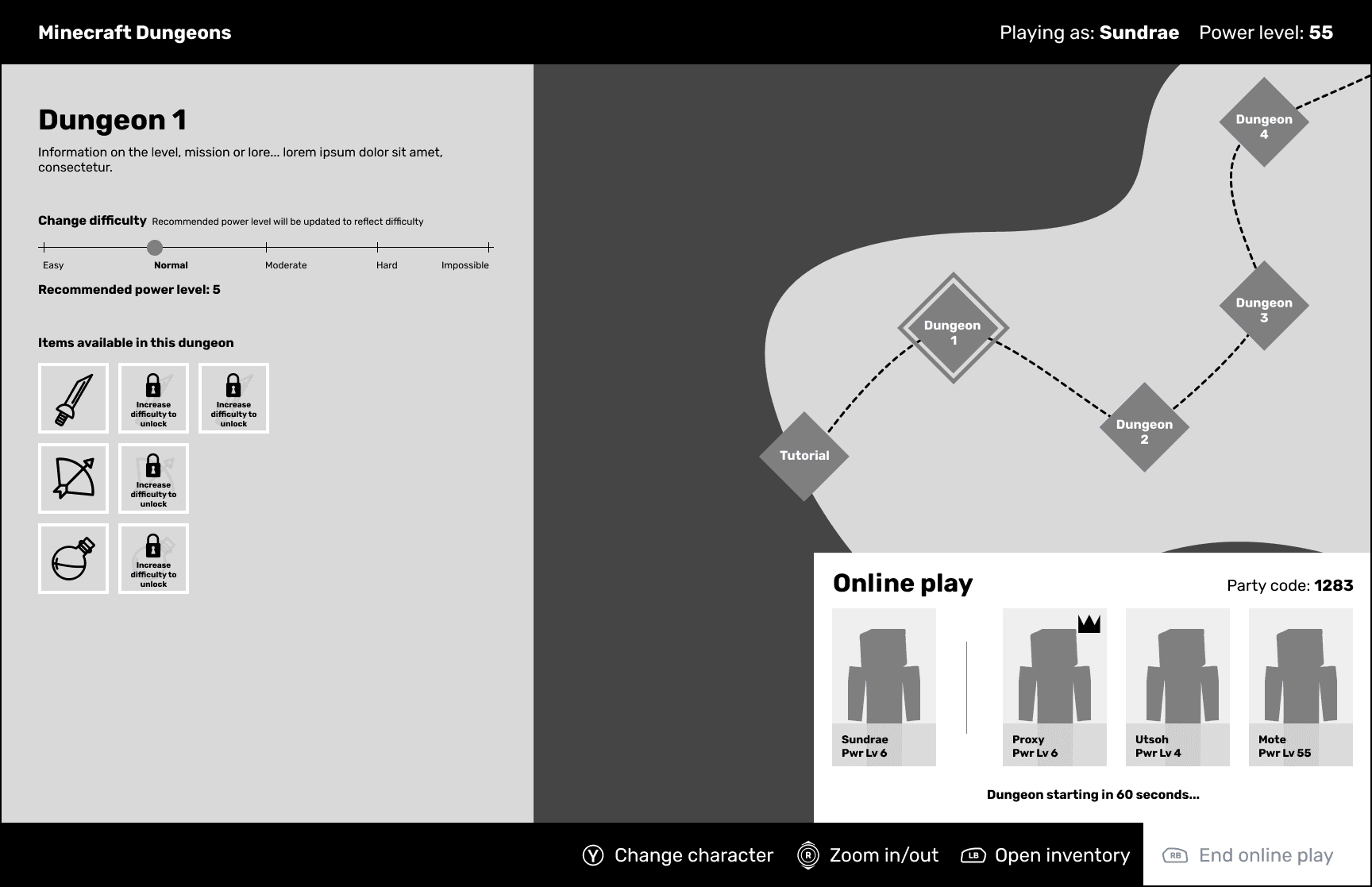
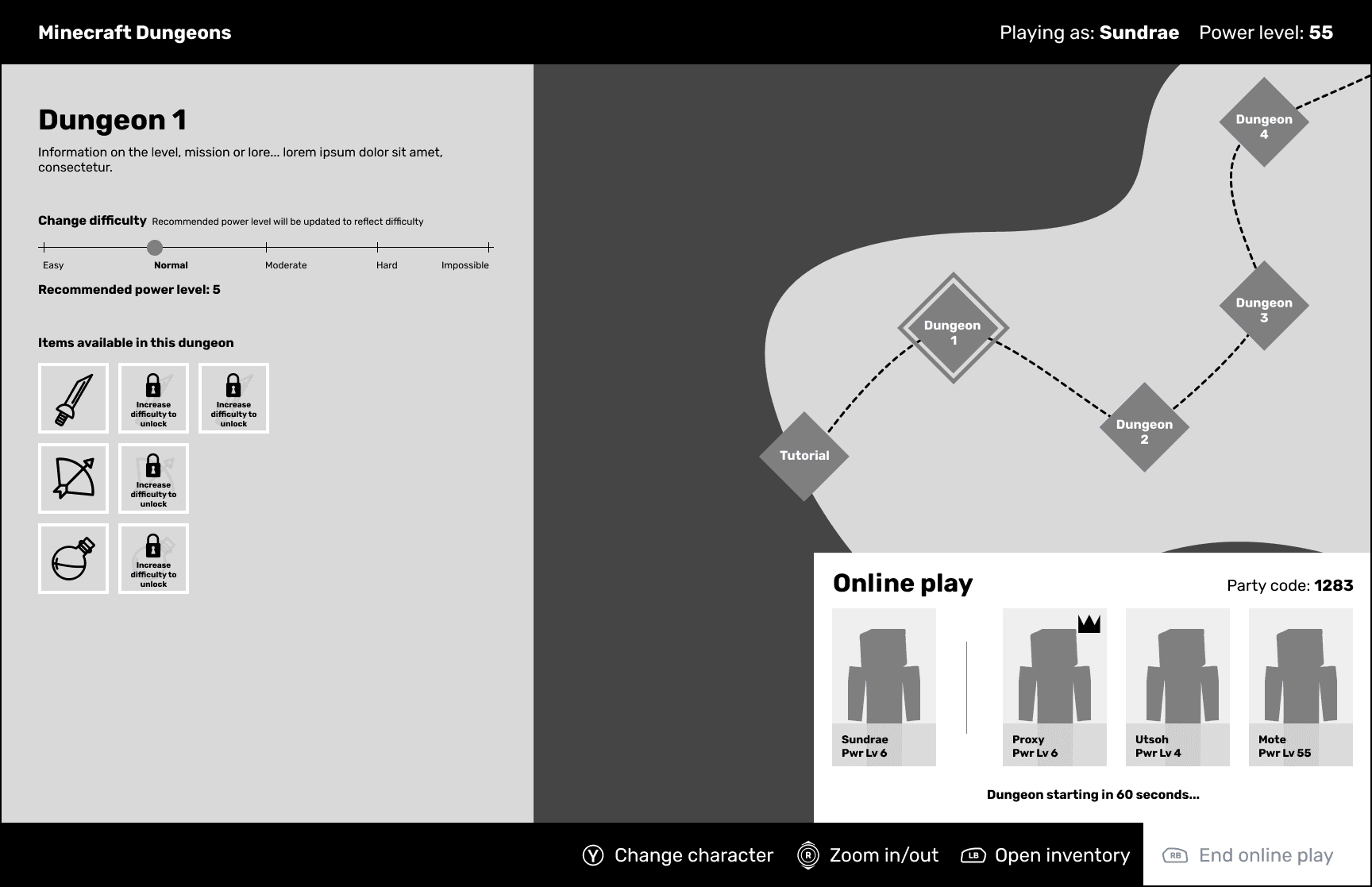
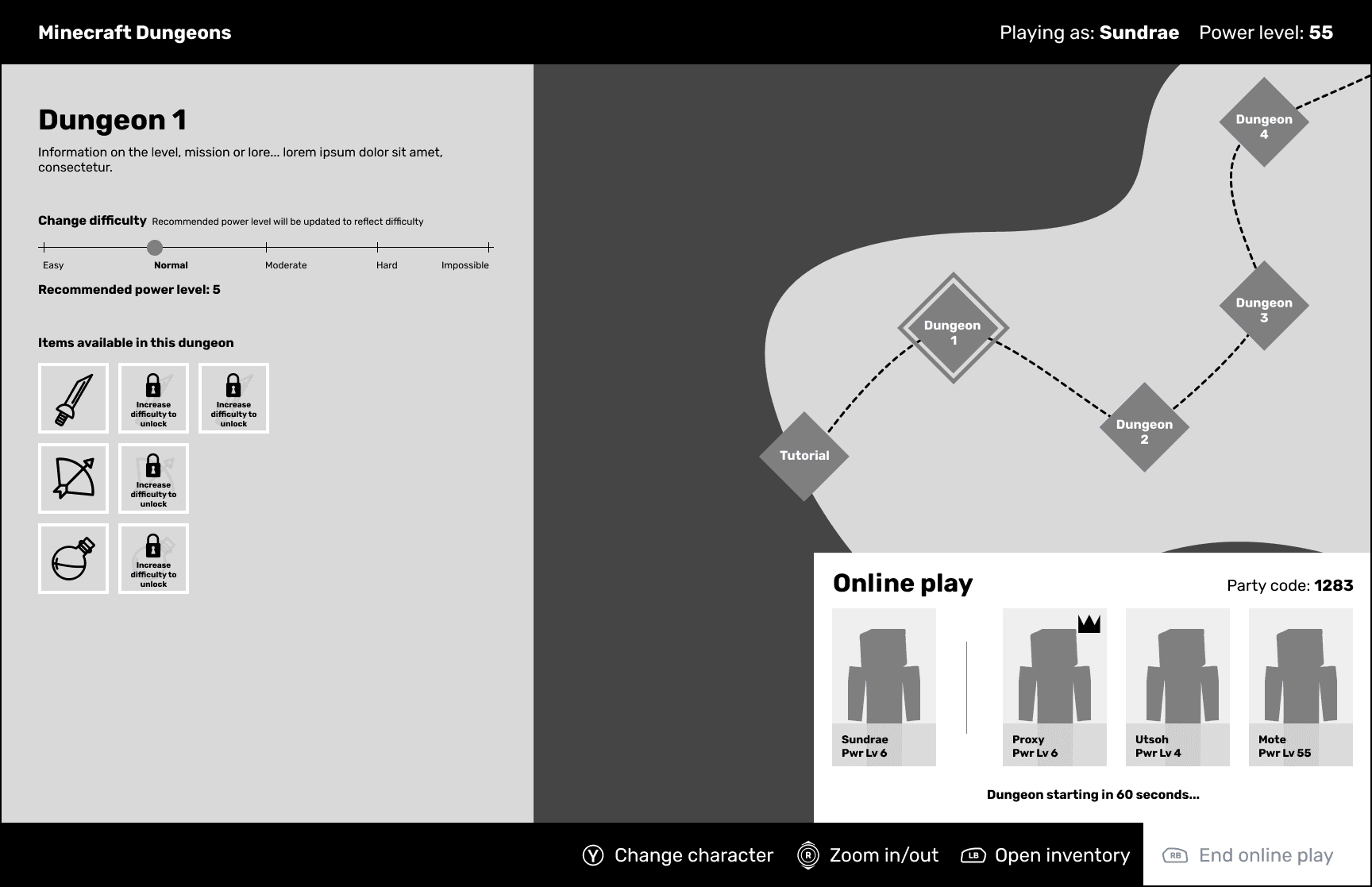
Level Select (Main)
I combined the list and map view to streamline the experience. This also helped fill in the emptiness both screens had and kept things visually interesting and balanced.

Level Select (Main)
I combined the list and map view to streamline the experience. This also helped fill in the emptiness both screens had and kept things visually interesting and balanced.

Level Select (Main)
I combined the list and map view to streamline the experience. This also helped fill in the emptiness both screens had and kept things visually interesting and balanced.

Level Select (Main)
I combined the list and map view to streamline the experience. This also helped fill in the emptiness both screens had and kept things visually interesting and balanced.

Level Select (Online Play)
This stayed mostly similar other than adding a little more description to each action and resorting how the items were displayed to better match with the other party screens.

Level Select (Online Play)
This stayed mostly similar other than adding a little more description to each action and resorting how the items were displayed to better match with the other party screens.

Level Select (Online Play)
This stayed mostly similar other than adding a little more description to each action and resorting how the items were displayed to better match with the other party screens.

Level Select (Online Play)
This stayed mostly similar other than adding a little more description to each action and resorting how the items were displayed to better match with the other party screens.

Level Select (Party Leader)
Cleaned up the party screen a bit to better clarify which character is yours and who the party leader is. To match the updated inventory I also laid them out in rows.

Level Select (Party Leader)
Cleaned up the party screen a bit to better clarify which character is yours and who the party leader is. To match the updated inventory I also laid them out in rows.

Level Select (Party Leader)
Cleaned up the party screen a bit to better clarify which character is yours and who the party leader is. To match the updated inventory I also laid them out in rows.

Level Select (Party Leader)
Cleaned up the party screen a bit to better clarify which character is yours and who the party leader is. To match the updated inventory I also laid them out in rows.

Level Select (Party Member)
To streamline the level start, I introduced a countdown, removing the need for individual "Ready" buttons. This reduced user action, improving efficiency.

Level Select (Party Member)
To streamline the level start, I introduced a countdown, removing the need for individual "Ready" buttons. This reduced user action, improving efficiency.

Level Select (Party Member)
To streamline the level start, I introduced a countdown, removing the need for individual "Ready" buttons. This reduced user action, improving efficiency.

Level Select (Party Member)
To streamline the level start, I introduced a countdown, removing the need for individual "Ready" buttons. This reduced user action, improving efficiency.
To bridge the gap between Minecraft Dungeons and vanilla Minecraft, I drew UI inspiration from vanilla and community-made mods, honoring the passionate Minecraft modding community.
To bridge the gap between Minecraft Dungeons and vanilla Minecraft, I drew UI inspiration from vanilla and community-made mods, honoring the passionate Minecraft modding community.
To bridge the gap between Minecraft Dungeons and vanilla Minecraft, I drew UI inspiration from vanilla and community-made mods, honoring the passionate Minecraft modding community.
To bridge the gap between Minecraft Dungeons and vanilla Minecraft, I drew UI inspiration from vanilla and community-made mods, honoring the passionate Minecraft modding community.




I completed the UI design for all wireframes except the party screens, which require further revision. Images were sourced from Minecraft Dungeons and its promotional material, with weapon pixel art credited to online artists.
I completed the UI design for all wireframes except the party screens, which require further revision. Images were sourced from Minecraft Dungeons and its promotional material, with weapon pixel art credited to online artists.
I completed the UI design for all wireframes except the party screens, which require further revision. Images were sourced from Minecraft Dungeons and its promotional material, with weapon pixel art credited to online artists.
I completed the UI design for all wireframes except the party screens, which require further revision. Images were sourced from Minecraft Dungeons and its promotional material, with weapon pixel art credited to online artists.




















This clickable prototype includes animations and transitions to demonstrate screen feel and interactions.
This clickable prototype includes animations and transitions to demonstrate screen feel and interactions.
This clickable prototype includes animations and transitions to demonstrate screen feel and interactions.
This clickable prototype includes animations and transitions to demonstrate screen feel and interactions.




My reflections on what I learned with this project and areas I feel could be improved:
Learnings
Gaming UI requires high interactivity and visual consistency. I've also never had harsher critiquers than gamers. Oof!
The scale of gaming UI makes each element a significant design consideration, unlike web. Single gaming screens often require more components than an entire website, and engaging page design necessitates substantial development.
Areas of Opportunity
To truly elevate the UI, more animation is needed. Though a promising start, each screen and interaction warrants additional animation attention.
My workflow and visuals lacked organization, impacting the final output. A more thorough presentation would have prevented later asset revisions.
My reflections on what I learned with this project and areas I feel could be improved:
Learnings
Gaming UI requires high interactivity and visual consistency. I've also never had harsher critiquers than gamers. Oof!
The scale of gaming UI makes each element a significant design consideration, unlike web. Single gaming screens often require more components than an entire website, and engaging page design necessitates substantial development.
Areas of Opportunity
To truly elevate the UI, more animation is needed. Though a promising start, each screen and interaction warrants additional animation attention.
My workflow and visuals lacked organization, impacting the final output. A more thorough presentation would have prevented later asset revisions.
My reflections on what I learned with this project and areas I feel could be improved:
Learnings
Gaming UI requires high interactivity and visual consistency. I've also never had harsher critiquers than gamers. Oof!
The scale of gaming UI makes each element a significant design consideration, unlike web. Single gaming screens often require more components than an entire website, and engaging page design necessitates substantial development.
Areas of Opportunity
To truly elevate the UI, more animation is needed. Though a promising start, each screen and interaction warrants additional animation attention.
My workflow and visuals lacked organization, impacting the final output. A more thorough presentation would have prevented later asset revisions.
My reflections on what I learned with this project and areas I feel could be improved:
Learnings
Gaming UI requires high interactivity and visual consistency. I've also never had harsher critiquers than gamers. Oof!
The scale of gaming UI makes each element a significant design consideration, unlike web. Single gaming screens often require more components than an entire website, and engaging page design necessitates substantial development.
Areas of Opportunity
To truly elevate the UI, more animation is needed. Though a promising start, each screen and interaction warrants additional animation attention.
My workflow and visuals lacked organization, impacting the final output. A more thorough presentation would have prevented later asset revisions.
Special Shout-outs:
Professor
Ivy Sang
Classmates
All of you 🤗
Special Shout-outs:
Professor
Ivy Sang
Classmates
All of you 🤗
Special Shout-outs:
Professor
Ivy Sang
Classmates
All of you 🤗
Special Shout-outs:
Professor
Ivy Sang
Classmates
All of you 🤗